Fiddler修改请求、返回数据
相信你们有听过说“绕过前端”,但是可能想不到要怎样才能绕过前端呢?
首先,我们要知道什么是绕过前端?比如:登录用户名限制数字、6位,用户在登录页面填写用户名符合要求,使用Fiddler作为代理,拦截登录请求,修改这个请求提交的用户名(非数字、大于6位),此时的用户名就是不符合前端设置的要求了,若是通过Fiddler修改请求的数据,这种就叫做绕过前端。
然后,为什么会有通过测试绕过前端呢?再举个例子:下单付款->若是通过Fiddler拦截了请求,更改了商品的价格为1,再重新发送到服务器,如果此时的后端没有做校验的话,此时的商品价格只需要一元购买,要是将价格改为负数呢?余额是不是要增加了?随时绕过前端更改价格,后端没有做校验的话,后果简直不堪想象,这个就是需要通过绕过前端看后端有没有做检验的重要性!!!
那么怎么通过Fiddler修改请求和返回的数据呢?
第一种:右键选中请求 ->replay -> Ruissue and Edit -> 修改参数后 ->run to completion
第二种:设置断点 ->拦截请求后,对请求头或响应的数据 进行修改
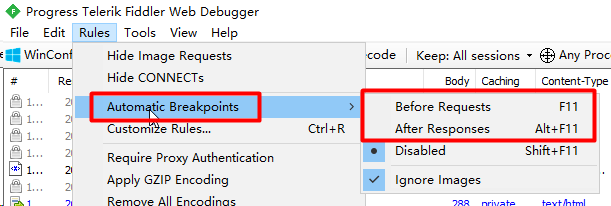
- rules ->Automatic BreakPoints -> Before request :拦截客户端发送到服务器的请求,修改header的内容
- rules ->Automatic BreakPoints -> After response :拦截服务器响应的数据,修改后,再返回到客户端

Before request :在Fiddler拦截到请求,没有发送到服务器之前
操作步骤:
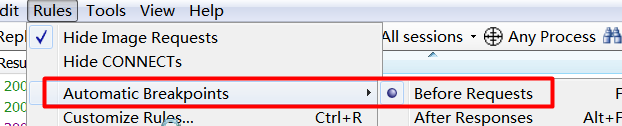
- 准备抓取请求前,选择rules ->Automatic BreakPoints -> Before request,选择这个规则后,此时浏览器属于堵塞状态(处于一直加载中,因为被拦截了,请求发送不到服务器,一直在尝试发送)
- 找到需要修改的请求,可以修改header 、WebForms的参数等
- 修改之后,取消规则 -》Disabled
- 最后,点击run to completion,此时再观察浏览,查看修改的内容是不是已经生效
实际操作:设置断点

这个图标就代表连接被拦截了,选中即可跳转到Inspectors,可修改请求的内容
![]()
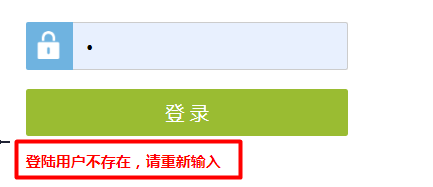
拦截登录请求,修改登录的用户名,再点击run to completion,修改的内容会重新提交到服务器


修改内容之后,将规则取消 ,再点击 run to completion

After response :拦截服务器响应的数据,修改后,再返回到客户端
操作步骤:
- 选择 rules ->Automatic BreakPoints -> After response ,选择这个之后,页面也是处于加载中(被拦截了)
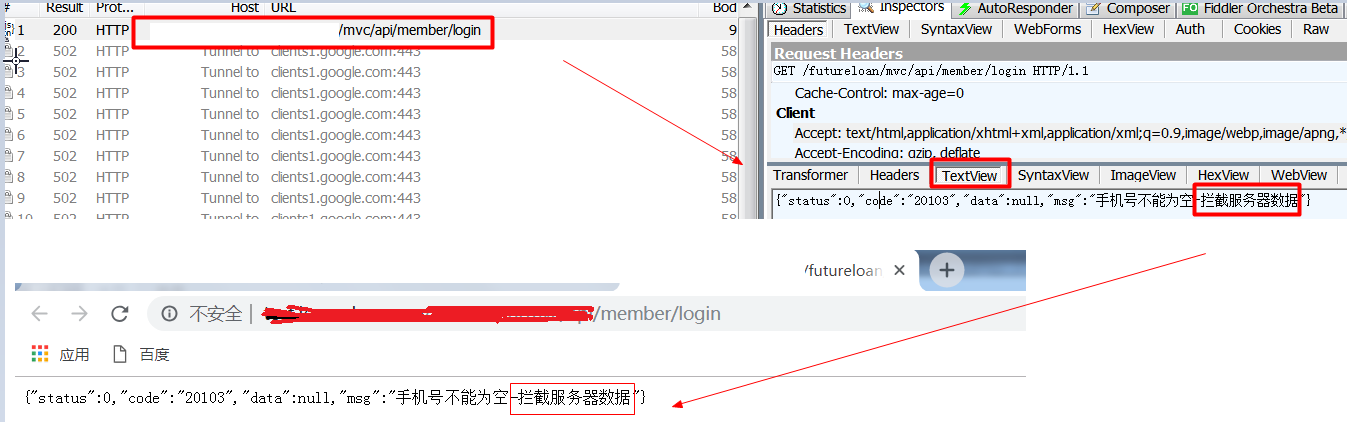
- 选择要修改的请求,修改返回的数据,TextView可以修改返回的响应数据
- 将rules取消,即Disabled
- 最后点击run to completion,观察页面的返回结果,是不是已经被修改了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架