数组循环的嵌套操作
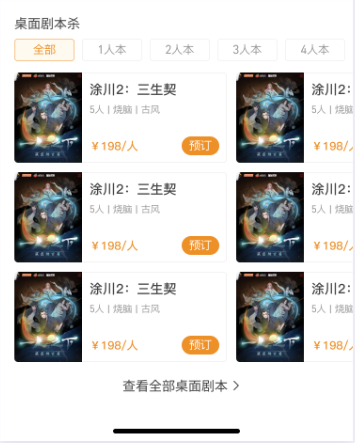
需要实现的效果图如下所示:

以使用swiper为例进行分析:
根据返回的数据动态渲染slide,每个slide中包含三条数据。重点内容为返回数据的分组,我们将数据出路为三条一组。
1.数据处理
一维数组转为二维数组
1 2 3 4 5 6 7 8 | function transDataFun(tData) { var result = []; var chunk = 3; for (let i = 0; i < tData.length; i += chunk) { result.push(tData.slice(i, i + chunk)); // 每3项分成一组 } return result; } |
2.slide的动态渲染
1 2 3 4 | str += ` <div class="swiper-slide"> ${renderList(n)} </div> `<br> |
1 | $(".mySwiper .swiper-wrapper").append(str); |
3.slide内数据的循环
循环传入的数据进行数据的填充
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function renderList(list) { let str = ""; list.map(function (n) { str += `<div class="item"> <a href="{php echo mobileUrl('goods/detail')}&id=${n.id}"> <div class="item-image"> <img src="${n.thumb}" alt=""> </div> <div class="item-intro"> <div class="intro-top"> <p class="intro-title">${n.title}</p> <p class="intro-type">${n.keywords} </p> </div> <div class="intro-bottom"> <p> <span class="price">¥${n.marketprice}/人</span> <button class="pre-order" onclick="checkLogin(${n.id},event)">预定</button> </p> </div> </div> </a> </div>`; }); return str; } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通