json-bigint处理前端long丢失精度问题
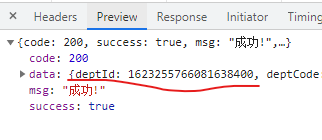
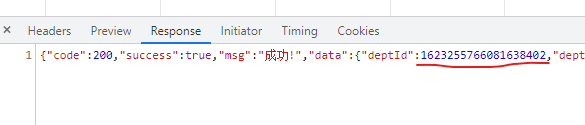
通过ajax请求回来的数据在response和preview两种状态显示的id是不同的。


原因:
response中的看到的数据格式其实是字符串(ajax请求回来的数据本质上是字符串格式),preview其实是用了JSON.Parse(字符串) 给我们做美化(格式化),这个转换过程中,一般不会出问题,但是,如涉及大数(一个很大的整数,超过了javascript最大的处理能力),就会产生转换精度丢失------- 就产生了错误了。
JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值,这使得 JavaScript 不适合进行科学和金融方面的精确计算。
上面代码中,超出 2 的 53 次方之后,一个数就不精确了。
解决办法:
json-bigint 是一个第三方包,它在把json字符串转json对象的过程中,自动识别大整数,把大整数转成一个对象来表示,这样就不会产生精度丢失的问题了。
npm安装指令:npm i json-bigint
import JSONbig from 'json-bigint' const str = '{ "id": 1623255766081638402 }' console.log(JSON.parse(str)) // 1623255766081638400 // 它会把超出 JS 安全整数范围的数字转为一种类型为 BigNumber 的对象 // 我们在使用的时候需要把这个 BigNumber.toString() 就能得到原来正确的数据了 console.log(JSONbig.parse(str)) // 对于JSONbig 它在处理数据时,会自动识别其中的 大数, 并以数组的格式保存起来 console.log(JSONbig.parse(str).id.toString()) // 1623255766081638402
解决开头说的问题只需要在axios中配置一下就行,用到了transformResponse这个配置属性:
import JSONBig from 'json-bigint' const res = axios.create({ // 接口的基础连接 baseURL: 'http:// www.xxxxx.com/', // 自定义返回的元素数据,axios会默认用JSON.parse // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse: [ function (data) { // 对 data 进行任意转换处理 try { return JSONBig.parse(data) } catch (err) { return data } } ] })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)