高度和宽度的操作
https://blog.csdn.net/function__/article/details/72843722
http://www.runoob.com/jquery/jquery-dimensions.html
https://www.cnblogs.com/myzhibie/p/4256164.html
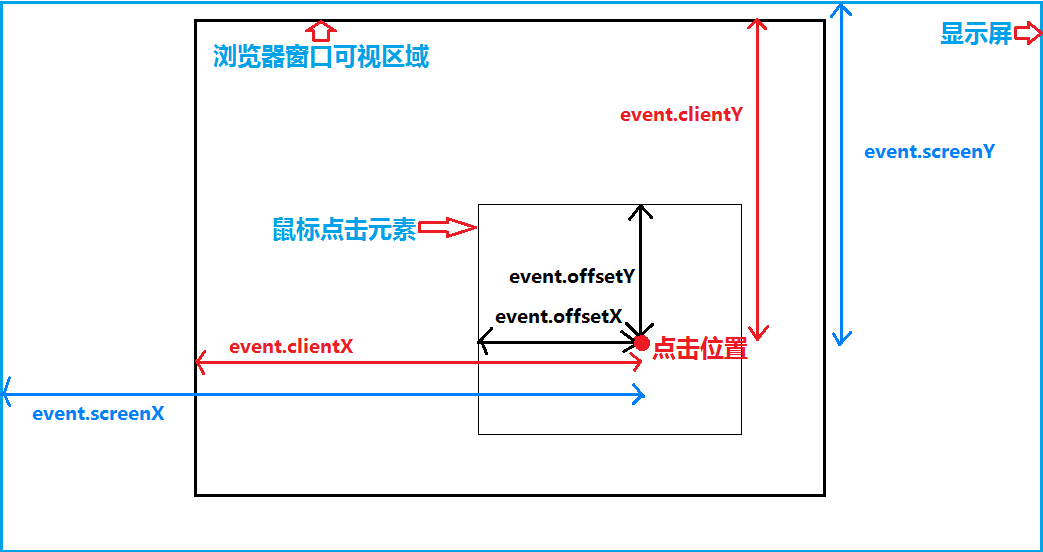
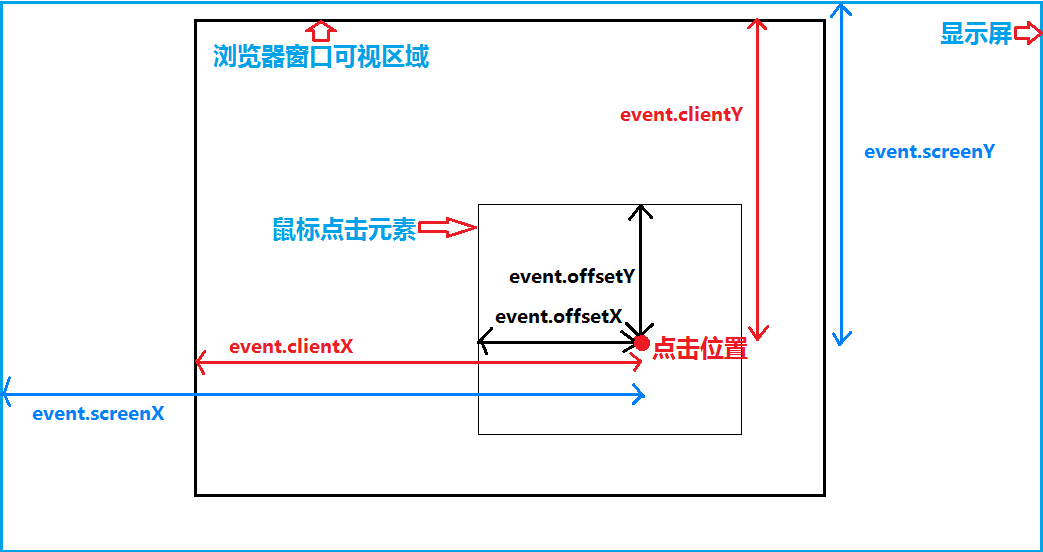
clientX和clientY,这对属性是当事件发生时,鼠标点击位置相对于浏览器(可视区:不包含浏览器上方的工具栏和滚动条滚动的区域)的坐标、

https://blog.csdn.net/function__/article/details/72843722
http://www.runoob.com/jquery/jquery-dimensions.html
https://www.cnblogs.com/myzhibie/p/4256164.html
clientX和clientY,这对属性是当事件发生时,鼠标点击位置相对于浏览器(可视区:不包含浏览器上方的工具栏和滚动条滚动的区域)的坐标、

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY