安卓第三次作业
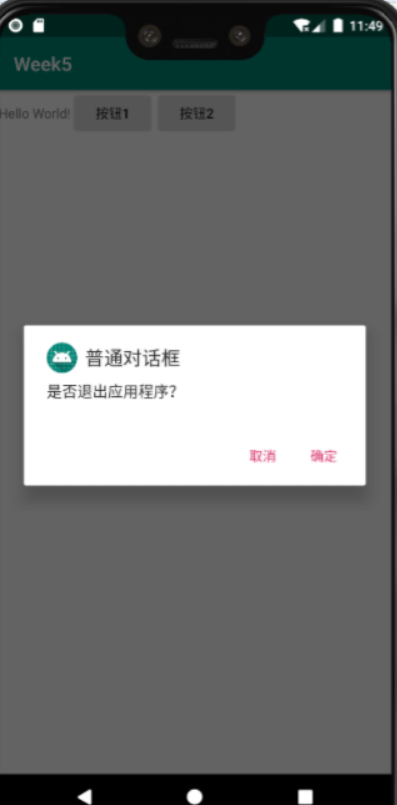
1.返回键实现对话框弹出是否退出应用程序
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.text.AlteredCharSequence;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setMessage("是否退出至主菜单")
.setIcon(R.drawable.ic_launcher_background)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
MainActivity.this.finish();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
}

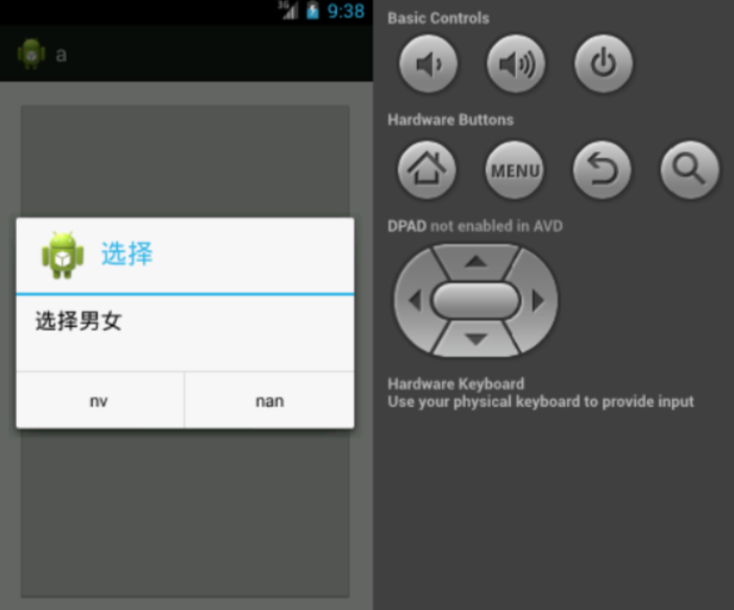
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.a;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AliasActivity;
import android.app.Dialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View v){
AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setIcon(R.drawable.ic_launcher)
.setTitle("选择")
.setMessage("选择男女")
.setPositiveButton("nan", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你选择了男", 10).show();
dialog.dismiss();
}
})
.setNegativeButton("nv", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你选择了女", 10).show();
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="按钮"
android:onClick="onclick"
/>
</RelativeLayout>

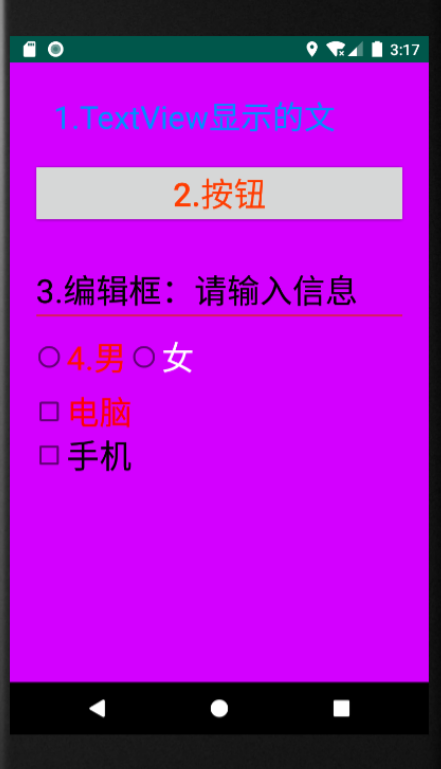
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#D300FF">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="1.TextView显示的文本信息"
android:textSize="29sp"
android:layout_marginLeft="40dp"
android:layout_marginRight="20dp"
android:layout_marginTop="30dp"
android:textColor="#008EFF"
/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="2.按钮"
android:textSize="30sp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="90dp"
android:textColor="#FF3C00"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="3.编辑框:请输入信息"
android:textSize="30sp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="180dp"
android:textColor="#000000"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textSize="30sp"
android:textColor="#FF0F00"
android:layout_marginTop="250dp"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="30sp"
android:textColor="#FFFFFF"
android:layout_marginTop="250dp"
/>
</RadioGroup>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textColor="#FF0000"
android:textSize="30sp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="300dp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textColor="#000000"
android:textSize="30sp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="340dp"/>
</RelativeLayout>

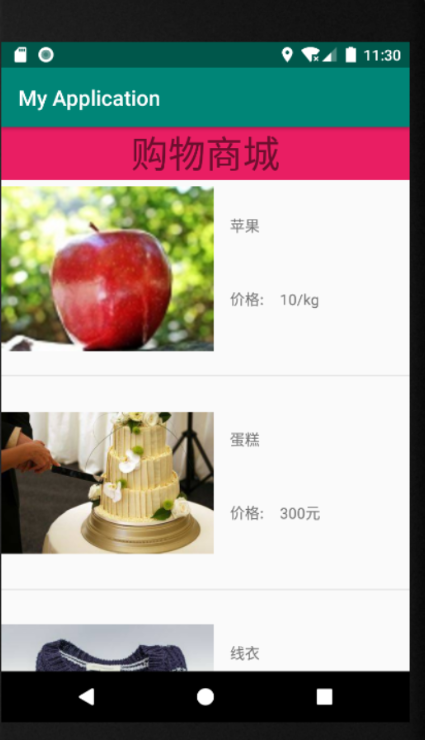
4.教材p76页 图3—17购物商城界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_height="100dp"
android:layout_width="match_parent"
android:text="1.显示文本信息"
/>
<Button
android:layout_height="100dp"
android:layout_width="100dp"
android:text="2.按钮"
android:onClick="onclick"
/>
<EditText
android:layout_height="100dp"
android:layout_width="match_parent"
android:hint="3.输入文本信息"
/>
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="nan"/>
<RadioButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="nv"/>
</RadioGroup>
<CheckBox
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="DIANNAO"/>
<CheckBox
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="SHOUJI"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/gouqu"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#E91E63"
android:text="购物商城"
android:textSize="35sp"
android:gravity="center"
/>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv"
android:layout_below="@id/gouqu"/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/shop_iv"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@id/shop_iv"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name_shop"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格:"
android:id="@+id/pr"
android:layout_below="@id/name_shop"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_shop"
android:layout_toRightOf="@id/pr"
android:layout_below="@id/name_shop"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"/>
</RelativeLayout>
</RelativeLayout>