整理开发小程序时所遇到的问题(2)---小程序分包
在开发过程中,代码逻辑的日渐累积;毋庸置疑的需要用到了分包,此随笔记录了代码分包所遇到的问题;
注意:
1) 分包的页面不能作为tabBar 页面,tabBar 页面必须在app(主包)内
2)分包的页面不可以引用另一个分包里的页面,资源;只可以引用app下的公用组件、静态文件
1.在app.json 文件下配置
('subPackages' : 声明项目分包结构,root:分包根目录,name:分包别名,分包预下载时可以使用)
(‘preloadRule’:分包预下载,key:是页面路径【在该页面进行预下载,如:'pages/index/home'】,value:预下载的分包别名【如:moduleB】)
config = {
page:[
'pages/index/home'
],
'subPackages': [{
'root': "moduleA",
'name':'moduleB',
'pages': [
"pages/name",
]
}],
'preloadRule':{
'pages/index/home':{
'network':'all',
'packages':['moduleB']
}
}
}
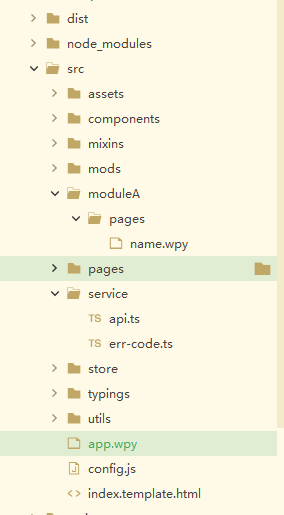
2.项目目录如下:

3.分包页面跳转如下:
<navigator url="/moduleA/pages/name">测试跳转分包</navigator>
4.过程中遇到的问题总结:
* 在page集合里添加分包页面路径(注意注意, 无需在page集合里添加分包页面路径)
* 在subPackages下的page里配置了分包模块名 如:错误写法(moduleA/pages/name) 正确写法应是(pages/name)
* 跳转页面后页面为空,原因是(更改了subPackages下的name,导致preloadRule下的value 与分包别名不一致, 更改一致后需要重启项目)
* 跳转页面地址写错;页面地址应该是 subPackages 下的root + page里的页面地址,如:/moduleA/pages/name

