Vue实例属性之el,template,render
一,el,template,render属性优先性
当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通过将template模板编译生成渲染函数,然后再渲染DOM树,而当Vue选项对象中既没有render渲染函数,也没有template模板时,会通过el属性获取挂载元素的outerHTML来作为模板,并编译生成渲染函数。
换言之,在进行DOM树的渲染时,render渲染函数的优先级最高,template次之且需编译成渲染函数,而挂载点el属性对应的元素若存在,则在前两者均不存在时,其outerHTML才会用于编译与渲染。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div class="vapp-1">{{ info }}</div>
<div class="vapp-2">{{ info }}</div>
<div class="vapp-3">{{ info }}</div>
<script>
new Vue({
el: '.vapp-1',
data: {
info: '这是通过el属性获取挂载元素的outerHTML方式渲染。'
},
template: '<div>这是template属性模板渲染。</div>',
render: function (h) {
return h('div', {}, '这是render属性方式渲染。')
}
})
new Vue({
el: '.vapp-2',
data: {
info: '这是通过el属性获取挂载元素的outerHTML方式渲染。'
},
template: '<div>这是template属性模板渲染。</div>'
})
new Vue({
el: '.vapp-3',
data: {
info: '这是通过el属性获取挂载元素的outerHTML方式渲染。'
}
})
</script>
</body>
</html>
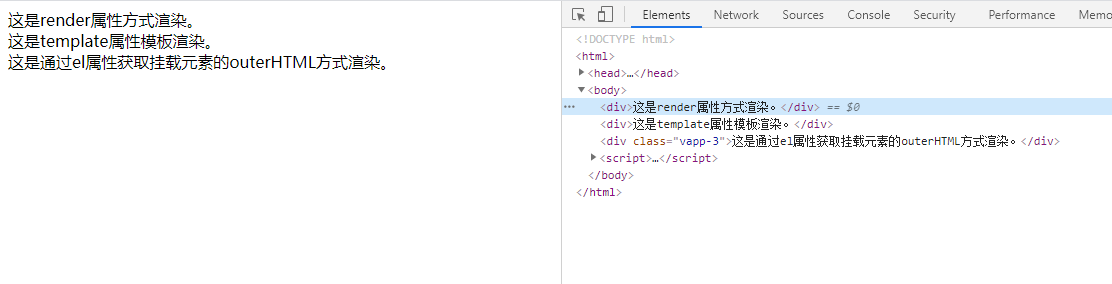
渲染结果:

二,template的三种写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="app1"></div>
<div id="app2"></div>
<div id="app3"></div>
<script type="text/x-template" id="tem">
<div>
<h1>{{message}}</h1>
</div>
</script>
<template id="tem_t">
<div>
<h1>{{message}}</h1>
</div>
</template>
<script>
//第一种(使用模板字符串)
new Vue({
el: "#app1",
template: '<div>\
<h1>{{message}}</h1>\
</div>',
data: {
message: '字符串拼接'
}
})
//第二种(使用script元素)
new Vue({
el: "#app2",
template: '#tem',
data: {
message: '使用script元素'
}
})
//第三种(使用template元素)
new Vue({
el: "#app3",
template: '#tem_t',
data: {
message: '使用template元素'
}
})
</script>
</body>
</html>
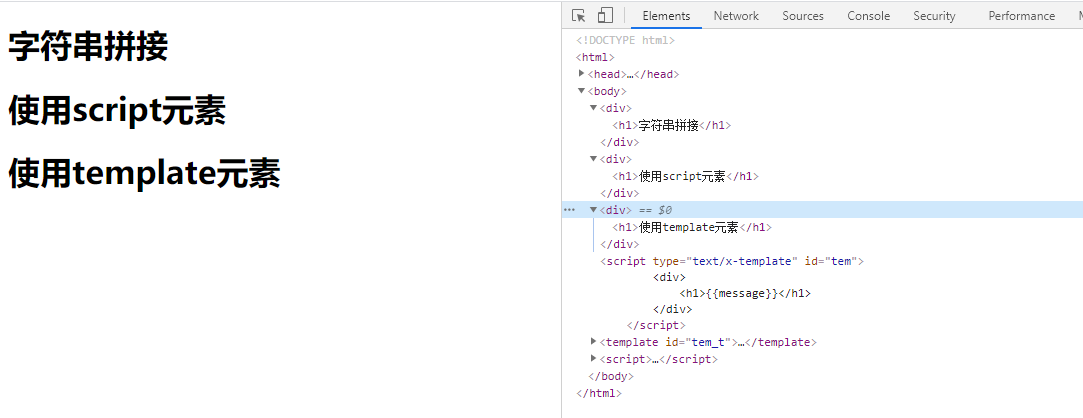
渲染结果:

三,render渲染函数
vue一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数
例如:我现在要写一个根据不同level显示不同级别的标题
<div id="container">
<tb-heading :level="1">
<a href="#">Hello world!</a>
</tb-heading>
</div>
用render函数实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="container">
<tb-heading :level="level">
<a href="#">Hello world!</a>
</tb-heading>
</div>
<script>
//写组件
Vue.component('tb-heading', {
render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 组件的子元素
)
},
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: "#container",
data:{
level:2,
}
})
</script>
</body>
</html>
渲染结果:

四,render函数中的creatElement参数
createElement 接受的参数:
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中 attribute 对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
createElement的第二个参数的参数:深入数据对象
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML attribute
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM property
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层 property
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}
实现如下例子:
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="container">
<cm-ul :items="items"></cm-ul>
</div>
<script>
//写组件
Vue.component('cm-ul', {
render: function (createElement) {
//if-else判断
if (this.items.length) {
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
},
props: {
items: {
items:Array
}
}
});
new Vue({
el: "#container",
data: {
items: [{name:'华为'},{name:'小米'},{name:'华为'}],
}
})
</script>
</body>
</html>
渲染结果: