Vercel部署个人博客以及解决DNS污染问题
vercel是我用过的最好用的网站托管服务。vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。 vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的,简直是白嫖党的福利啊!!!!! vercel还支持自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置,简直是懒人的福利啊啊啊有木有!
我们可以用它快速部署我们的静态网页,服务器在国外,因此免备案,网站访问速度方面挺快,并且支持CNAME接入与NS接入你的域名,全自动部署SSL。个人使用基本不会超免费额度(划重点)。
vercel 介绍
与之相似的产品 Netfily,如果你想部署私有化,推荐 Coolify
如果你想搭建一个类似这样的站点,不妨参考我的 Docusaurus 主题魔改
DNS 污染
1.通过 CNAME 解析访问你的域名.
由于某些原因,vercel.app 被 DNS 污染(即被墙),目前在国内已经无法打开,除非你有自己的域名.
因此想要在国内访问,建议不要使用 Vercel 部署了,最好选用 Netlify。
2.到域名商添加记录:
A记录修改为:
76.223.126.88
cname记录修改为:
cname-china.vercel-dns.com (推荐)

3.利用Cloudflare修复Vercel被墙
Vercel的设置
打开你的Vercel,然后打开你的项目,
然后打开Settings(设置)里面的Domain(域名),
再接着Add按钮旁边的输入框输入你的域名:vercel.xxx.com(vercel这个可以改,xxx是你的主域名)
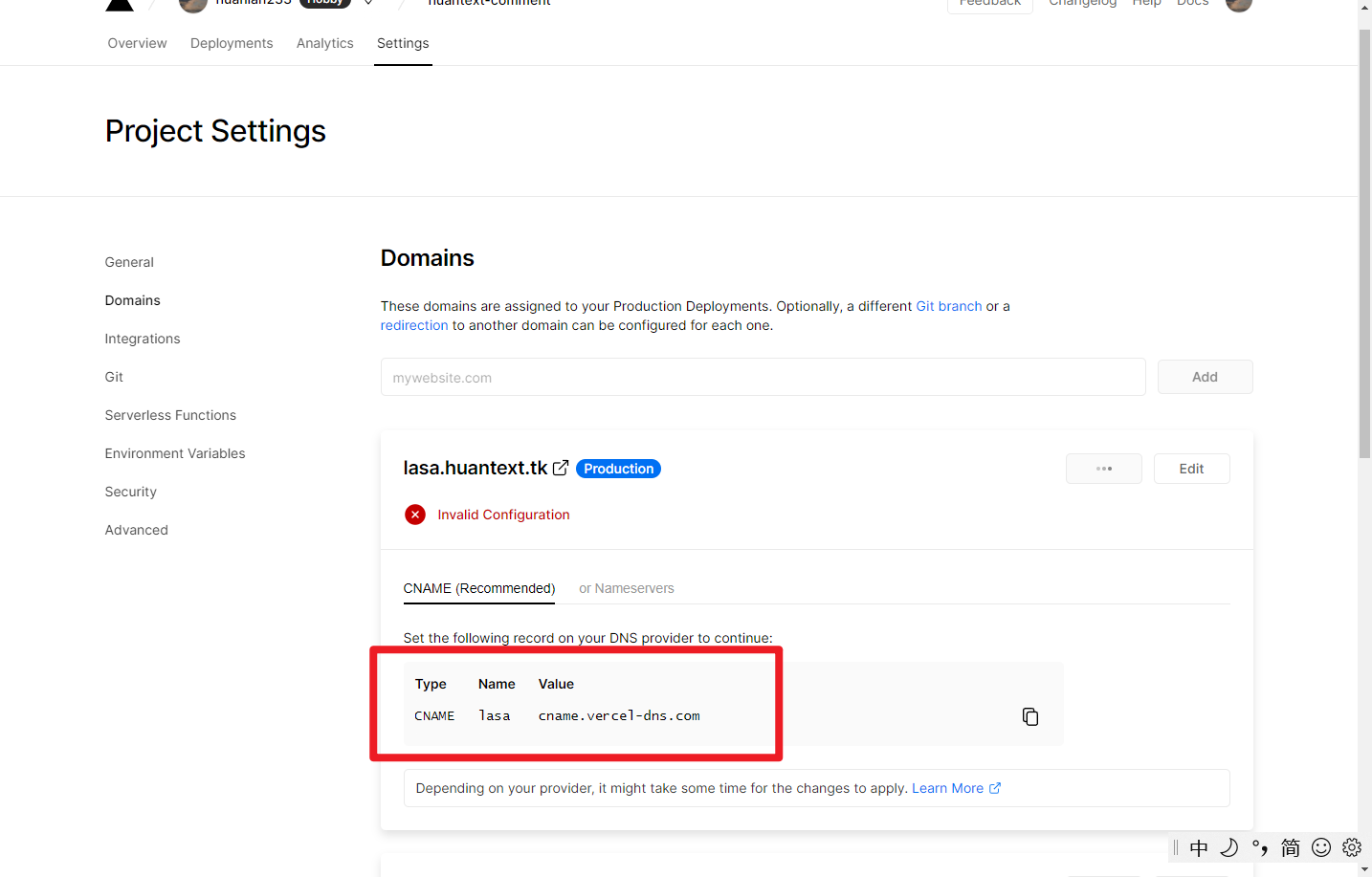
比如我输入了lasa.huantext.tk,然后会显示Invalid Configuration(无效的配置),下面有一行小字:
Set the following record on your DNS provider to continue
它叫你把DNS绑定下。这时候把Name和Value复制或者记住,来到下一步操作。
Cloudflare的设置
是的,需要用到Cloudflare,如果你还没有Cloudflare账号,可以去注册一个,
注册完之后,打开:主页——网站,添加你的站点。由于我这里添加完了,就不过多展示了。
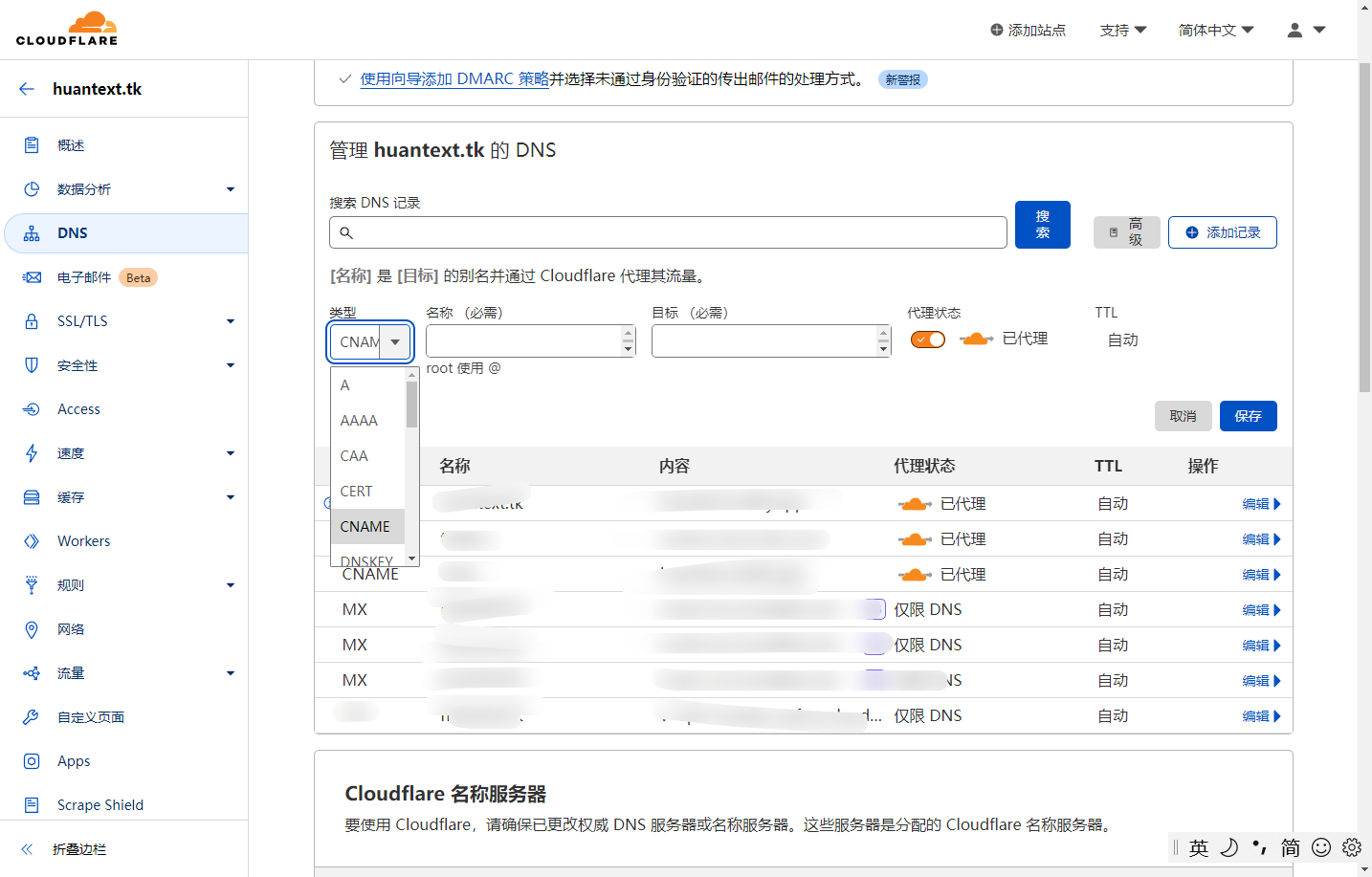
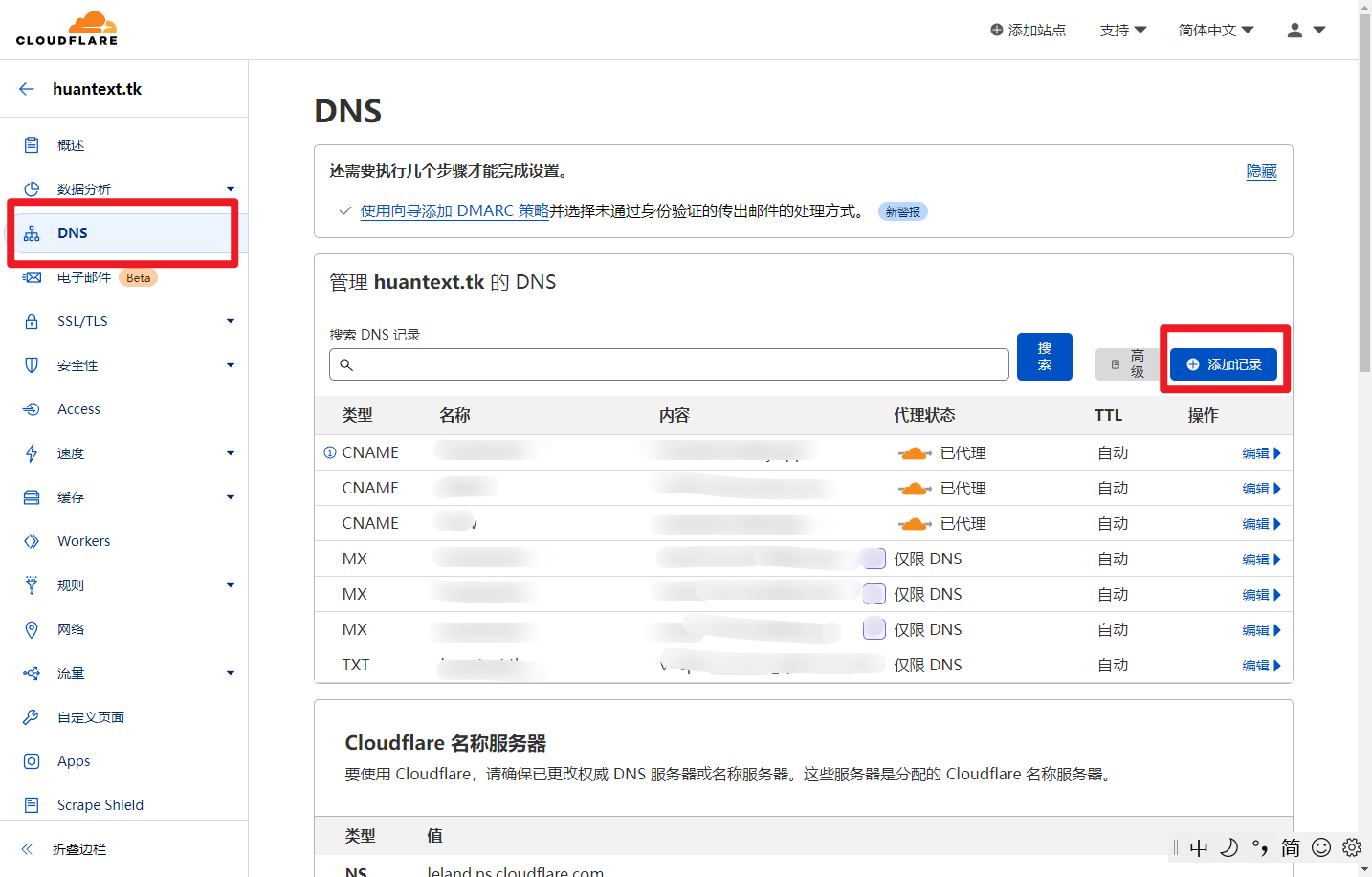
接着打开你添加好的站点——DNS,点击 添加记录,
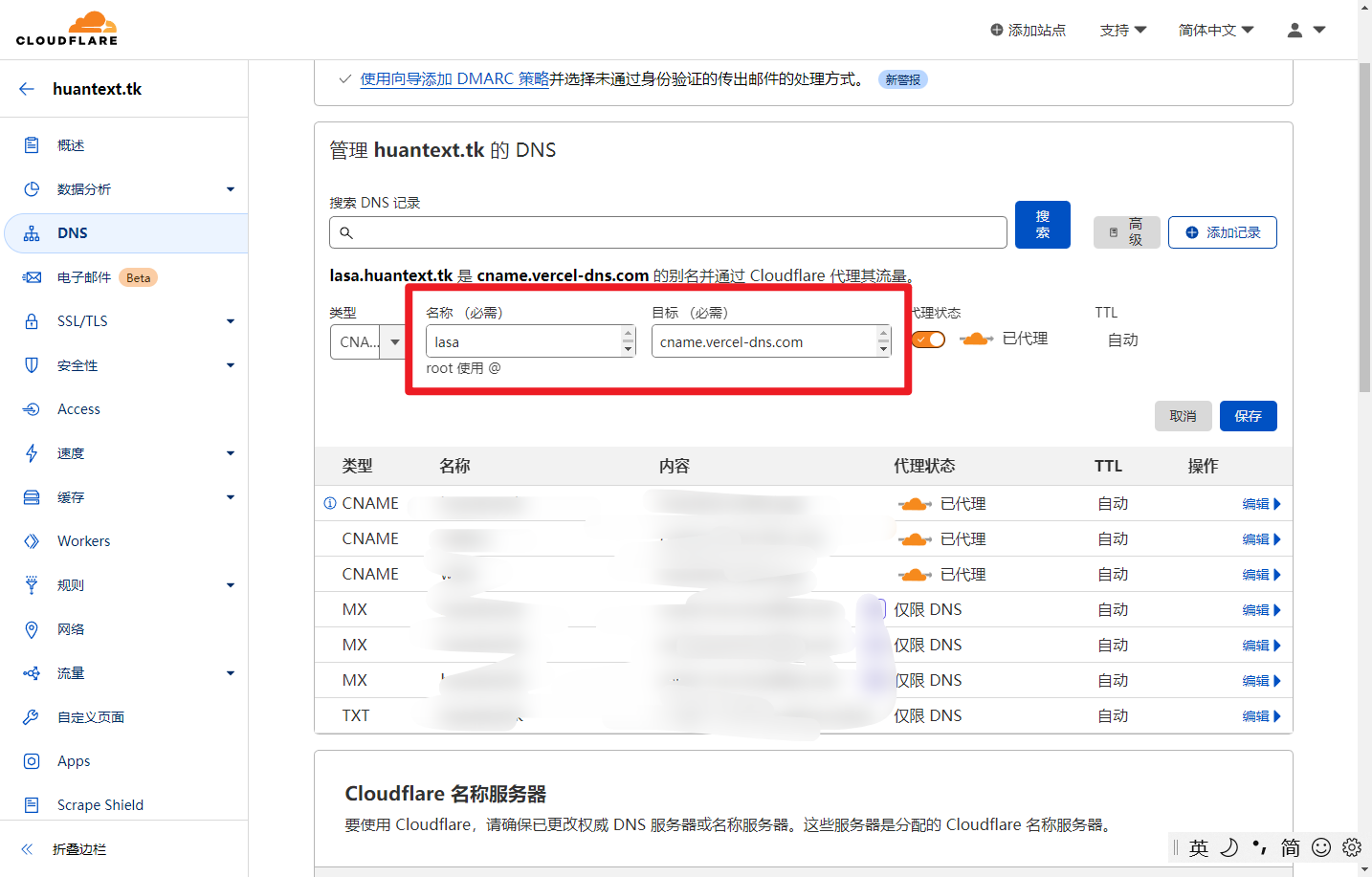
然后把类型改为CNAME
把之前复制的Name和Value分别填入名称,目标,添加即可
如果还是无法访问
可能到这里就行了,不过有些人或许还是无法访问,这时候打开你站点的SSL/TSL设置,将灵活改为完全,即可。
前期准备
- 一个漂漂亮亮的源码
- 一个Github账户
- 一个你的个性域名(非必须,vercel也会为你提供一个免费域名)
- 一个智慧的大脑(没有请按ctrl+w)
注册账号
进入 Vercel 官网,先去注册一个账号,建议注册一个 Github 账号后,使用 Github 账号来登录 Vercel。
部署网站
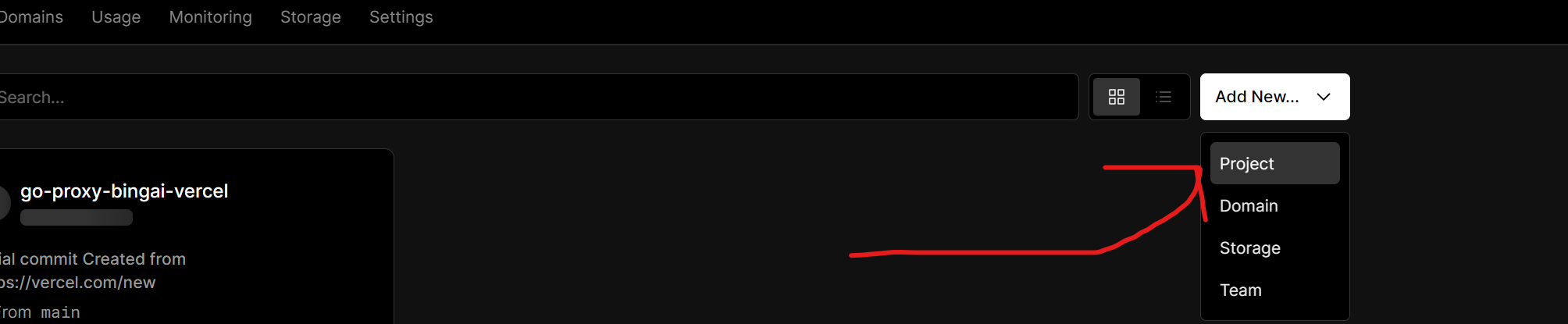
进入 Dashboard
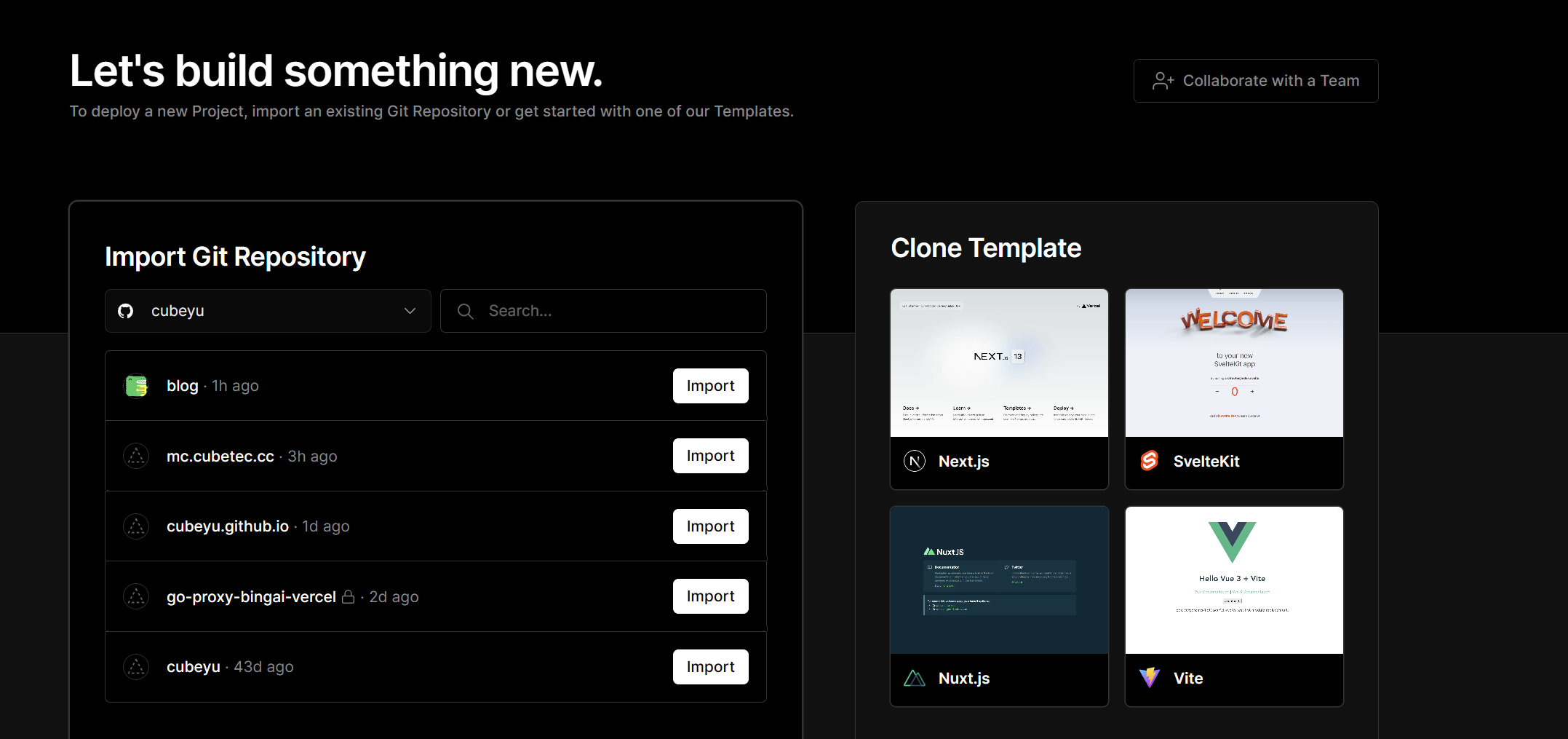
点击 New Project
这里可以从已有的 git repository 中导入,也可以选择一个模板。
这里登录我的 Github 账号选择仓库,然后点击 blog 仓库旁的 Import 即可。当然,你也可以直接拉取我的仓库,仓库地址:cubeyu/blog。
点击 Deploy,然后静等网站安装依赖以及部署,稍后将会出现下方页面。
此时网站已经成功搭建完毕了,点击图片即可跳转到 vercel 所提供的二级域名访问。
是不是极其简单?甚至不需要你输入任何命令,便可访问构建好的网站。
自定义域名
如果有自己的域名,还可以在 vercel 中进行设置。
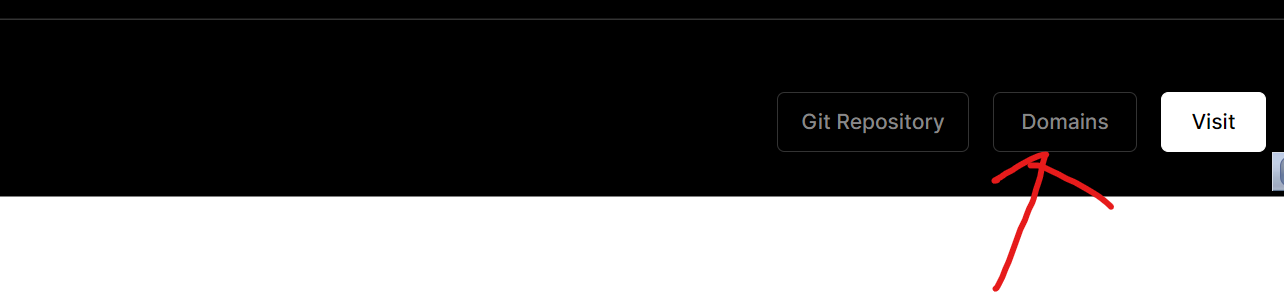
首先进入 blog 的控制台,在 Settings -> Domains 添加域名。
接着提示域名需要 DNS 解析到 vercel 提供的记录值
登录所在的域名服务商,根据 Vercel 提供的记录值 cname.vercel-dns.com,添加两条记录
此时回到 Vercel,可以看到记录值成功生效。
此时访问自己的域名,同样也能访问到页面,同时还有可观的访问速度。
自动颁发 SSL 证书
默认状态下,Vercel 将会颁发并自动更新 SSL 证书。(真是方便,不用自己手动去申请证书,配置证书)
前提是绑定对应的ssl颁发商域名,如下图:
持续集成(CI)/持续部署(CD)
To update your Production Deployment, push to the "main" branch.
当主分支有代码被推送,Vercel 将会重新拉取代码,并重新构建进行单元测试与部署(构建速度可观)
Serverless
同时 vercel 还支持 serverless,也就是说,不仅能部署静态站点,还能部署后端服务,不过肯定有一定的限制。
Vercel 部署 Serverless
Edge Functions
翻译过来叫边缘函数,你可以理解为在 Vercel 的 CDN 上运行的函数,可以在 Vercel 的 CDN 上运行代码,而不需要在服务器上运行。
由于这类函数和静态资源一样,都通过 CDN 分发,因此它们的执行速度非常快。
官网介绍:Edge Functions
Vercel CLI
有时候并不想登录网页,然后新建项目,选择仓库,拉取部署,而是希望直接在项目下输入命令来完成部署。vercel 自然肯定提供相对应的脚手架 CLI 供开发者使用。
安装
npm i -g vercel
在项目根目录中输入
Vercel --prod
第一次将进行登录授权,选择对应平台,将会自动打开浏览器完成授权,接着将会确认一些信息,一般默认回车即可,下为执行结果
点击查看代码
Vercel CLI 24.2.1.
? Set up and deploy “F: \Project\React\online-tools"? [Y/n] y.
? Which scope do you want to deploy to? kuizuo.
? Link to existing project? [y/N] n.
? What’s your project's name? online-tools.
? In which directory is your code located? ./
Auto-detected Project Settings (Create React App):
- Build Command: react-scripts build
- Output Directory: build
- Development Command: react-scripts start
? Want to override the settings? [y/N] n.
🔗 Linked to kuizuo12/online-tools (created .vercel and added it to .gitignore)
🔍 Inspect: https://vercel.com/kuizuo12/online-tools/6t8Vt8rG3waGVHTKU7ZzJuGc6Hoq [2s]
✅ Production: https://online-tools-phi.vercel.app [copied to clipboard] [2m]
📝 Deployed to production. Run `vercel --prod` to overwrite later (https://vercel.link/2F).
💡 To change the domain or build command, go to https://vercel.com/kuizuo12/online-tools/settings.
执行完毕后,将会在根目录创建.vercel 文件夹,其中 project.json 中存放 orgId 和 projectId,下面将会用到。此时在dashboard中也能看到该项目被部署了。
不过这样部署上去的代码,并不会连接 git 仓库,需要到控制台中选择仓库即可。
如果想在 github actions 中使用,则新建一个 steps,设置好对应的变量。
name: Deploy to Vercel
run: npx vercel --token ${{VERCEL_TOKEN}} --prod
env:
VERCEL_TOKEN: ${{ secrets. VERCEL_TOKEN }}
VERCEL_PROJECT_ID: ${{ secrets. VERCEL_PROJECT_ID }}
VERCEL_ORG_ID: ${{ secrets. VERCEL_ORG_ID }}
还有一个 VERCEL_TOKEN 需要到 Vercel Settings Tokens 新建一个 Token。
总结
没什么好总结,直接上手使用,相信你会爱上 Vercel,以及他旗下的产品,Next.js 和 Turbo 等等。
本文来自博客园,作者:cubeyu,转载请注明原文链接:https://www.cnblogs.com/cubeyu/articles/17451621.html













【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!