XPTH定位总结
xpath定位总结:
nodename 选取此节点的所有子节点。
- / :从根节点选取。绝对定位
- //:从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 相对定位(推荐使用相对定位)
- . :选取当前节点
- .. :选取当前节点的父节点
- @ :选取属性
- * : 通配符。匹配所有元素节点
- @* :通配符。匹配元素的所有属性
轴运算:
- ancestor:祖先结点 包括父
- parent:父结点
- preceding: 当前元素节点标签之前的所有结点。(html页面先后顺序) 例://div//table//td//preceding::td
- preceding-sibling: 当前元素节点标签之前的所有兄弟结点
- following: 当前元素节点标签之后的所有结点。(html页面先后顺序)
- following-sibling:当前元素节点标签之后的所有兄弟结点
函数使用:
- text():元素的text内容 例://*[@id="XXX"]//p[text()="XXXX"]
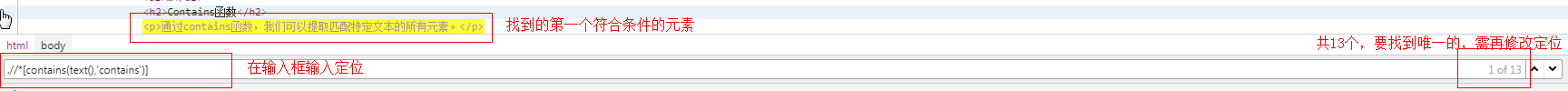
- contains(属性/text(),value):包含函数。例:contains(@class,"XXXX")、contains(text(),"XXXX")
逻辑运算:
- and 表示条件与。
- or 表示条件或。
- 例://div[@class="XXX" and contains(@style,"display:visibility")]
补充:浏览器页面的定位,可现在浏览器写出定位公式,看能不能定位到元素。在谷歌浏览器F12 > 快捷键 ctr +F :弹出一个输入框,可输入定位公式,能定位则能看到定位是否唯一,定位不到就要检查定位是否正确。