html-p59
- <hr/> 定义一条水平线
- <em> </em> 倾斜显示文本
- <!--注释语句 -->
- <h1 align="center">标记文本<h1> 居中显示
- <font color="blue">怪尴尬</font> font属性 face 字体 size color
- <strong> 加粗 <em>倾斜
- css标记 <style type="text/css">
- <hr 属性="属性值"/> 属性: align size color width(百分比或大小) 定义水平线
- <br/> 换行
文本格式化标记

- <strong> </strong> 加粗
- <em> </em> 斜体
- <del> </del> 文字加删除线
- <ins> </ins> 文字加下划线
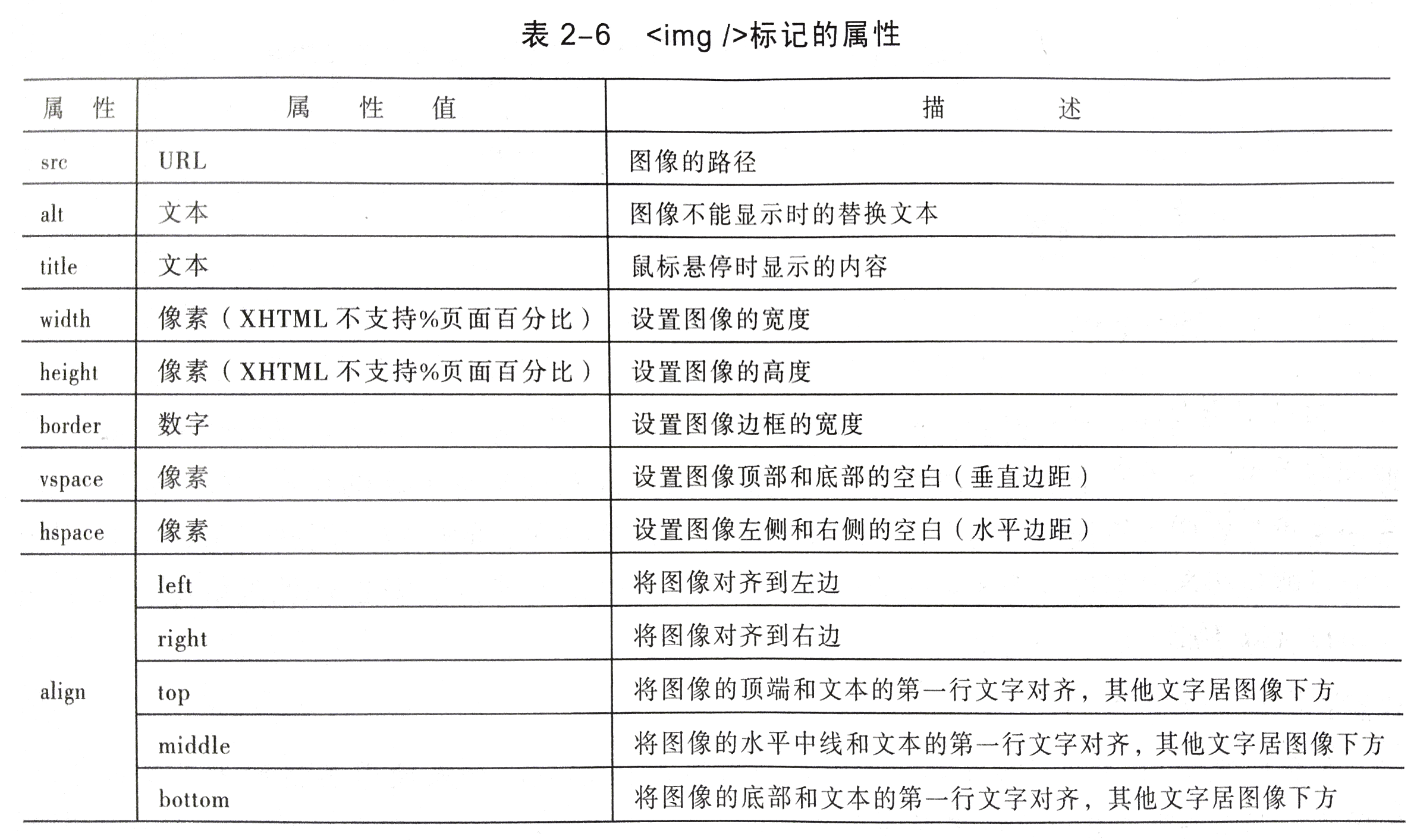
图像标记
<img src="图像url"/>
相对路径 绝对路径(磁盘文件所在位置)
css核心基础
css样式规则
选择器{属性1:属性值1;属性2:属性值2;}
例:h2{font-size:20px;color:red}
严格区分大小写 一般小写 属性值用引号 属性值和单位之间不允许出现空格
css样式表
1行内式
<标记名 style="属性1:属性值1;属性2:属性值2;">内容</标记名>
例:<h2 style="font-size:20px;color:red;">使用css行内式修饰二级标题的字体大小和颜色</h2>
2行内式
<head>
<style type="text/css">
选择器{属性1:属性值1;属性2:属性值2}
</style>
</head>
3链入式
<head>
<link href="css文件的路径" type="text/css" rel="stylesheet">
</head>