js的输出和输入方式
1、alert("要输出的内容");
->在浏览器中弹出一个对话框,然后把要输出的内容展示出来
->alert都是把要输出的内容首先转换为字符串然后在输出的
2、document.write("要输出的内容");
->直接的在页面中展示输出的内容
注意:如果在文档已经完成加载后执行document.write()将覆盖整个HTml页面
3、console.log("要输出的内容");
->在控制台输出内容
4、value ->给文本框(表单元素)赋值内容
->获取文本框中(表单元素)的内容
document.getElementById("search").value = "要给#search这个文本框添加的内容";
5、innerHTML/innerText ->给除了表单元素的标签赋值内容
document.getElementById("div1").innerHTML = "吧啦吧啦吧啦吧啦";
document.getElementById("div1").innerText = "吧啦吧啦吧啦吧啦";
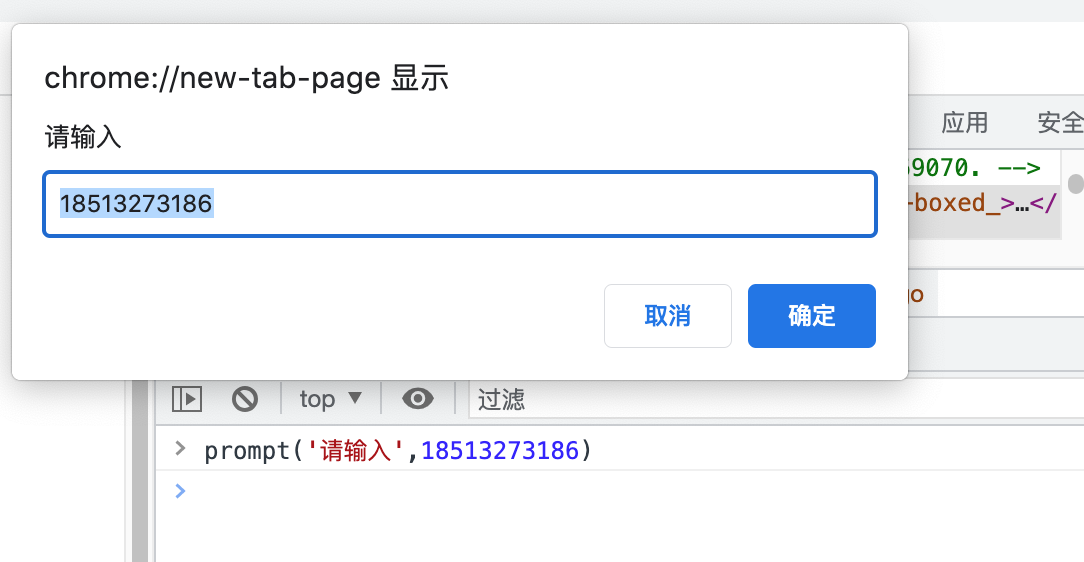
输入:
prompt(a,b) a展示的内容,b输入框内的预定义文字,ps:输入后的值保存为字符串格式,比如你输入一个数字23,其实会保存为'23'






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY