常见cmd命令
node -v 查看node版本,检查是否安装成功
npm -v查看npm版本,检查是否成功
npm config set prefix "D:\node\node_global" 设置全局下载路径(全局安装模块时的缓存路径)
npm install vue 在当前路径下安装vue,(会新建一个node_modules文件下,然后把下载的文件放在其中)
npm installl vue -g 全局安装 vue ,会在 默认全局安装路径下安装 会下载在 D:\node\node_global\node_modules文件夹下
npm uninstall vue 在当前路径下删除模块包
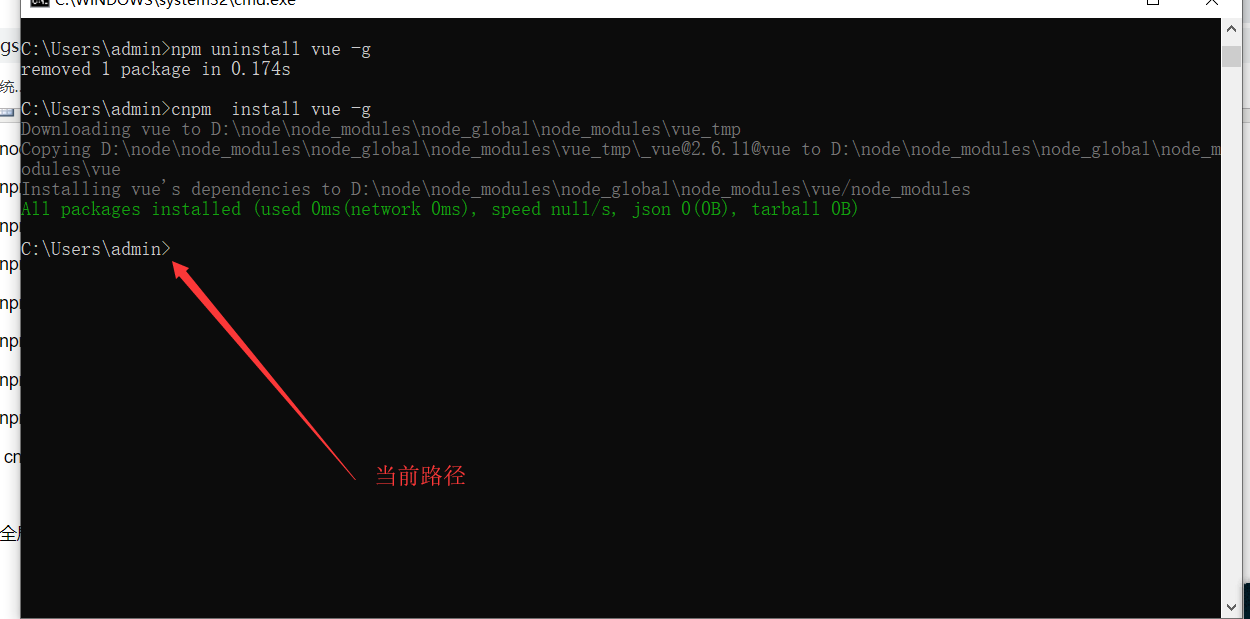
npm uninstall vue -g 在全局安装路径下 删除模块包
npm install cnpm -g 全局安装npm的淘宝镜像
cnpm install vue -g 使用npm淘宝镜像 全局安装vue,安装路径和使用npm命令安装 相同!
全局安装的好处是 不管当前路径是什么,都可以随时调用相关命令;

ctrl + c 停止当前进行的命令
start 网址 打开指定网址





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix