Excalidraw在线白板的搭建与使用
Excalidraw在线白板的搭建与使用 - 博客园
Excalidraw:在线白板
Excalidraw是一款非常轻量的在线白板工具,可以直接在浏览器打开,轻松绘制具有手绘风格的图形。
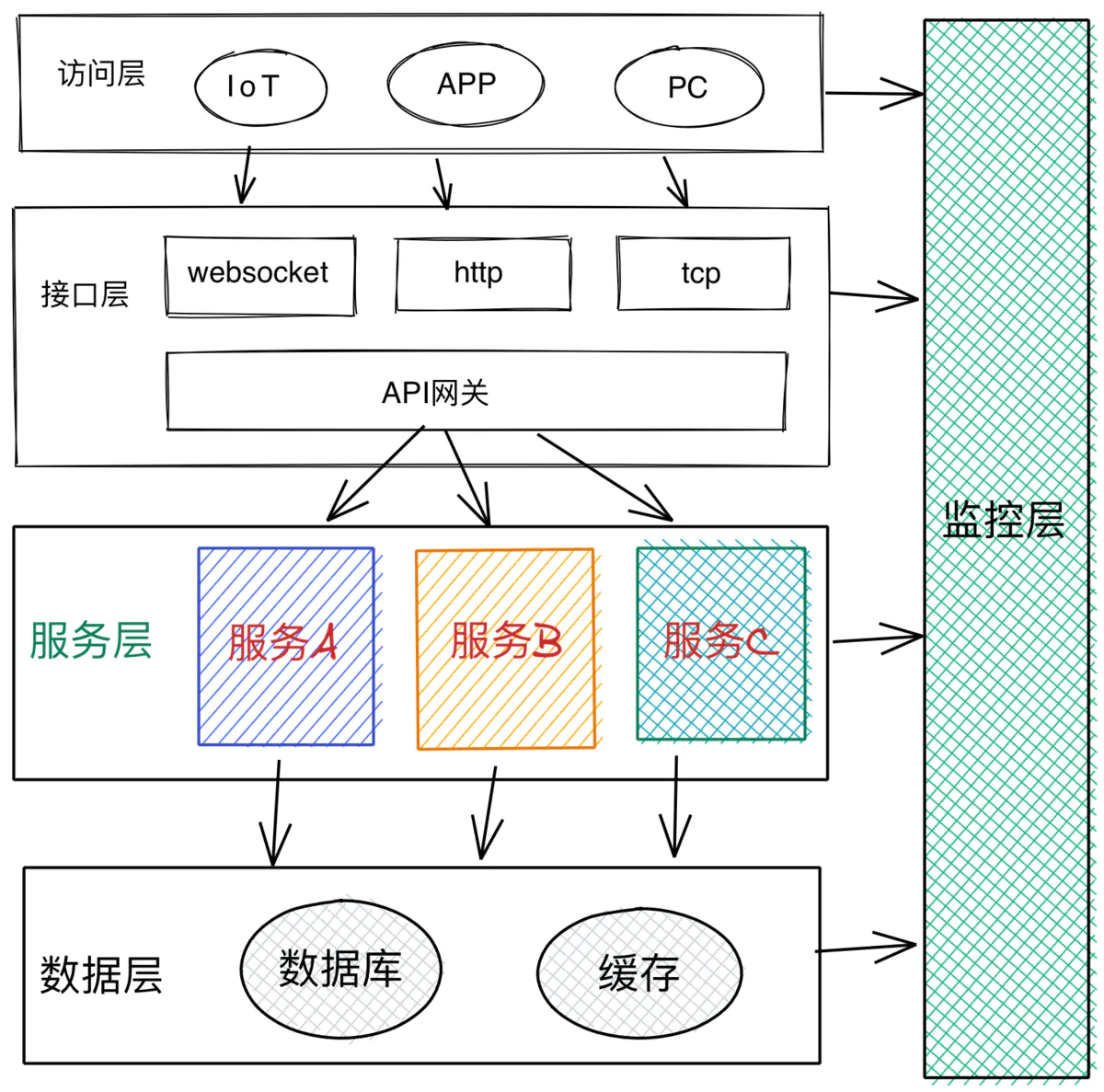
比如可以绘制这样的图形:
手绘风格图形
工具地址
https://excalidraw.com/ 但是最近这个地址好像被墙了,所以可以自己搭建本地环境的来使用。
主要功能
- 浏览器直接打开,无需安装;可以在任何设备上使用,比如电脑端、手机、平板电脑,只要在浏览器打开上述链接即可使用
- Excalidraw支持最常用的图形元素:方框、圆、菱形、连接线,可以方便的使用这些元素绘制简洁的图形
Docker部署
-
拉取项目,并进入到目录
git clone https://github.com/excalidraw/excalidraw.git
cd excalidraw/
-
修改docker-compose配置文件
ports为要映射的端口号,此处修改为9006.其他配置根据自己的情况修改
version: "3.8" services: excalidraw: build: context: . args: - NODE_ENV=development container_name: excalidraw ports: - "9006:80" restart: on-failure stdin_open: true healthcheck: disable: true environment: - NODE_ENV=development volumes: - ./:/opt/node_app/app:delegated - ./package.json:/opt/node_app/package.json - ./yarn.lock:/opt/node_app/yarn.lock - notused:/opt/node_app/app/node_modules volumes: notused: -
