刨析js代码执行机制
今天说说js中的执行机制,聊一聊同步和异步,谈一谈主线程和任务队列的关系。
进程 应用程序 都可以算是一个进程 几乎所有的应用程序都是多进程
线程 每个进程里的最小单位就是线程
多线程好 共作效率高,但是js这门语言是操作dom,就相当于我们盖房子,前面的没盖好,后面的就没法操作。单线程,有一处出现问题,后面的都需要等待。
为了解决单线程出现的问题js提供了同步和异步这两个概念
同步执行:前一个任务执行完了,才能执行后一个任务,这种事同步执行 相当于盖房子
异步执行:前一个任务执行时花费时间过长,无需等待,执行下一个任务,这时异步。相当于做饭,煮饭的时候还可以炒菜。
Js的异步执行 事件 定时器 资源请求 才是异步。
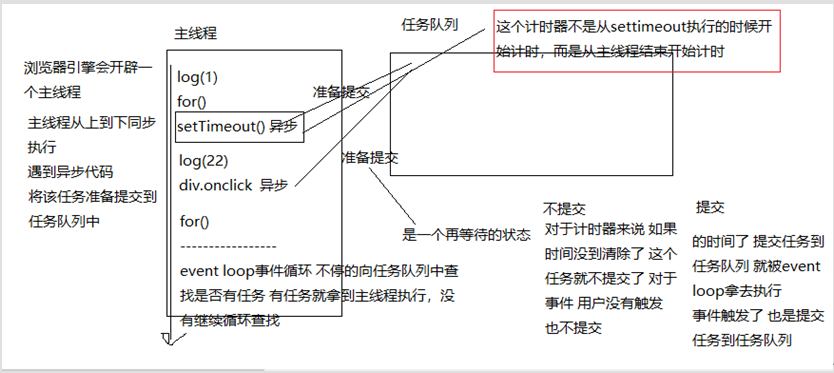
定时器会定时执行吗
不会 只有主线程执行完毕了,才开启定时器,向任务队列提交任务。如果主线程没有执行完,即使过了定时器的时间,也不会执行,因为还没有提交到任务队列中。只有主线程执行完了,才开启定时器,然后时间到了,才提交任务。然后主线程获取到任务才执行定时器中的代码。

- 计时器不是从计时器函数执行后就开始计时,而是主线程的代码执行完毕之后才开始计时
- 主线程执行的过程中,setTimeout onclick等会执行,只是里面的callback会去排队提交。
SetTimeout等主线程结束后开始计时,达到计时时间就提交任务,onclick只有触发这个事件就提交任务。
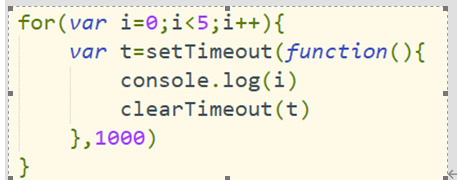
面试题

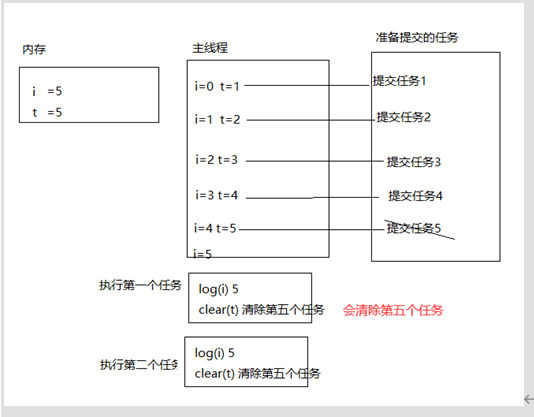
分析

结果是打印四个5 而不是五个5


