vscode 设置vue项目 template代码格式化
vscode安装vetur插件
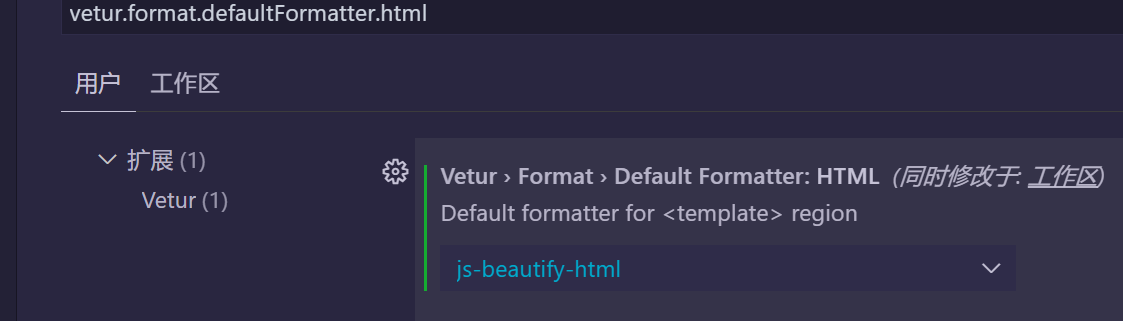
打开vscode的 》文件 》 首选项 》设置 找到vetur 这个选项里面的 vetur.format.defaultFormatter.html 这个选项 将其设置为 js-beautify-html


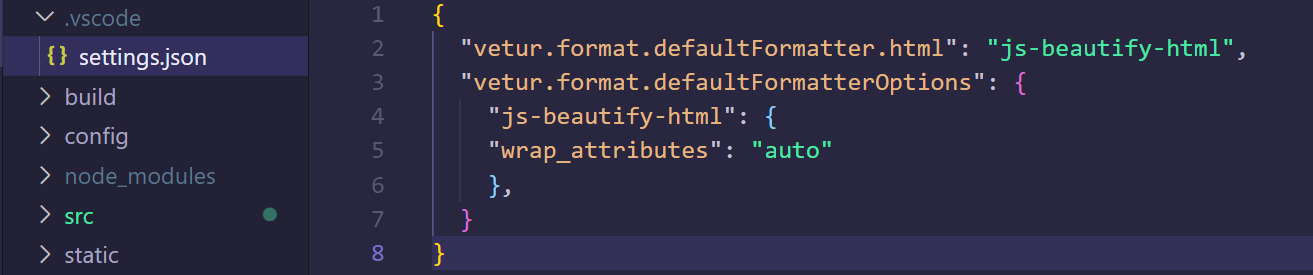
{
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
}
}
快捷键 Shift+Alt+F即可