编译
docker-compose up --build -d
普通模式部署
-
环境要求
-
下拉代码
git clone https://github.com/excalidraw/excalidraw.git -
安装依赖
yarn -
启动服务
yarn start -
开始访问
现在,您可以打开http://localhost:3000访问本系统了
-
常用命令
命令
命令 描述 yarn或yarn install安装依赖关系 yarn start运行项目 yarn fix与更漂亮的人一起修改所有文件 yarn test运行测试 yarn test:update更新测试快照 yarn test:code与更漂亮格式的测试 yarn build编译项目
引入第三方库
编译使用静态代码
-
拉取代码
git clone https://github.com/excalidraw/excalidraw.git -
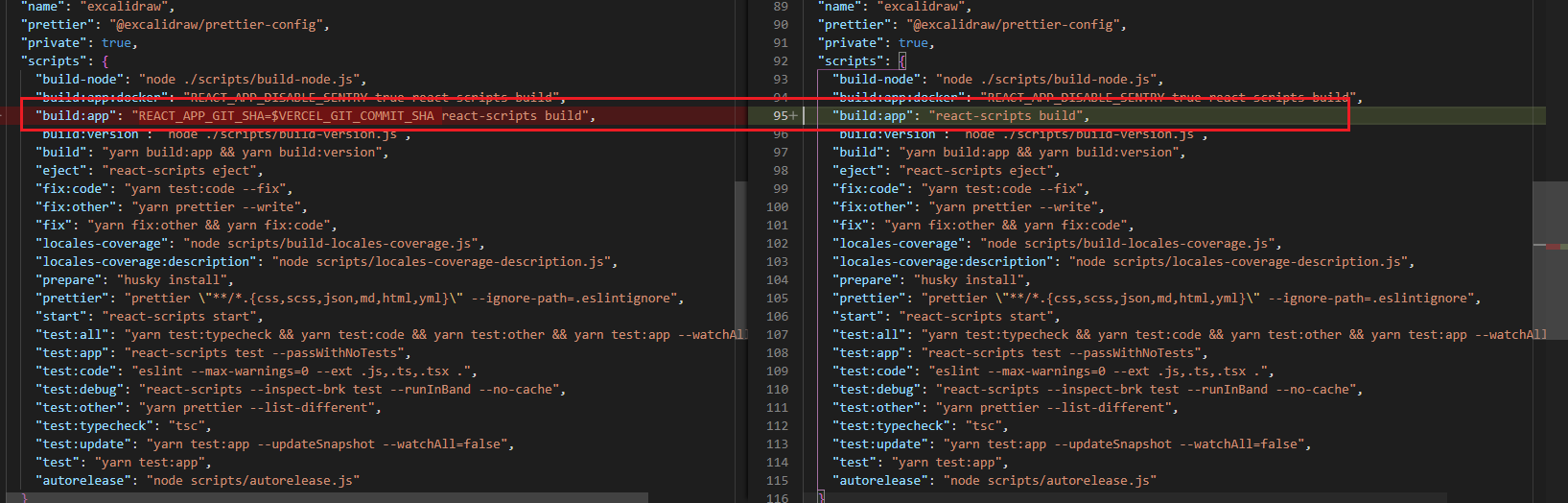
修改
package.json文件// 修改之前 "build:app": "REACT_APP_GIT_SHA=$VERCEL_GIT_COMMIT_SHA react-scripts build" // 修改之后 "build:app": "react-scripts build",
-
安装依赖
yarn install -
编译
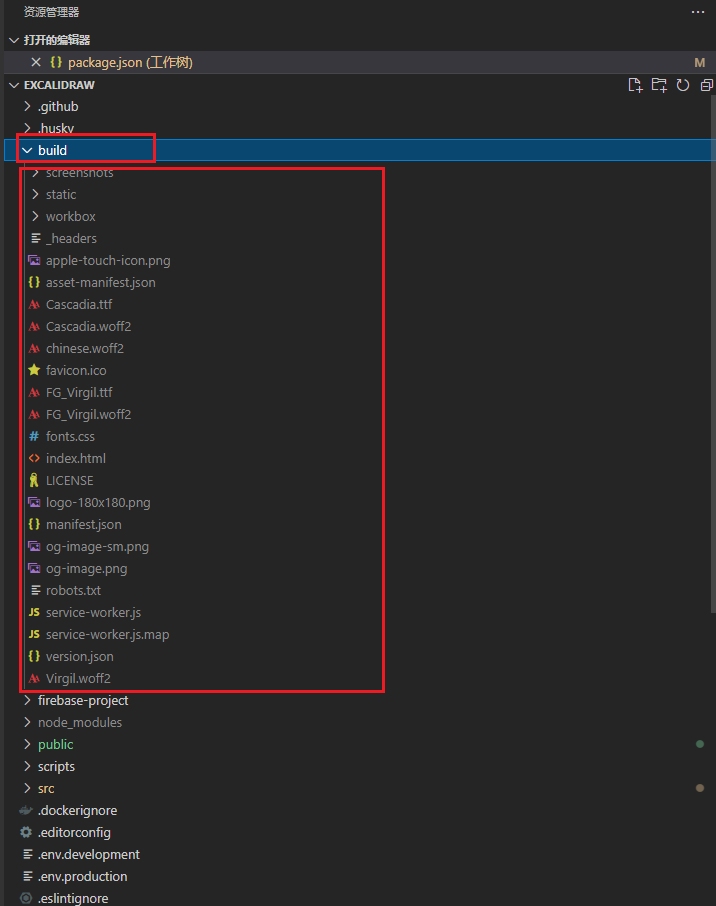
yarn build -
编译之后会在项目下生成Build文件夹,该文件夹下就是的生成的静态页面。可以部署在Git Pages上。或者自己的服务器上面

https://cuianbing.gitee.io/ 这是我部署在Gitee Pages上的页面