CSS的四种基本选择器和四种高级选择器、兼容性、权重计算
转自:https://blog.csdn.net/DYD850804/article/details/80997251
四种基本选择器:
1)通配符选择器
2)id选择器
3)类选择器
4)标签选择器
高级选择器:(详见css3参考手册)
1、关系选择器
1)后代选择器
2)子代选择器
3)相邻选择器
4)兄弟选择器
2、属性选择器
3、伪类选择器
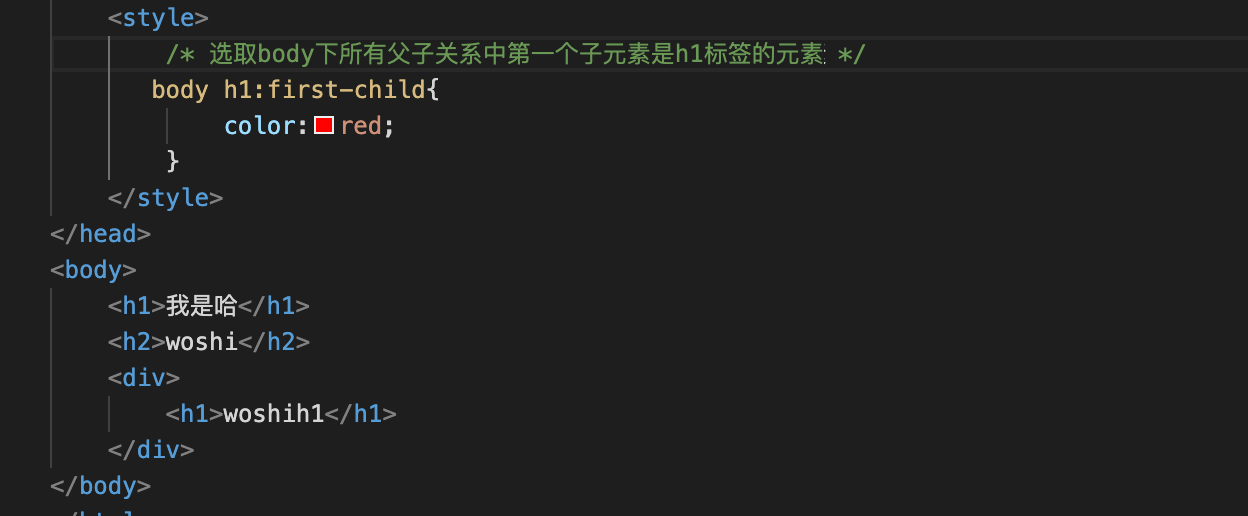
选取所有父子关系中,第一个元素是e的元素
e:first-child 匹配e元素(e元素必须是其父元素下面的第一个元素) ----这是用于选取其父元素的第一个子元素的. 也可以写成:e:nth-child(1)
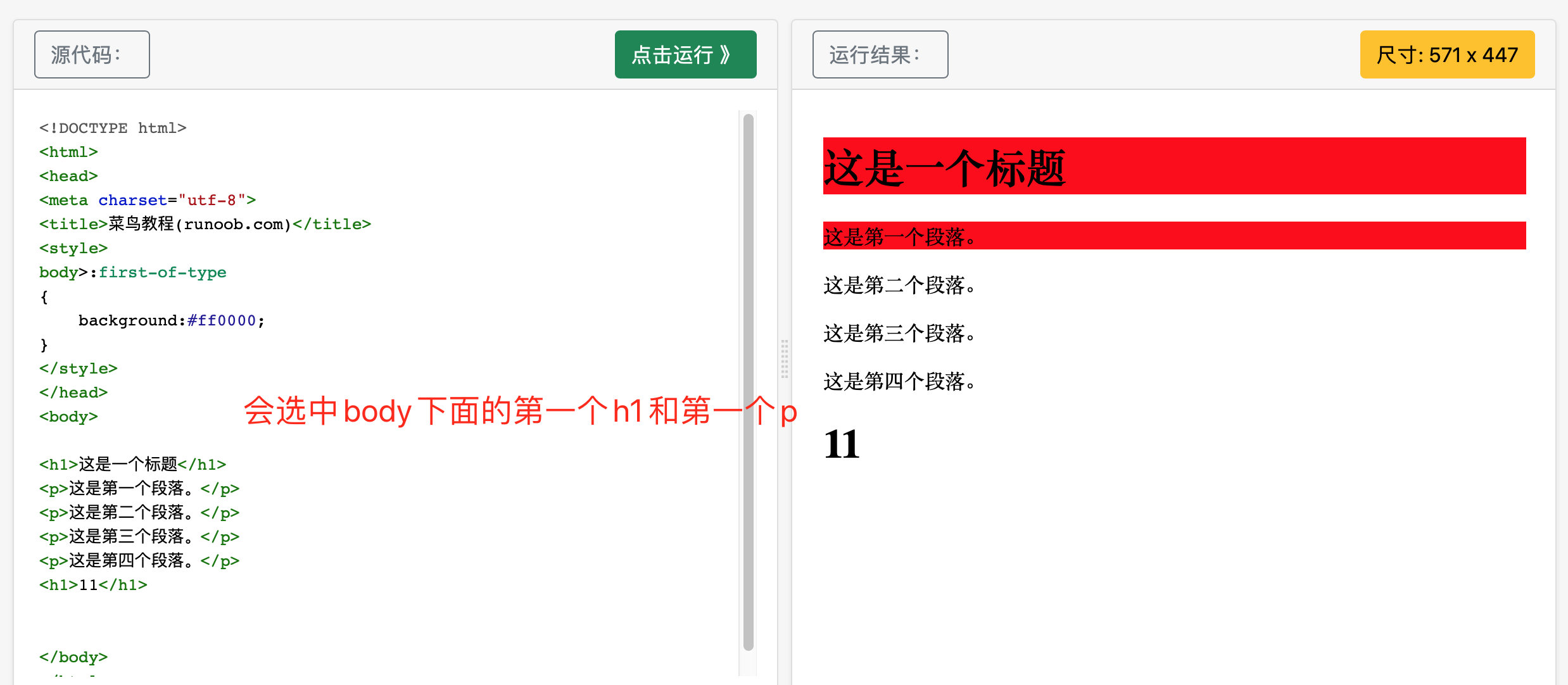
**如果我们想选择父元素p的第一个元素(任意元素类型)可以这样写 p>:first-child
选取所有字符关系中,父元素的第一个e元素
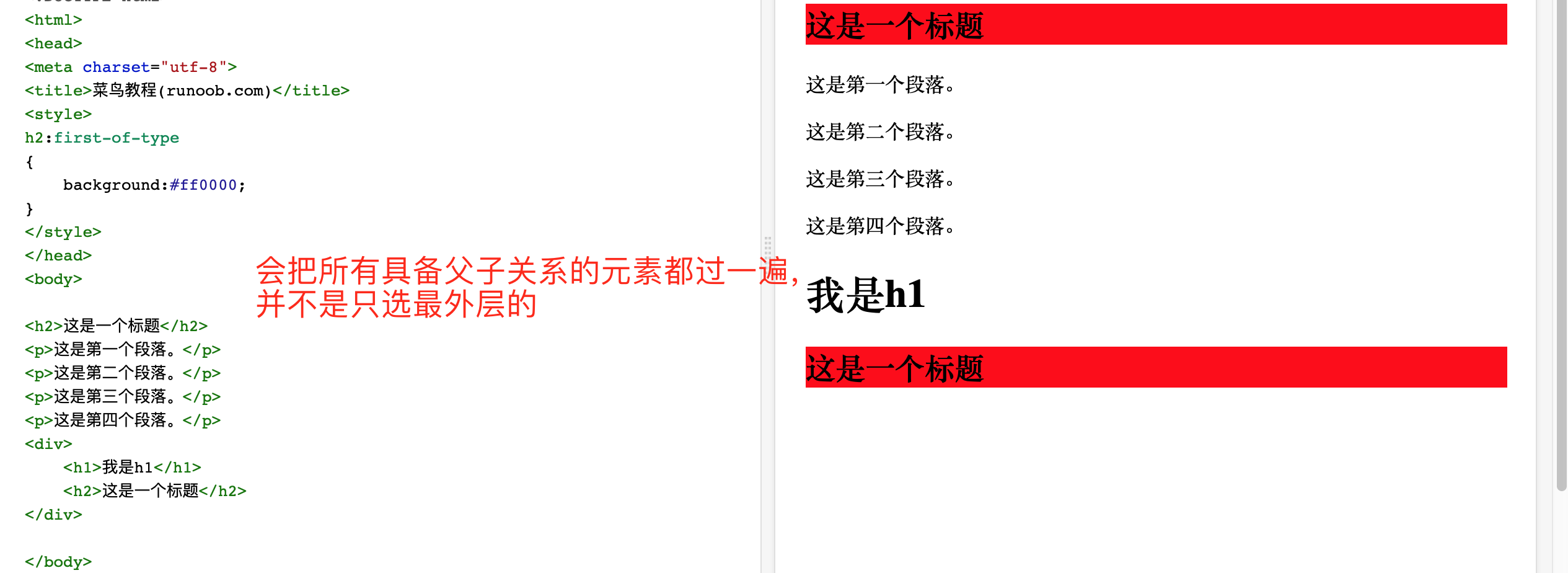
e:first-of-type 匹配e元素(e的父元素中第一个e元素,跟first-child的区别是:这个e不一定要是父元素的首个元素) 等同于e:nth-of-type(1)
如果不规定元素类型 如:p>:first-of-type,代表选中父元素p下的各种类型的元素的首个
总结一句话:first-child【:nth-child(1))】 用来选取父元素下的第一个元素p>:first-child
p e:first-of-type【e:nth-of-type(1)】 用来选取父元素p下面的首个指定元素e




4、伪元素选择器
5、交集选择器
6、并集选择器





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY