js中的函数防抖和函数节流
我们首先看一个案例
案例分析一
有一个button按钮 点击它需要发生数据请求,再点击的过程中有可能不小心点击了许多次,那么这个函数体内就得发生许多次请求,这将会严重得影响服务器得性能和导致前端页面的重绘。怎么来解决这个问题呢?js函数的函数防抖功能就解决了这个问题:不管你点击多少次,反正请求只发生一次。

以上就是函数防抖,最后就只执行最后一次的点击请求,其他的再开启另一个计时器前已被清除,只保留最后一个计时器的功能。
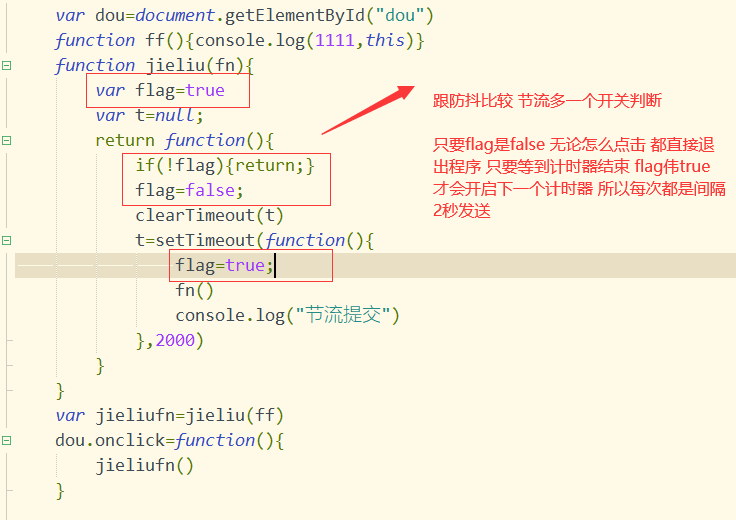
函数节流:是不管你点击多少次,代码只按自己规定的时间有序的发生请求,比如,"隔两秒发生一次",不是只发生一次。