element-ui中的el-table底部固定指定行
1,固定一行合计的情况
https://element.eleme.cn/#/zh-CN/component/table
直接使用官方文档上的summary-method

2,固定指定行或者多行
使用样式去固定
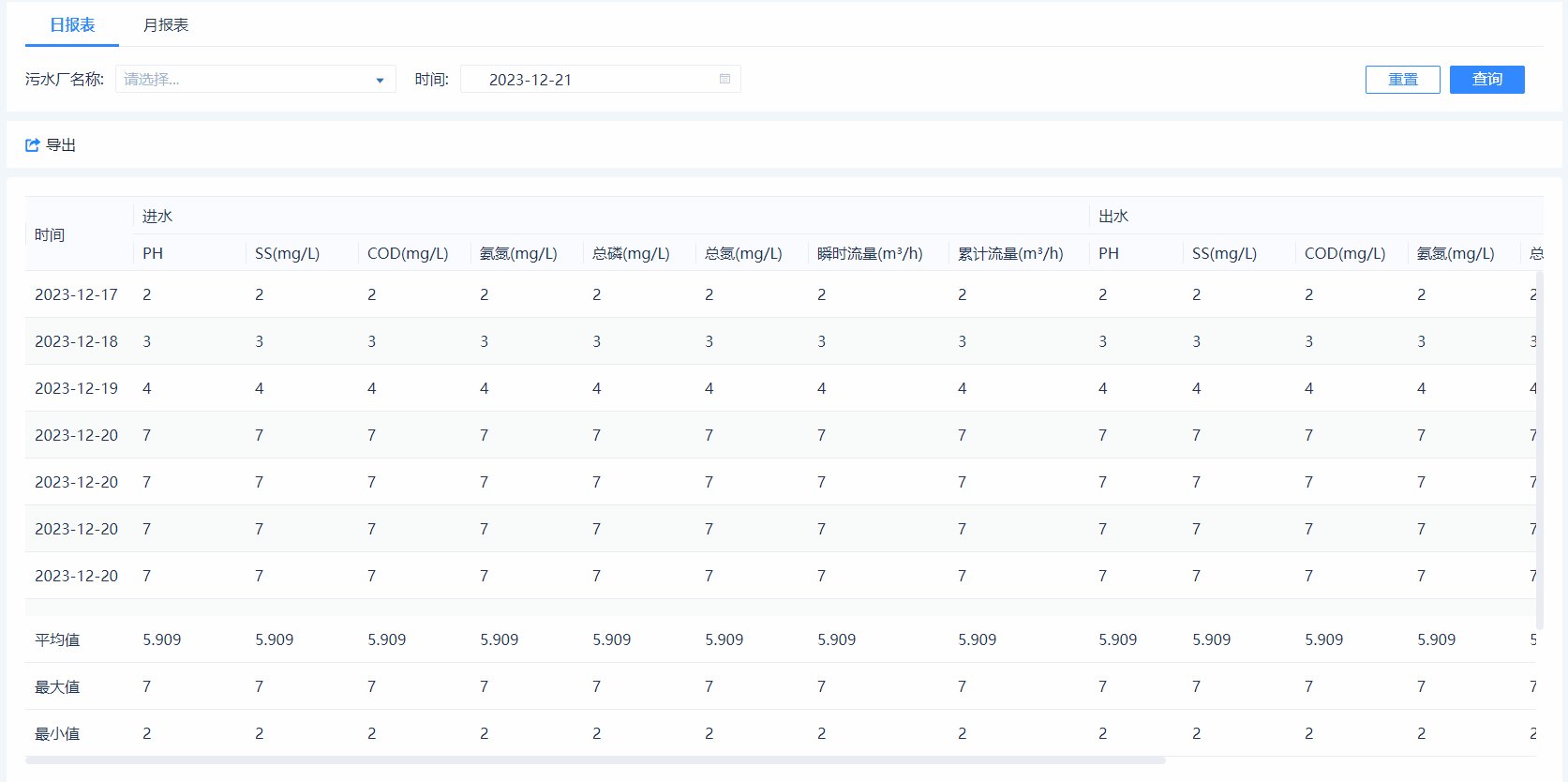
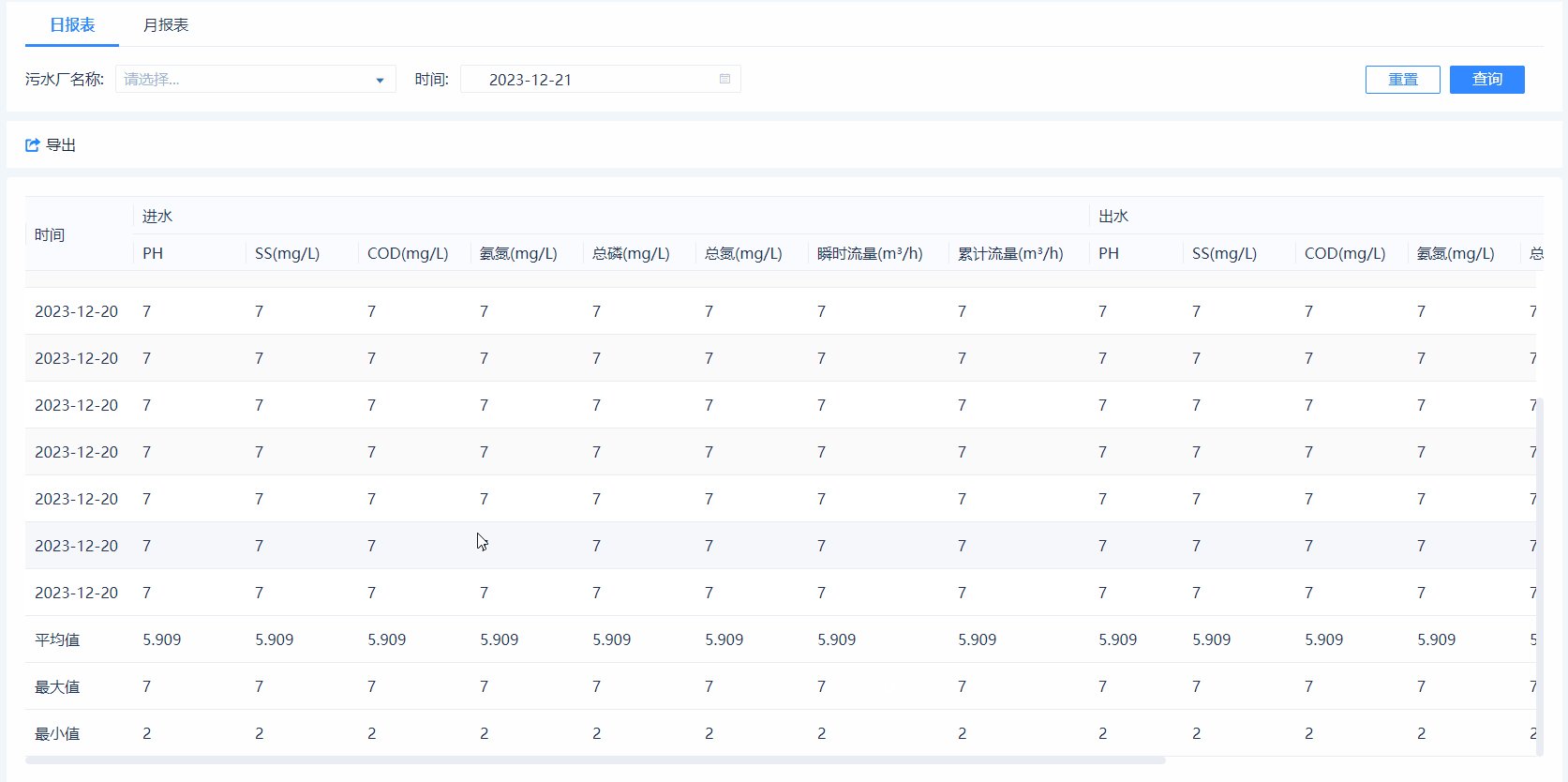
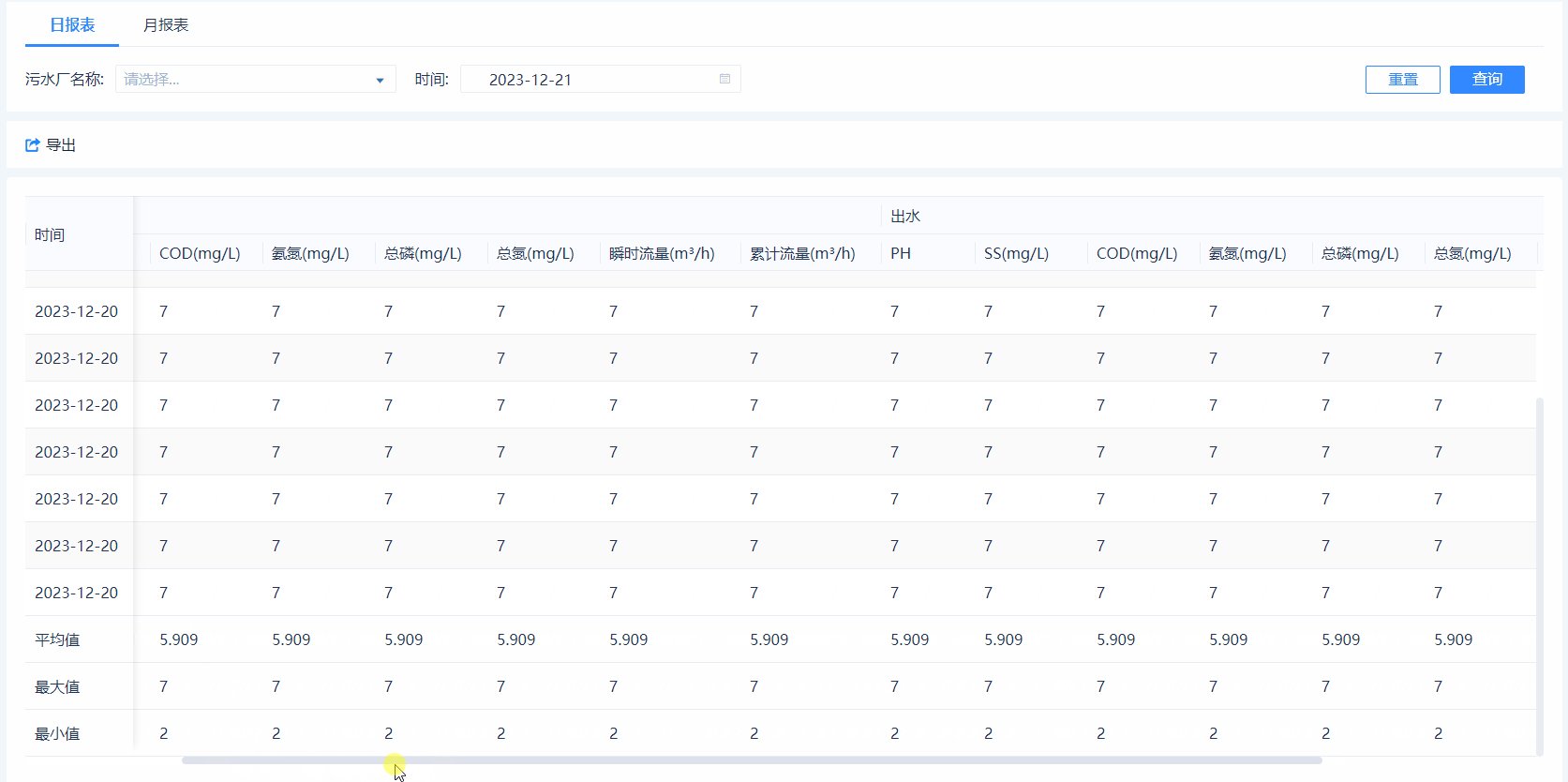
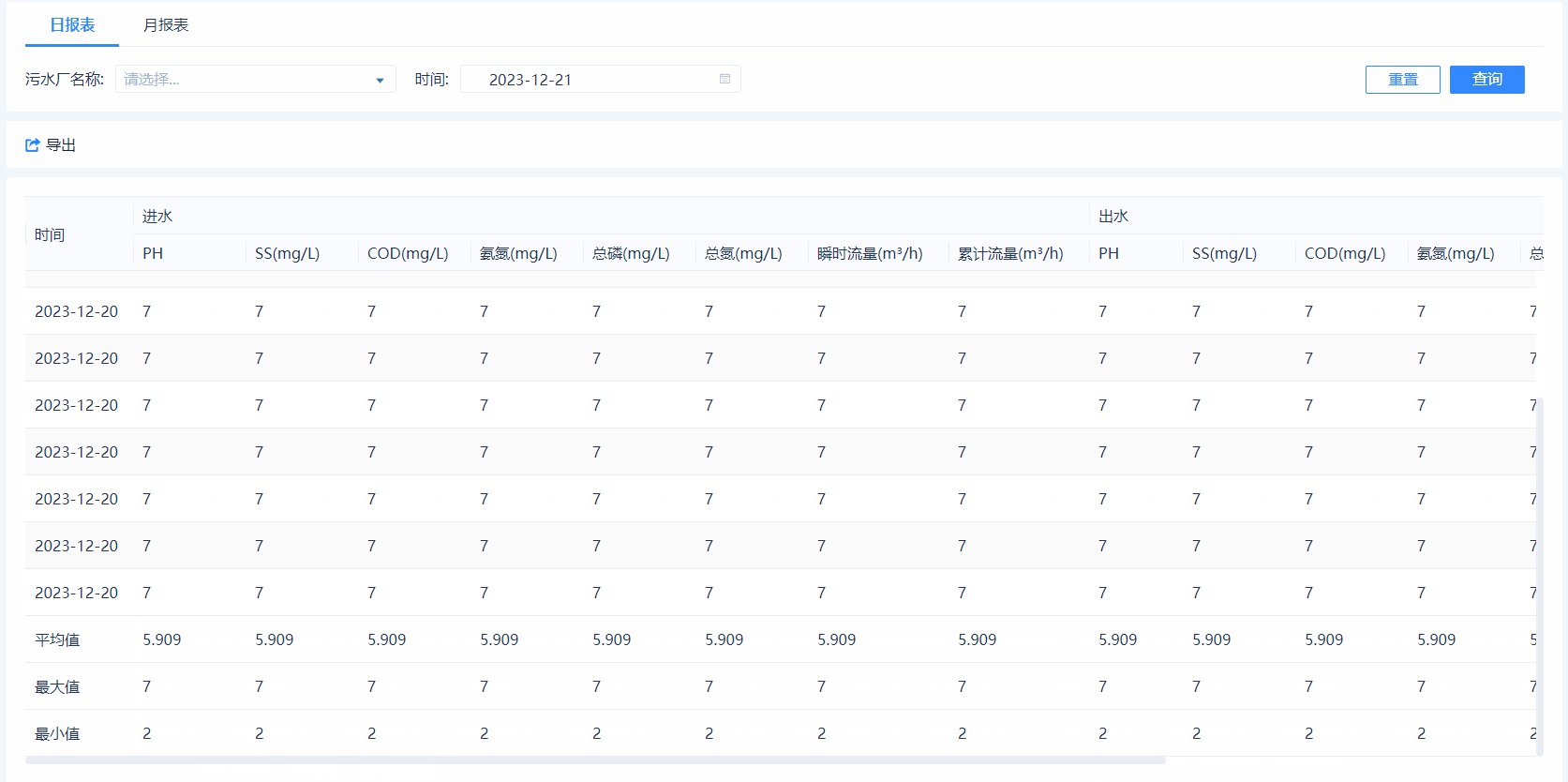
例子:(计算列表数据的平均值,最大值,最小值并固定底部)
1,计算数据的值
protected calcData(data: any) { const sums: any = {}; const max: any = {}; const min: any = {}; const columns = this.$refs["coverTable"]?.columns; columns.forEach((column: any, index: number) => { if (index === 0) { sums[column.property] = "平均值"; max[column.property] = "最大值"; min[column.property] = "最小值"; return; } const values = data.map((item: any) => Number(item[column.property])); if (!values.every((value: any) => isNaN(value))) { // 总和 sums[column.property] = values.reduce((prev: any, curr: any) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0); // 最大值 max[column.property] = values.reduce((prev: any, curr: any) => { const value = Number(curr); if (!isNaN(value) && curr > prev) { return curr; } else { return prev; } }); // 最小值 min[column.property] = values.reduce((prev: any, curr: any) => { const value = Number(curr); if (!isNaN(value) && curr > prev) { return prev; } else { return curr; } }); } else { sums[column.property] = "N/A"; max[column.property] = "N/A"; min[column.property] = "N/A"; } }); const average: any = {}; for (const i in sums) { if (!isNaN(sums[i])) { average[i] = (sums[i] / data.length).toFixed(3); } else { average[i] = sums[i]; } } if (this.tableData.length > 0) this.tableData.push(average, max, min); }
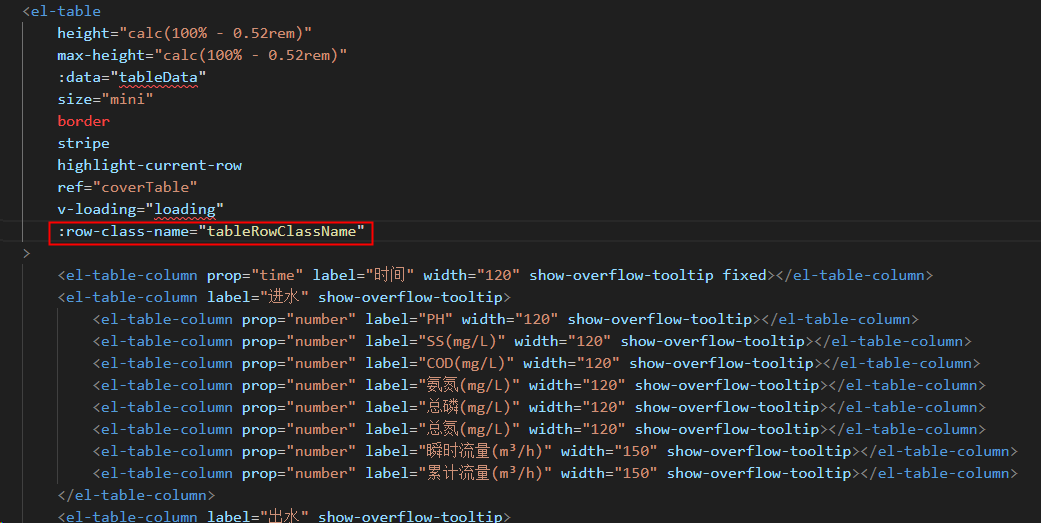
2,对要固定的三行设置class

// 行固定 tableRowClassName(params: any) { const { row, rowIndex } = params; row.index = rowIndex; // 最后三行固定 if (rowIndex + 1 === this.tableData.length - 2) { return `tr-fixed fixed-row2`; } else if (rowIndex + 1 === this.tableData.length - 1) { return `tr-fixed fixed-row1`; } else if (rowIndex + 1 === this.tableData.length) { return `tr-fixed fixed-row`; } else { return ``; } }
3, 样式控制
.el-table { .tr-fixed{ display: table-row; position: sticky; bottom: 0; width: 100%; td { border: 1px solid #f3f5fa; background: #fff; } } .fixed-row{ bottom: 0; } .fixed-row1{ bottom: 0.5rem; } .fixed-row2{ bottom: 1rem; } }
4,效果