判断数据类型
首先要明确数据类型的分类:
1)基本数据类型
undefined null number string boolean symbol
方法:
typeof a;
特殊的 typeof null //object
typeof fun //function
typeof 其他所有引用类型 //object
优缺点就是可以判断基本数据类型和function 不能细分其他引用数据类型和null
2)引用数据类型
object
object类型又可以细分为下面这些更具体的对象类型:我们判断的时候要判断变量符合下面那种具体的对象类型,如果都不符合才会判定为object类型
1)js内置对象和构造函数对象:Array Number String Boolean RegExp Math Date 以及特殊一个对象 Function
2)Dom对象:Document Event Botton Form Image等
3)Bom对象:Window Navigator Screen Location History
方法:
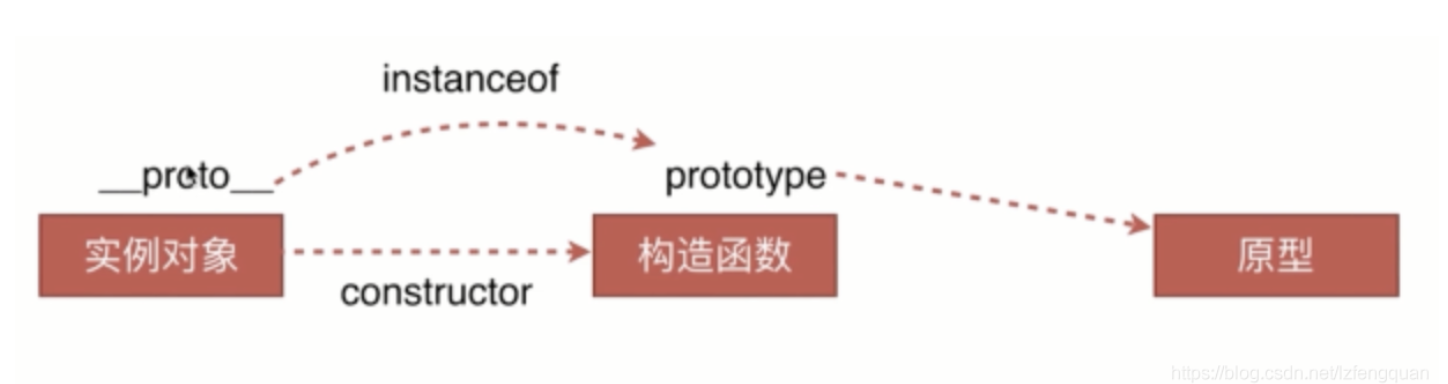
a instanceof b 是判断b是否在a的原型链上(不是判断一级就停止,而是顺着原型链往上捋,直到找到符合条件的并返回true,否则返回false;)
a.constructor 是输出a的构造器
Object.getPrototypeOf(a) 输出a的原型对象(最近一级的原型)
Object.prototype.toString.call(a) 以字符串的形式输出a的原型对象的类型 “[object Xxx]”---基本数据类型也可以判断!!
-
instanceof可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型
Object.prototype.toString.call({}) // 同上结果,加上call也ok
Object.prototype.toString.call(1) // "[object Number]"
Object.prototype.toString.call('1') // "[object String]"
Object.prototype.toString.call(true) // "[object Boolean]"
Object.prototype.toString.call(function(){}) // "[object Function]"
Object.prototype.toString.call(null) //"[object Null]"
Object.prototype.toString.call(undefined) //"[object Undefined]"
Object.prototype.toString.call(/123/g) //"[object RegExp]"
Object.prototype.toString.call(new Date()) //"[object Date]"
Object.prototype.toString.call([]) //"[object Array]"
Object.prototype.toString.call(document) //"[object HTMLDocument]"
Object.prototype.toString.call(window) //"[object Window]"
综上:可以写出一个判断数据类型的通用方法
function getType(obj){ let type = typeof obj; if (type !== "object") { // 先进行typeof判断,如果是基础数据类型,直接返回 return type; } // 对于typeof返回结果是object的,再进行如下的判断,正则返回结果 return Object.prototype.toString.call(obj).replace(/^\[object (\S+)\]$/, '$1'); }
getType([]) // "Array" typeof []是object,因此toString返回 getType('123') // "string" typeof 直接返回 getType(window) // "Window" toString返回 getType(null) // "Null"首字母大写,typeof null是object,需toString来判断 getType(undefined) // "undefined" typeof 直接返回 getType() // "undefined" typeof 直接返回 getType(function(){}) // "function" typeof能判断,因此首字母小写 getType(/123/g) //"RegExp" toString返回 //首字母小写的是typeof判断的,大写的是原型方法判断的
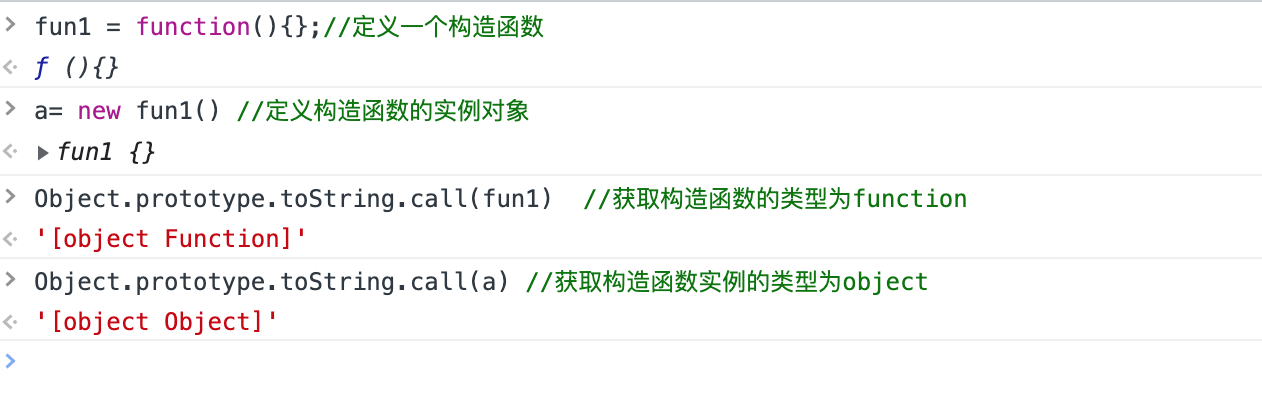
***构造函数是一种特殊的对象,他的对象类型事function,但是要注意的是,只有构造函数本身的类型是function ,构造函数构造的实例是对象,类型是object,不是function!!!! 如下所示:

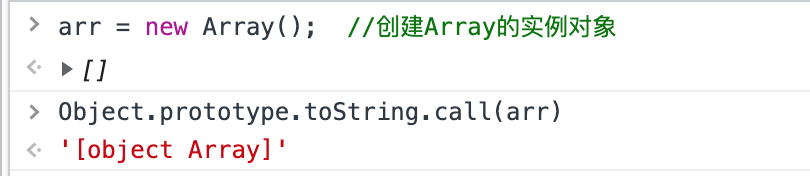
但是其他内置函数比如Array对象的实例 数据类型就是Array本身,不是object,只有构造函数特殊,他的实例数据类型 不是function

function myInstanceof(left, right) { // 这里先用typeof来判断基础数据类型,如果是,直接返回false if(typeof left !== 'object' || left === null) return false; // getProtypeOf是Object对象自带的API,能够拿到参数的原型对象 let proto = Object.getPrototypeOf(left); while(true) { if(proto === null) return false; //跳出的条件:找到原型链的头 if(proto === right.prototype) return true;//找到相同原型对象,返回true proto = Object.getPrototypeof(proto); //递归回调,顺着原型链往上找 } }
**
- 关于a instanceof b. =>判断b有没有在a的原型链上,准确的说判断的是b的原型有没有在a的原型链上,也就是将b的原型逐级跟a的原型链上的原型做比较,看有没有相等的,跟构造器没有关系
- 构造函数创建的实例是对象,而不是函数,所以它们的书数据类型是Object,而不是Function






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY