styled-components
什么是style-components?
style-components是针对React写的一套css in js框架,简单来讲就是在js中写css。相对于与预处理器(sass、less)的好处是,css in js使用的是js语法,不用重新再学习新技术,也不会多一道编译步骤。无疑会加快网页速度。
1. 安装
npm install --save style-components
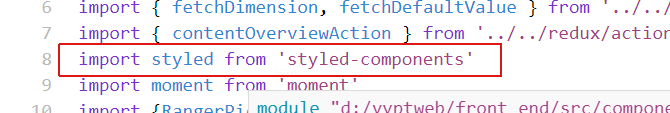
2,在项目模块中引入

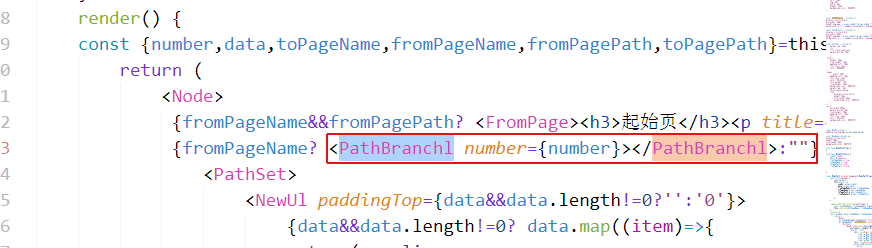
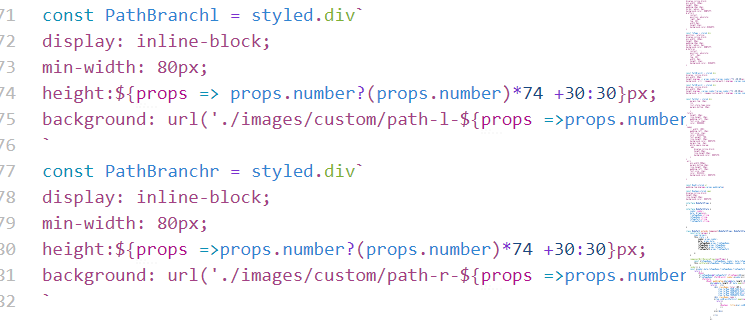
3,基本用法如下:

注意:1,定义首字母 必须大写
2,可以采用es6 模板字符串的形式
3,可以通过props的形式传值 判断true 进行样式更改
4,内部包裹的元素 还是可以通过className的形式添加样式
5. 标签属性
使用style-components,需要使用标签属性,如input 的placeholder,a标签的href等,style-components提供了属性attrs,如下:

4