使用AvalonDock制作WPF多标签浏览器(一)
AvalonDock是CodePlex上的一个开源项目,利用它可以很容易的做出类似于VS的UI效果。
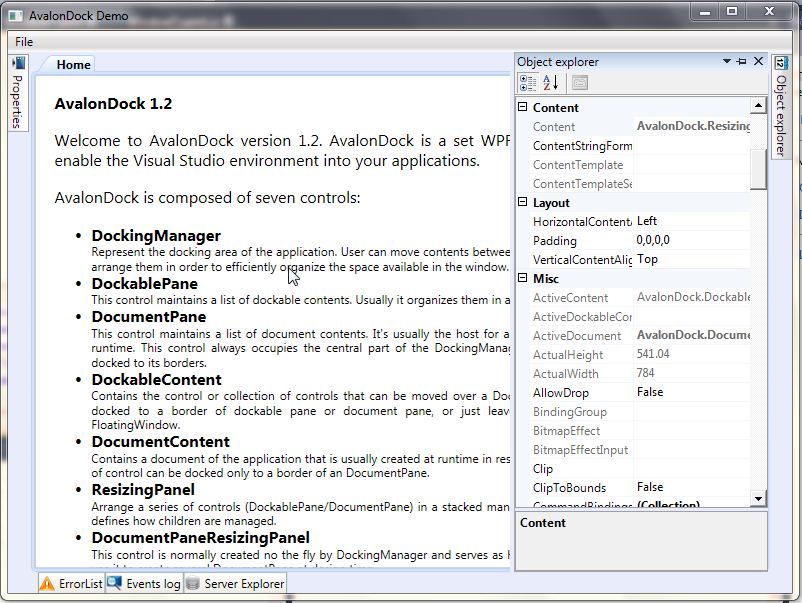
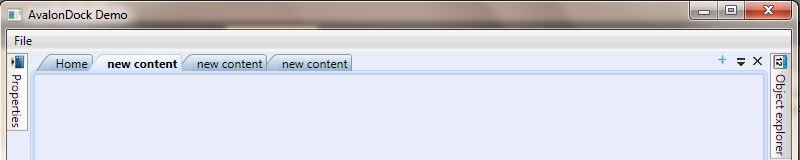
下图是AvalonDock源码中自带的一个Demo:
我们可以用这款第三方控件为基础来制作多标签浏览器。
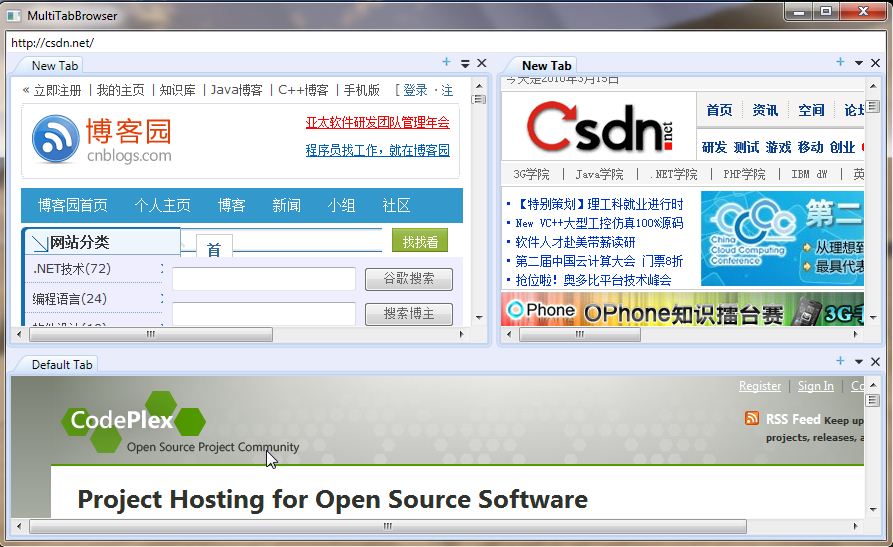
下面是最终效果图:

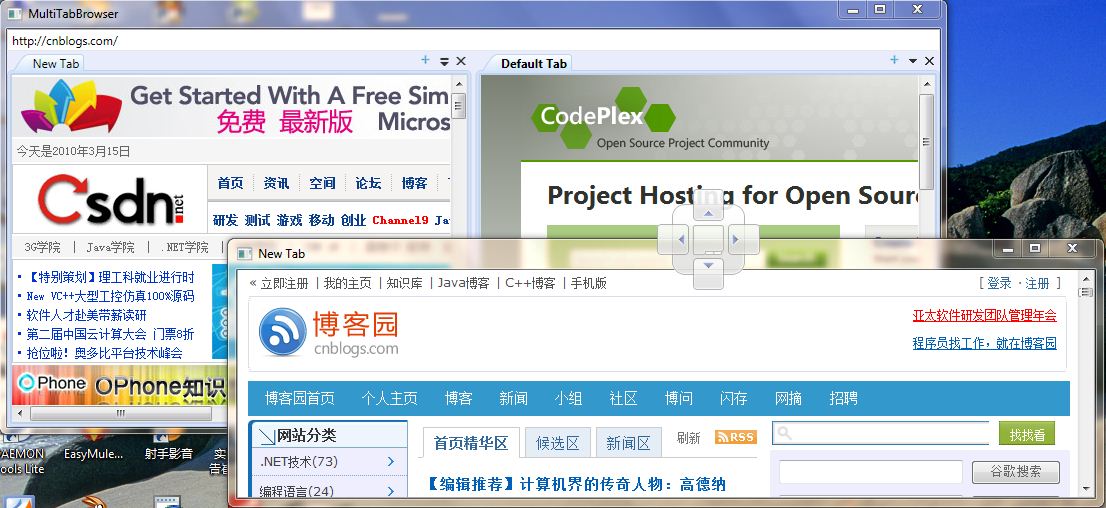
甚至可以把其中一个标签拖出主窗体成为一个独立的窗口:

是不是很像VS2010中新的TextEditor啊,呵呵。
但是观察一下常用的浏览器,比如IE:

Chrome:

FireFox:
![]()
它们都有一个添加新标签的按钮,但是AvalonDock的DocumentPane默认并没有新建一个DocumentContent的按钮。
DocumentPane和DocumentContent是AvalonDock中众多类型中的两个,DocumentPane是DocumentContent的父级容器,DocumentContent中则可以置入任何UI元素,比如说一个WebBrowser。
所以我们的第一步就从给AvalonDock的DocumentPane写一个添加新DocumentContent的按钮开始吧。
首先ReStyle,从AvalonDock的源码中找到DocumentPaneStyles.xaml这个文件,定位到
 代码
代码<ad:AlignedImage>
<Image x:Name="ShowContextMenuIcon" Source="Images\PinMenu.png" Width="13" Height="13" Stretch="Uniform"/>
</ad:AlignedImage>
</Button>
这段代码
紧接着这段代码添加如下代码:
 代码
代码<ad:AlignedImage>
<Image Source="Images\add.png" Width="13" Height="13" Stretch="Uniform"/>
</ad:AlignedImage>
</Button>
其中的add.png是我从网上随便找的一个加号的图片;
其中的ad:DocumentPane.AddNewCommand是紧接下来我们要给DocumentPane添加的一个Command。
找到DocumentPane.cs文件并添加代码:
 代码
代码private void ExecutedAddNewCommand(object sender, ExecutedRoutedEventArgs e)
{
AddNew();
}
private void AddNew()
{
DocumentContent newContent = new DocumentContent();
newContent.Title = "new content";
newContent.IsFloatingAllowed = true;
Items.Add(newContent);
}
private void CanExecuteAddNewCommand(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
然后再在其OnInitialized方法中添加如下一句:
这样我们就给DocumentPane添加了一个加号按钮并把它和AddNewCommand这个命令联系了起来,点击按钮时我们添加的AddNew方法就会执行。由于DocumentPane是WPF中Selector的子类,而Selector又继承自ItemsControl,所以DocumentPane会有一个Items属性,我们在AddNew方法中做的就是给其Items中塞进一个新的DocumentContent。
这时再次运行AvalonDock自带的Demo,可以看见右侧有一个小加号按钮,点击按钮则可以新建标签页:

OK!第一步搞定了。
但是每一个标签都是空的,下一步要给每个标签中添加一个WebBrowser。
是不是修改一下前面添加的AddNew方法,在里面new up一个WebBrowser呢,不太好,这样感觉不是在修改而是在破坏AvalonDock的源码,毕竟AvalonDock是一个控件库,添加一个新标签时,其默认行为就应该是让标签为空。
给每个新添加的空标签中置入一个WebBrowser应该是在客户代码中做的事儿。
这部分明天再写吧,洗洗去看10-4 show了。(挺好看的视频,讲VS2010和.Net 4 new features的:http://channel9.msdn.com/shows/10-4/ )
Over and out!Ciao!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述