vue学习心得
1、vue中引用某个变量,要用this.变量名或者 vm.$data.变量名,但是在html中可以直接引用不用加前缀

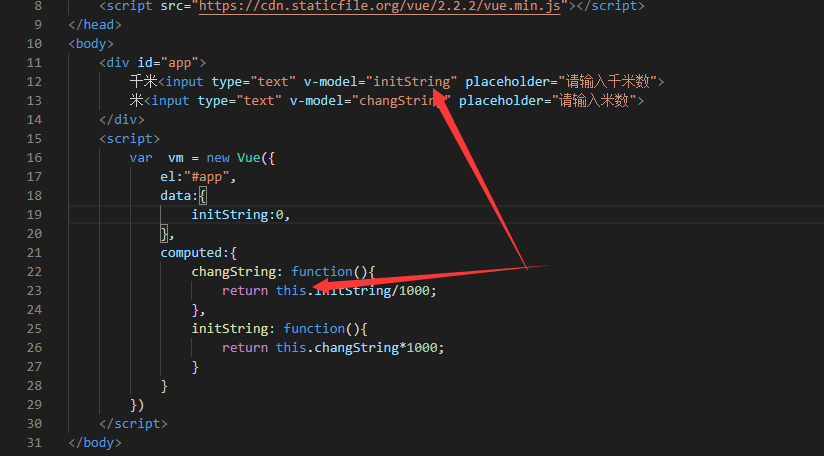
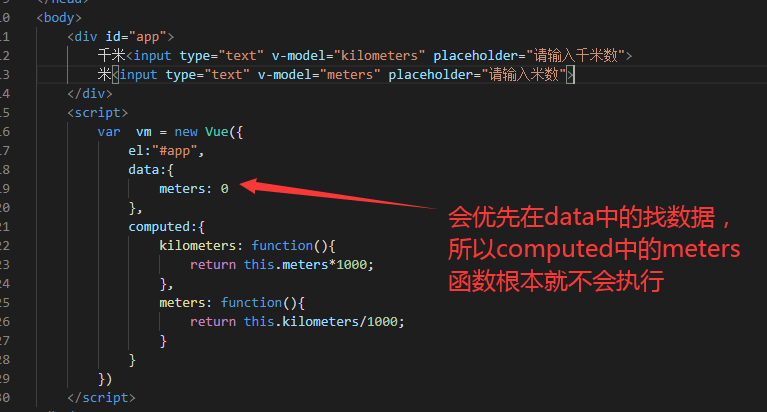
2、数据在html才会执行,这时候才会显示问题;取值的时候,data中的变量优先于computed中的变量也就是先在data中找,找不到的话才回去computed中找,所以在检测相互影响的数据时,不能用computed实现!比如下面的米和千米的转化就不行

3、computed和methods的区别还是不太懂??
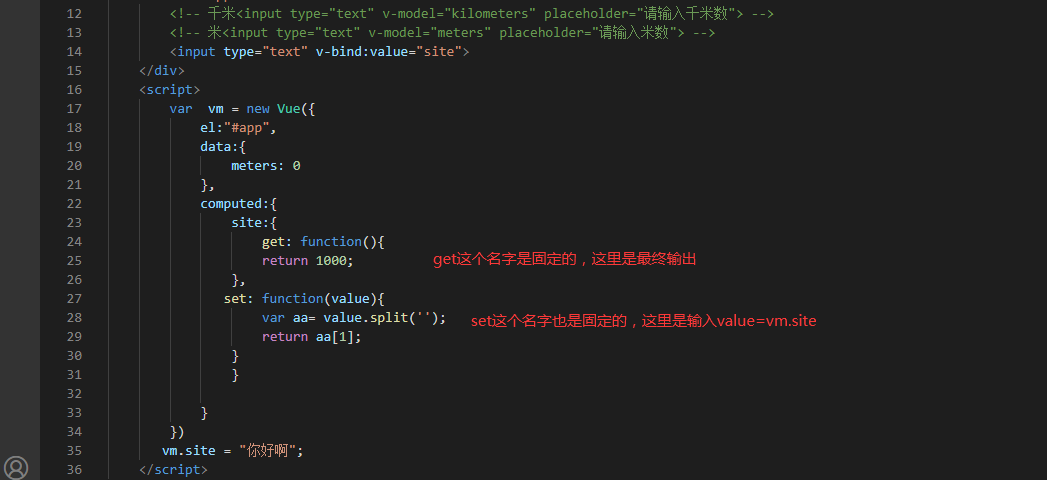
4、computed中的setter和getter

5、监听属性watch 中,相互影响的两个变量,改变其中一个变量会 执行 3次动作

6、绑定样式
可以通过绑定class类和直接编辑style属性去改变样式





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix