element 级联选择器的自定义显示及值的绑定
在开发过程中,有时候会用到级联选择器。级联选择器默认绑定值为数组,而我们只需要传入最后一个节点的值。应该如何设置呢
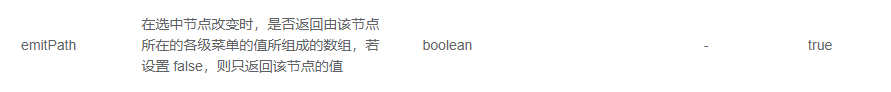
此图来自官方文档:

实际应用的代码如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 级联选择器得自定义规则 propsRule: { value: "channelId", label: "channelName", children: "children", emitPath: false, },//自定义规则的使用<el-cascader :options="frequencyList" v-model="formInline.channelId" :props="propsRule" style="width: 100%"></el-cascader><br> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通