ajax原理及实现
一,ajax是什么
AJAX全称(Async Javascript and XML)
即异步的JavaScript 和XML,是一种创建交互式网页应用的网页开发技术,可以在不重新加载整个网页的情况下,与服务器交换数据,并且更新部分网页
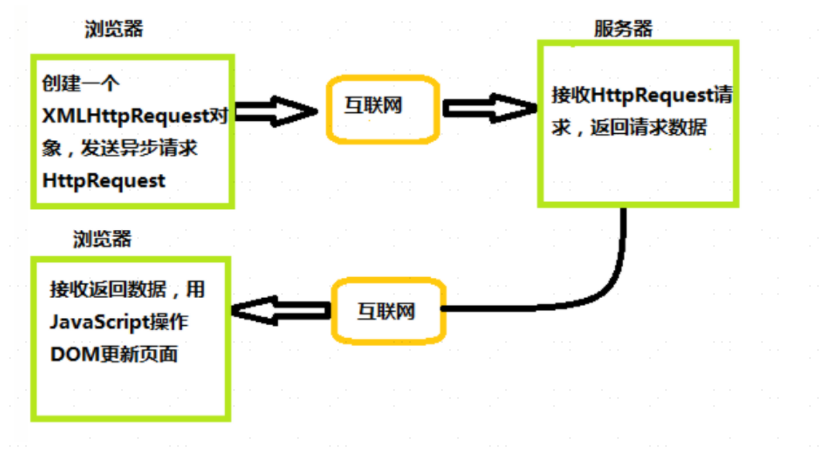
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面
流程图如下:

二,实现过程
实现 Ajax异步交互需要服务器逻辑进行配合,需要完成以下步骤:
-
创建
Ajax的核心对象XMLHttpRequest对象 -
通过
XMLHttpRequest对象的open()方法与服务端建立连接 -
构建请求所需的数据内容,并通过
XMLHttpRequest对象的send()方法发送给服务器端 -
通过
XMLHttpRequest对象提供的onreadystatechange事件监听服务器端你的通信状态 -
接受并处理服务端向客户端响应的数据结果
-
将处理结果更新到
HTML页面中
创建XMLHttpRequest对象
通过XMLHttpRequest() 构造函数用于初始化一个 XMLHttpRequest 实例对象
const xhr = new XMLHttpRequest(); |
与服务器建立连接
通过 XMLHttpRequest 对象的 open() 方法与服务器建立连接
xhr.open(method, url, [async][, user][, password]) |
参数说明:
-
method:表示当前的请求方式,常见的有GET、POST -
url:服务端地址 -
async:布尔值,表示是否异步执行操作,默认为true -
user: 可选的用户名用于认证用途;默认为`null -
password: 可选的密码用于认证用途,默认为`null
给服务端发送数据
通过 XMLHttpRequest 对象的 send() 方法,将客户端页面的数据发送给服务端
xhr.send([body]) |
body: 在 XHR 请求中要发送的数据体,如果不传递数据则为 null
如果使用GET请求发送数据的时候,需要注意如下:
- 将请求数据添加到
open()方法中的url地址中 - 发送请求数据中的
send()方法中参数设置为null
绑定onreadystatechange事件
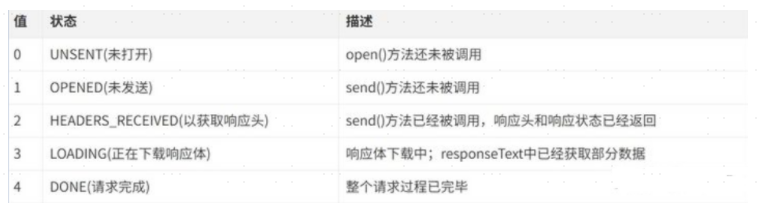
onreadystatechange 事件用于监听服务器端的通信状态,主要监听的属性为XMLHttpRequest.readyState ,
关于XMLHttpRequest.readyState属性有五个状态,如下图显示

只要 readyState属性值一变化,就会触发一次 readystatechange 事件
XMLHttpRequest.responseText属性用于接收服务器端的响应结果
三,简单封装
// 封装一个ajaxfunction ajax(options) { return new Promise((resolve, reject) => { // 创建XmlHttpRequest对象 const xhr = new XMLHttpRequest() // 初始化参数内容 options = options || {} options.type = (options.type || 'GET').toUpperCase() options.dataType = options.dataType || 'json' // 发送请求 if (options.type === 'GET') { let url = options.url if (Object.keys(options.params).length >= 1) { url += "?" } for (let key in options.params) { url += (key+ "=" + options.params[key] + "&") } url = url.substring(0,url.length-1) xhr.open('GET',url, true) xhr.send(null) } else if (options.type === 'POST') { xhr.open('POST', options.url, true) xhr.send(JSON.stringify(options.data) || {}) } // 接收请求 xhr.onreadystatechange = function () { if (xhr.readyState === 4) { let status = xhr.status if (status >= 200 && status < 300) { resolve(xhr.response) } else { reject(status) } } } }) }// 测试 接口地址 http://poetry.apiopen.top/sentences (随机获取一句诗词)ajax({ type: 'get', url: 'http://poetry.apiopen.top/sentences', params:{ type: 1, id: '111' }}).then((res) => { console.log(res);}) |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人