原型
- 谈谈你对继承、原型、原型链的理解
从两个方面回答这个问题
1)以上概念形成的意义或者特点是什么:为了节约内存和资源;为了大家可以公用一些方法和属性;
2)实际中怎么应用 - 参考:https://www.jianshu.com/p/dee9f8b14771
每个对象都有__proto__属性、constructor属性,但是只有函数对象有prototype属性(函数对象有这三个属性)
function add(){};
var z={};
console.log(add.prototype);
console.log(add.__proto__);
console.log(add.constructor);
console.log(z.prototype); //undefined
console.log(z.__proto__);
console.log(z.constructor);

注意:构造函数原型的构造器指向 构造函数本身!!
原型的主要作用实现继承,那么原型是怎样实现集成的呐??
原型是如何实现继承的
JS 在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做
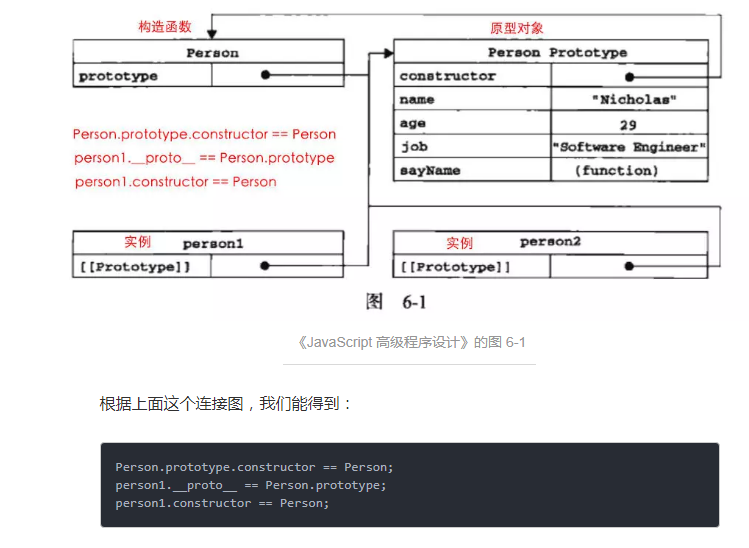
对象 person1 有一个
__proto__ 的内置属性,用于指向创建它的构造函数的原型对象。对象 person1 有一个
__proto__属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:person1.__proto__ == Person.prototype 不过还是不明白为什么对象可以直接调用原型中的方法和属性,而不必加person1.__proto__.属性名,进行链式调用?






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY