vue-Treeselect使用问题

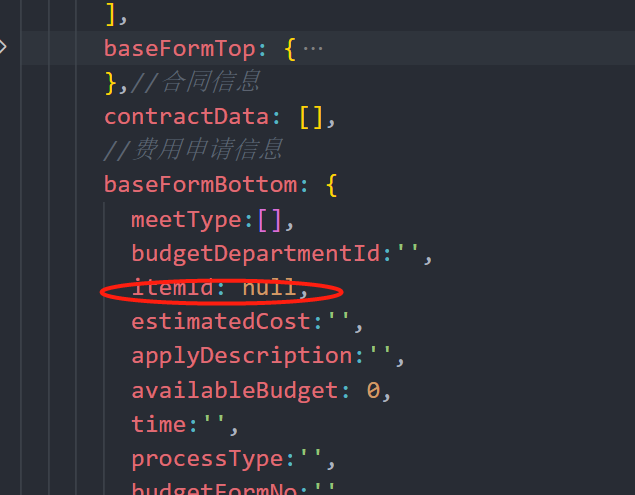
1初始的时候 必须设置null 不然会出现unknown

其中
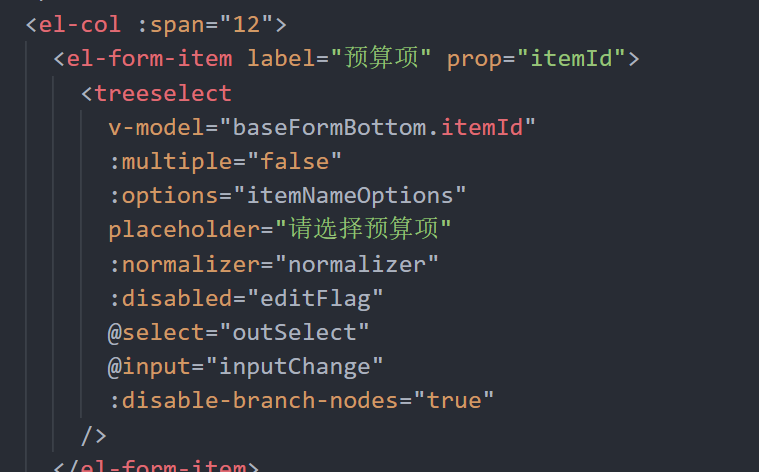
2 :options="itemNameOptions"
是要去匹配的数据源
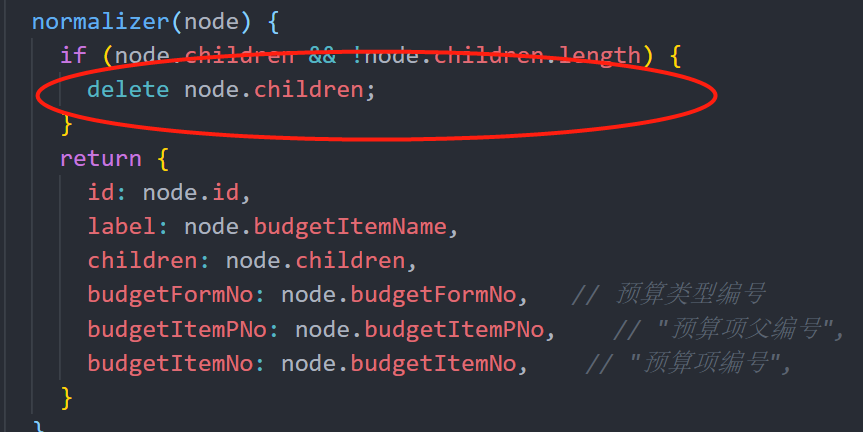
3,:normalizer="normalizer"
规范数据源的格式

删除空的子集
赋值后展示不了下拉框 目前原因 1是嵌套在element ui table的样式 overflow:hidden;导致的 可以通过在最父级增加
<style lang="scss" scoped>
/deep/ .el-table{
overflow: visible !important;
}
/deep/ .el-table .cell{
overflow: visible !important;
}
/deep/ .el-table__body-wrapper{
overflow: visible !important;
}
</style>
2,是normalizer规范的字段格式会返回的数据源不匹配导致的



