使用ASP.Net MVC5 Web API OData和Sencha Touch 开发WebAPP
使用ASP.Net MVC5 Web API OData和SenCha Touch 开发WebAPP
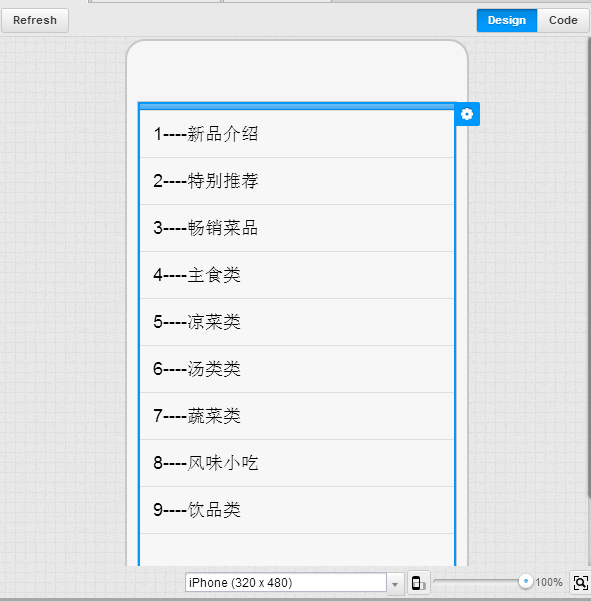
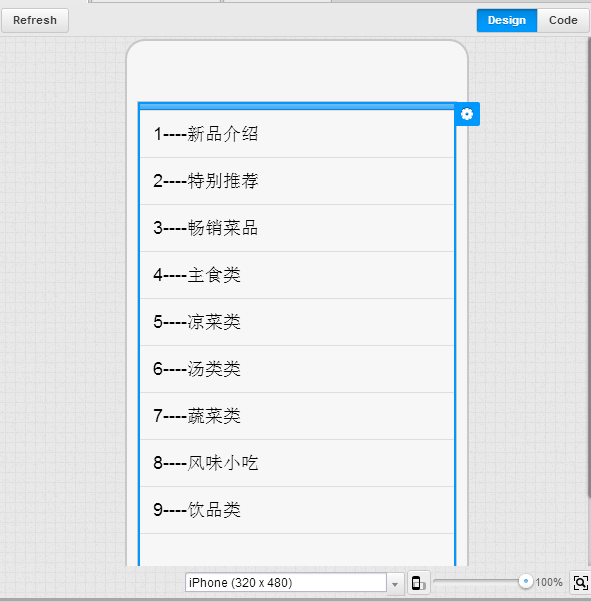
Demo 效果

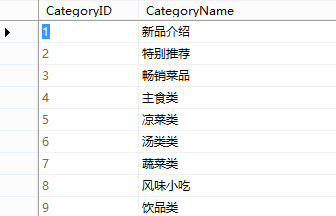
第一步 创建数据库 创建表

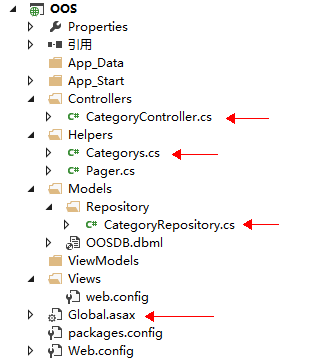
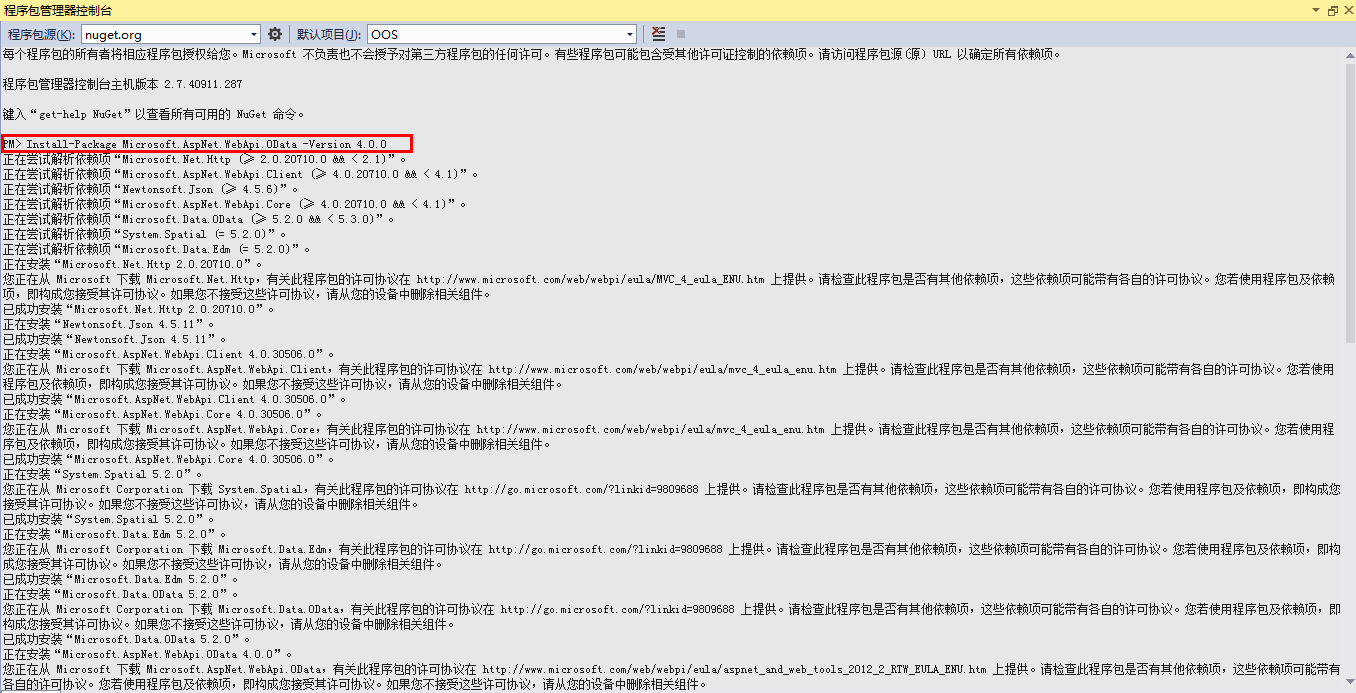
第二步 搭建MVC,并导入OData


第三步,写入WebAPI ,开启OData

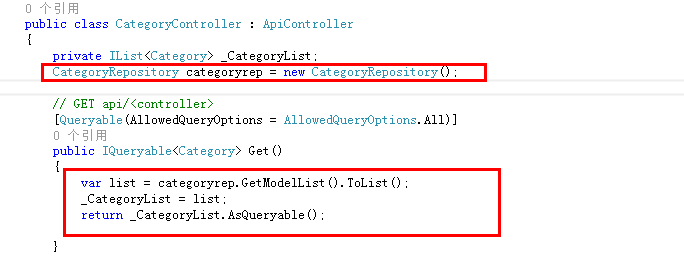
代码:
public class CategoryController : ApiController { private IList<Category> _CategoryList; CategoryRepository categoryrep = new CategoryRepository(); // GET api/<controller> [Queryable(AllowedQueryOptions = AllowedQueryOptions.All)] public IQueryable<Category> Get() { var list = categoryrep.GetModelList().ToList(); _CategoryList = list; return _CategoryList.AsQueryable(); } public string Get(int id) { return "value"; } // POST api/<controller> public void Post([FromBody]string value) { } // PUT api/<controller>/5 public void Put(int id, [FromBody]string value) { } // DELETE api/<controller>/5 public void Delete(int id) { } }
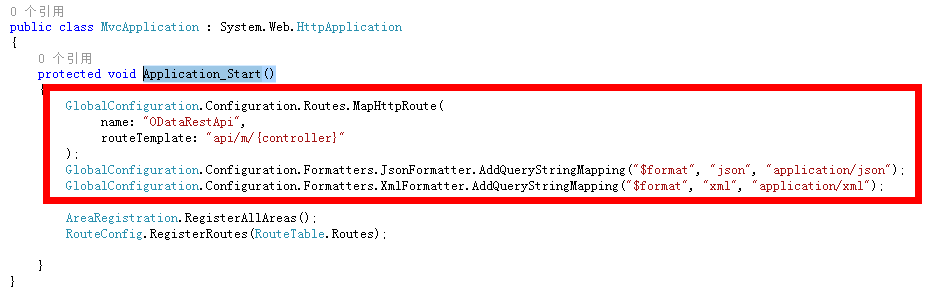
第四步 修改Global.asax 在Application_Start()方法内添加一下代码
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configuration.Routes.MapHttpRoute( name: "ODataRestApi", routeTemplate: "api/m/{controller}" ); GlobalConfiguration.Configuration.Formatters.JsonFormatter.AddQueryStringMapping("$format", "json", "application/json"); GlobalConfiguration.Configuration.Formatters.XmlFormatter.AddQueryStringMapping("$format", "xml", "application/xml"); AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } }

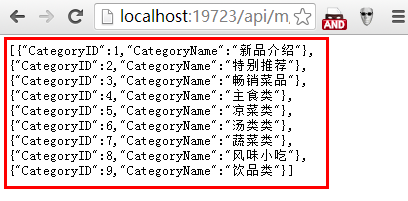
第六步,检查能否使用,访问OData地址,看看能否暴露数据
访问 http://localhost:19723/api/m/category?$top=10&$format=json

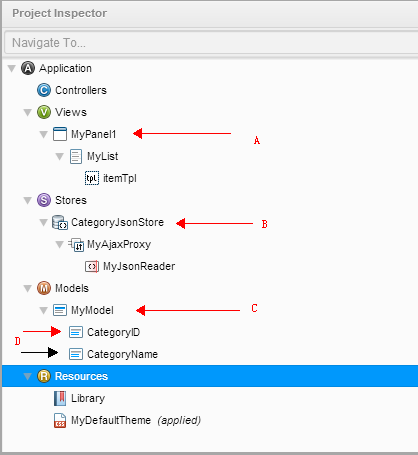
第7步,创建SenCha Touch项目,详细安装及使用,见
<Sencha Architect 安装与使用>http://www.cnblogs.com/cube/p/3625939.html

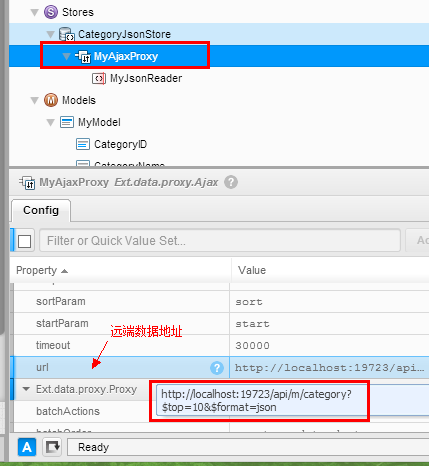
第八步,修改数据仓库代理地址,获取远端数据

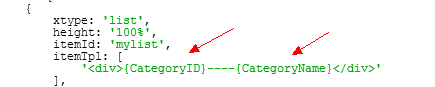
第九步,绑定数据到Web APP List中

第十步,如果以上流程成功,会看到如下效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号.jpg)

