ssr 学习总结
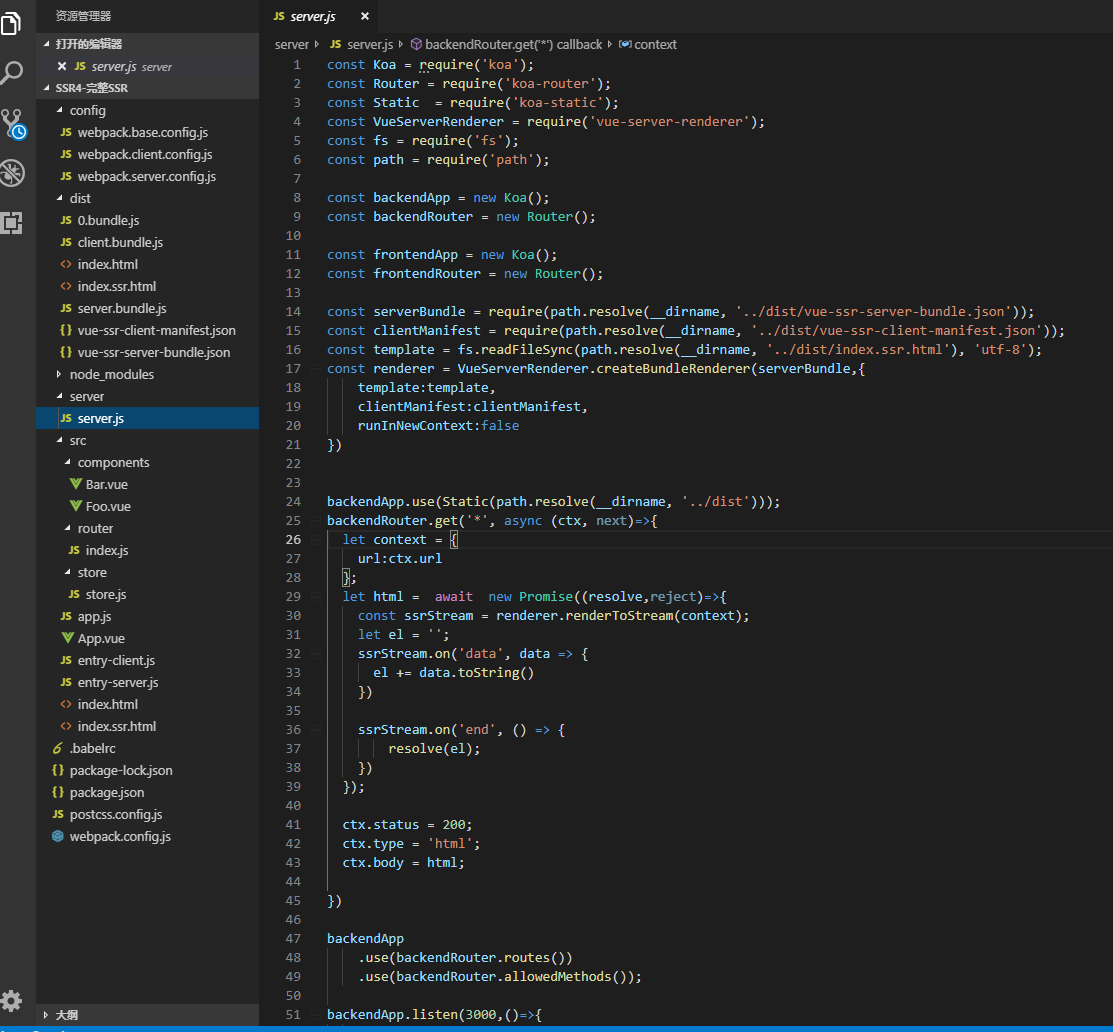
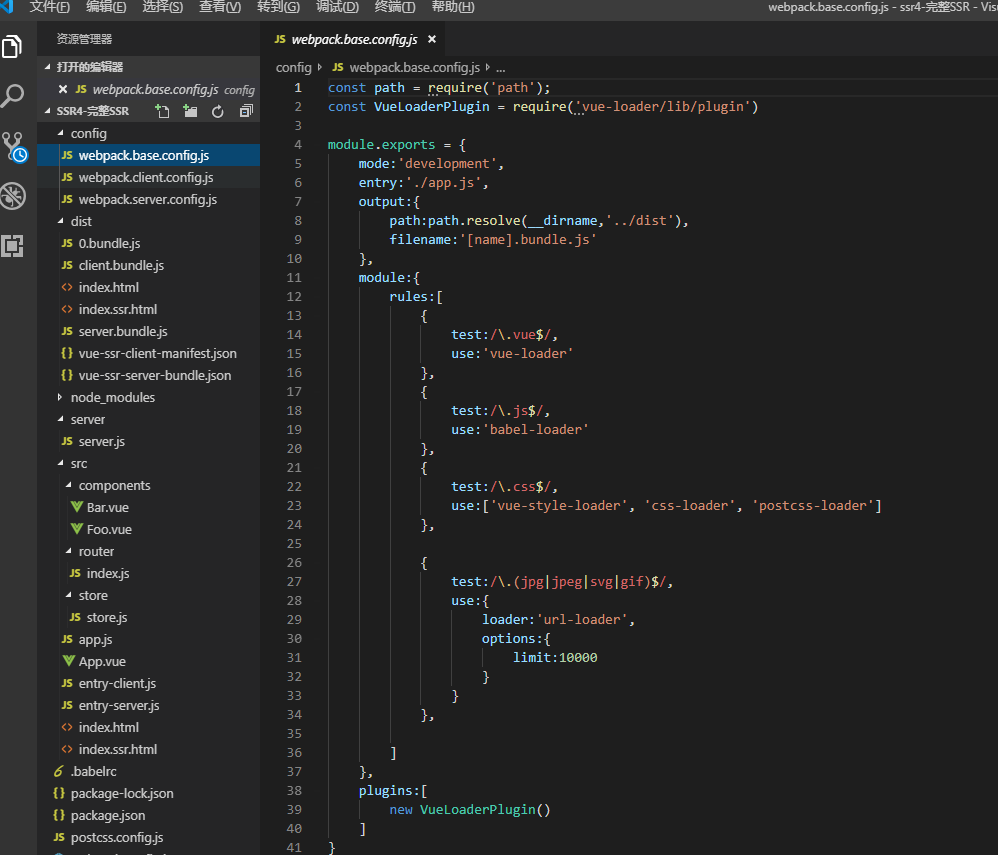
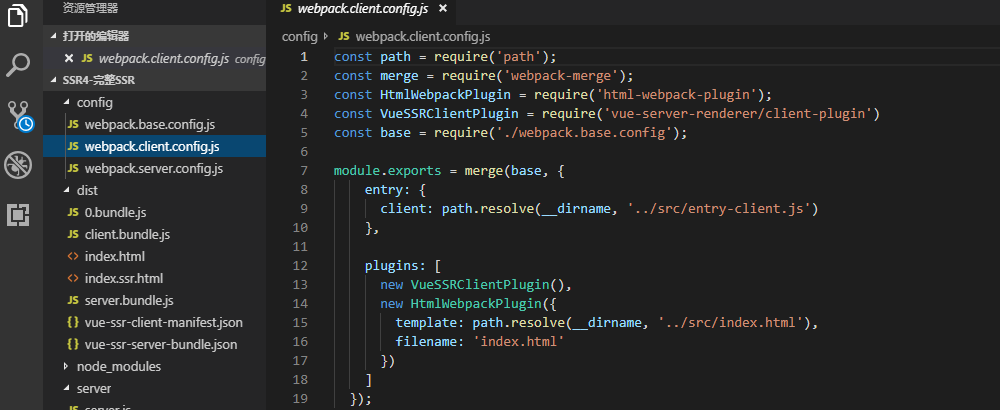
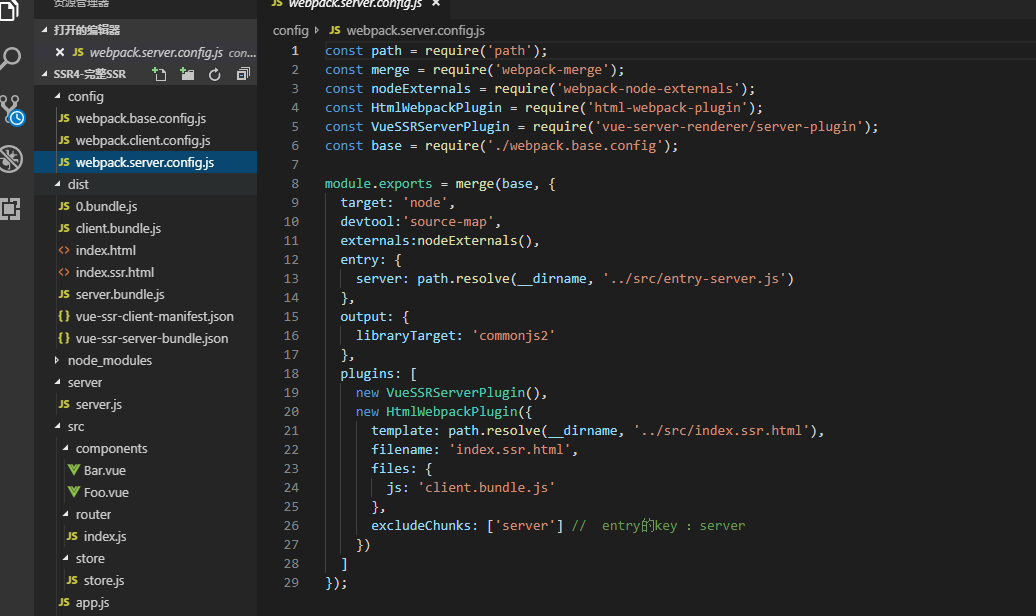
自己构建ssr
前提:了解 koa, koa-router, koa-static, webpack
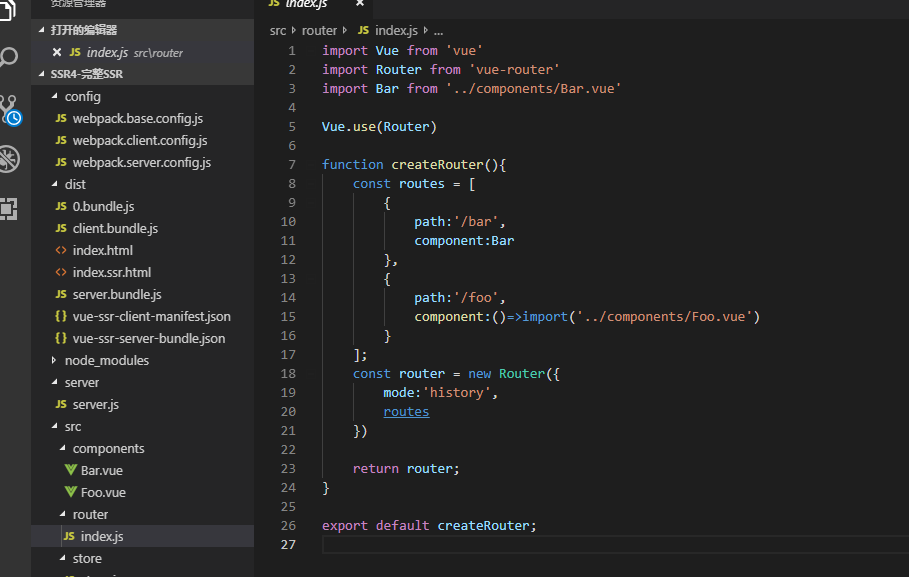
文件结构

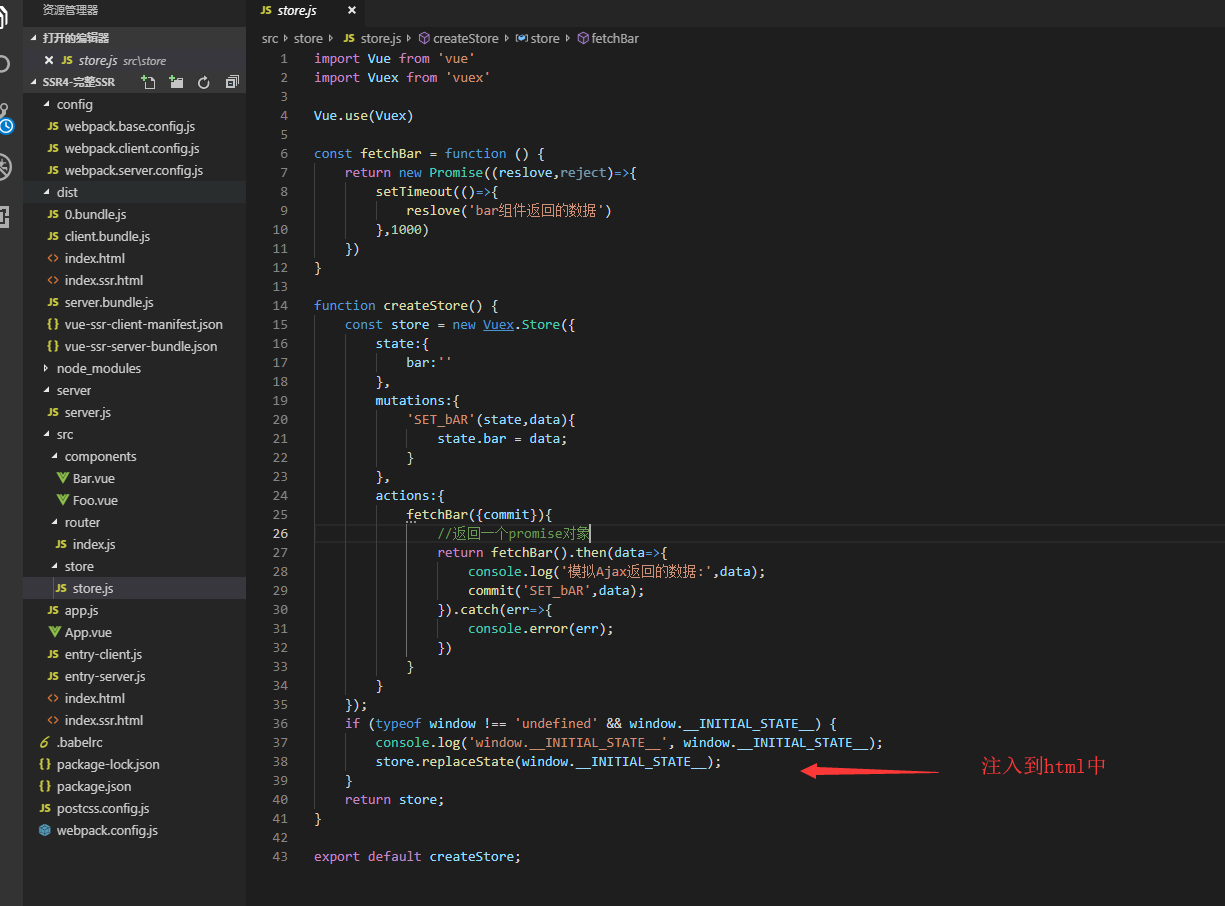
ssr 中的router store 都是 一个工厂函数

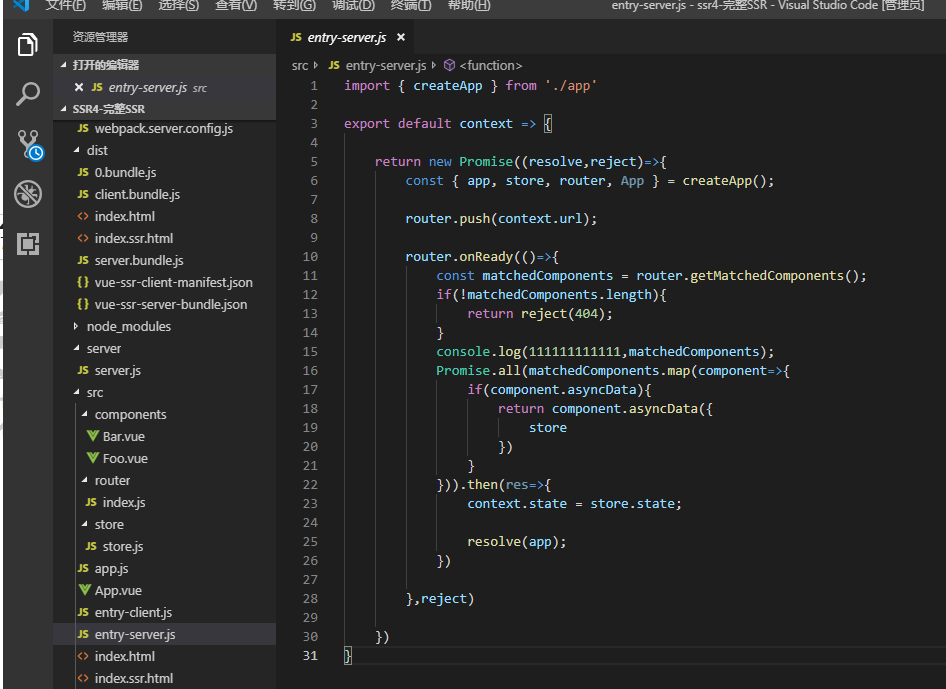
在服务器端渲染(SSR)期间,我们本质上是在渲染我们应用程序的"快照",所以如果应用程序依赖于一些异步数据,那么在开始渲染过程之前,需要先预取和解析好这些数据。
- 在渲染前,要预先获取所有需要的异步数据,然后存到
Vuex的store中。 - 在后端渲染时,通过
Vuex将获取到的数据注入到相应组件中。 - 把
store中的数据设置到window.__INITIAL_STATE__属性中。 - 在浏览器环境中,通过
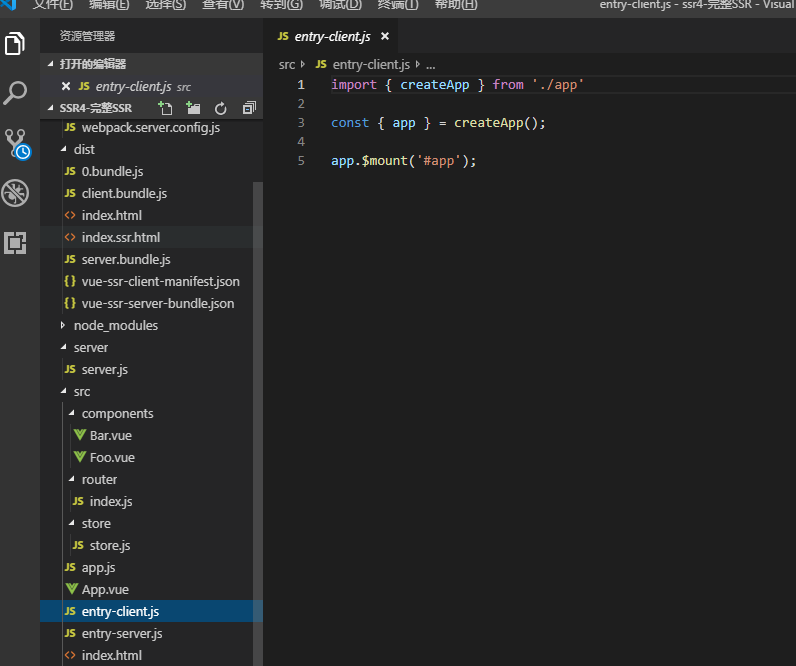
Vuex将window.__INITIAL_STATE__里面的数据注入到相应组件中。




构建bundle json代码




参考链接:https://segmentfault.com/a/1190000016637877#articleHeader4




