js数据类型转换
一、js数据类型分类以及判断方法:
js有6种数据类型:
- number
- string
- boolean
- function
- object
- undefined
数据类型判断:
- typeof 操作符
使用 typeof 操作符来查看 JavaScript 变量的数据类型。typeof 返回值有六种可能: "number," "string," "boolean," "object," "function," 和 "undefined."
请注意:
- NaN 的数据类型是 number
- 日期对象Date()、数组对象Array()和null 使用typeof输出后均为object,因此就无法通过 typeof 来判断他们的类型
- 未定义变量的数据类型为 undefined
实例:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null
2、constructor属性
constructor 属性返回所有 JavaScript 变量的构造函数。可以用它来弥补typeof不能区分Array和Data类型的缺陷
你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array"):
return myArray.constructor.toString().indexOf("Array") > -1;
}
你可以使用 constructor 属性来查看对象是否为日期 (包含字符串 "Date"):
return myDate.constructor.toString().indexOf("Date") > -1;
}
1、显式转化(强制类型转换)
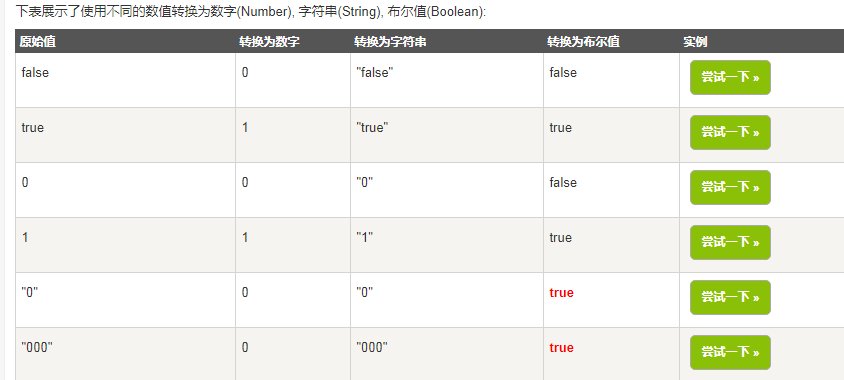
1)全局方法:Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。(parseInt 和 parseFloat也算) 2) toString()方法:
Date/Number/Boolean对象中均有对应的 toString()方法 可以将相应对象转化为字符串
例如:
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
3)Date对象中的getTime()方法可以将Date转化为Number
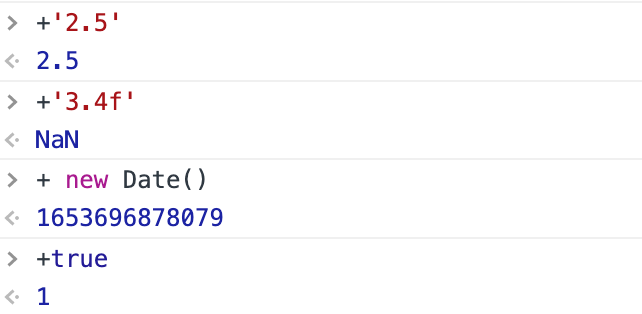
4)一元运算符“+”可以将 字符串对象/日期对象/布尔对象转化为数字 注意这里是一元运算符,即加号前面没有东西的

2、隐式类型转化--注意前提:运算符两边的操作数不是同一类型 ,如果是同类型就没有转换了
1)算数运算符会产生隐式类型转化
● “+” 运算符
Boolean、Number、String三者任意两种数据相加,转化优先顺序为:String>Number>Boolean·
(如果加号两边都是字符串类型,则只是简单的字符串拼接(数组也一样);如果只有"+"右边有数据即类似 +”11“时,所有的数据类型都要转化为Number类型(数组先转字符串,再转数字)) 函数function与参与运算会先转化为字符串再运算 null 和 undefined true false跟字符串相加会先转为字符串,跟数字相加就转为数字--‘墙头草‘ ,如果是它们四个相加就是专为数字。null转为数字是0,undefined转为数字是NaN true是1,false是0
null + 1 // 1
undefined + 1 // NaN
●“-”、“*”、“/”、%运算符
使用减号、乘号、除号、取余运算符运算时,都是将两边的数据先转化为Number,然后再进行运算
ps:"+"和"-"运算符前面不一定有数据(例如写成:+“11”也可以),但是"*"、"/"、"%"运算符,运算符两边必须都有数据才行,否则报错
2)逻辑运算符
●逻辑运算符"&&"、"||"、"!",会将数据转化为Boolean类型
"!"取反运算符会想将数据 转化为boolean类型,然后再取反; eg: var a = ' '; console.log( !a) ====> true
分析:1)先将a转化为布尔类型,Boolean(a)===>false;2)取反 ==>true
"&&" 并运算符:从左到右对&&两侧的变量进行布尔判断,返回第一个布尔值为false的元素,会对每个比较的元素进行 boolean类型的隐式判断。(如果遇到这样的元素,后面的元素就不会执行了!),如果没有布尔值为false的元素,则返回最后一个元素!记住:是返回这个元素而不是隐式boolean类型判断后的布尔值!!
eg:1、1 && 0 ==> 0
2、2 && a &&false ==> 报错:a没有被定义;
3、2 && false && a ==>false,不报错 因为遇到了false,就返回false,后面的a就不会被判断了,所以及时a没有被定义也不会报错
"||" 或运算符 的判断和&&差不多,返回第一个boolean值为true的元素!遇到了即停止运行,如果没有则返回最后一个元素
3) 比较运算(==、!=、>、<)。 会隐式调用Number() 方法 1=="1" ===>true
4)while if等需要布尔值的地方,会将结果隐式调用Boolean()方法
-


ps:
1、0 == '0' ==> true
0 == [] ==>true
[] == '0' ==> false 为什么?见https://www.zhihu.com/question/430070261/answer/1573965667
2、undefined == null ==>true 规定!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY