Power App门户(2)模板的使用
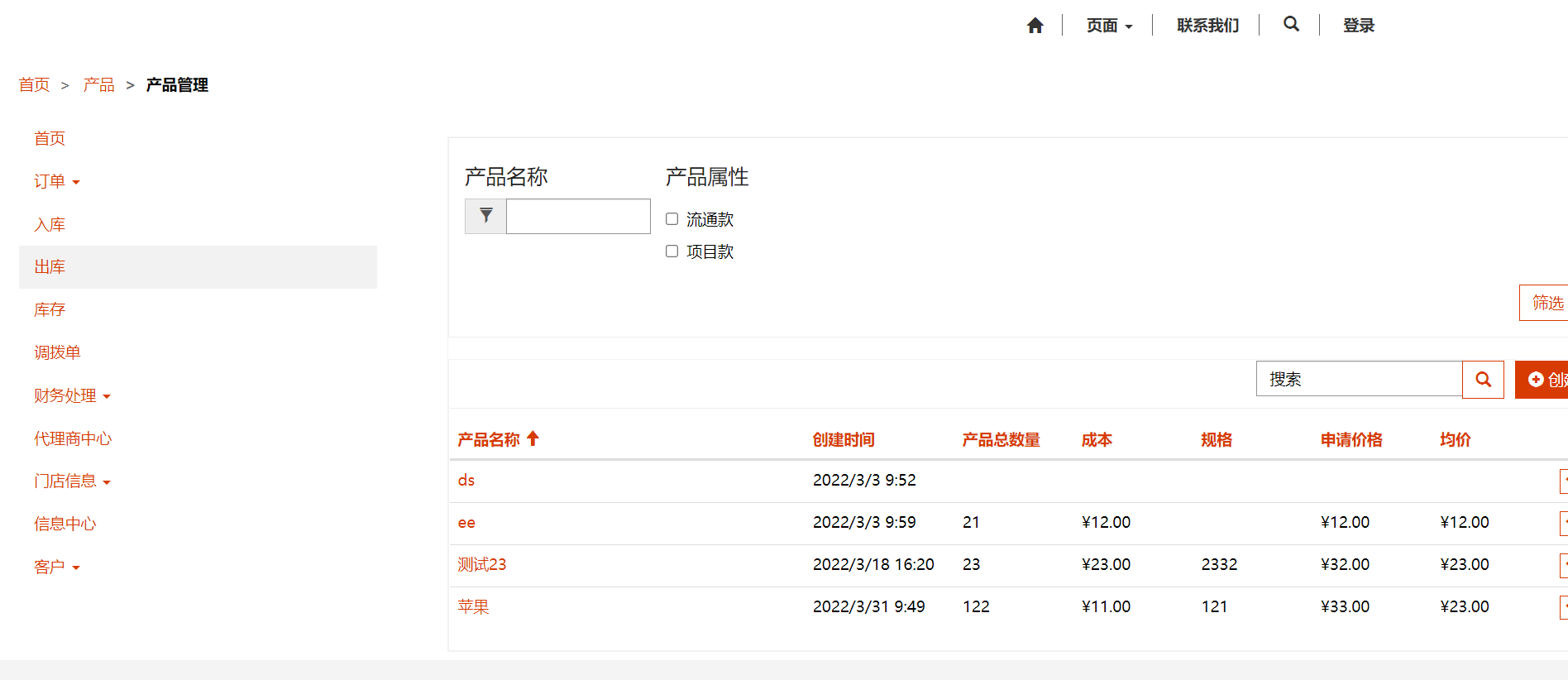
样式图
1、创建侧边栏模板
官方文档:创建自定义页面模板 - Power Apps | Microsoft Docs
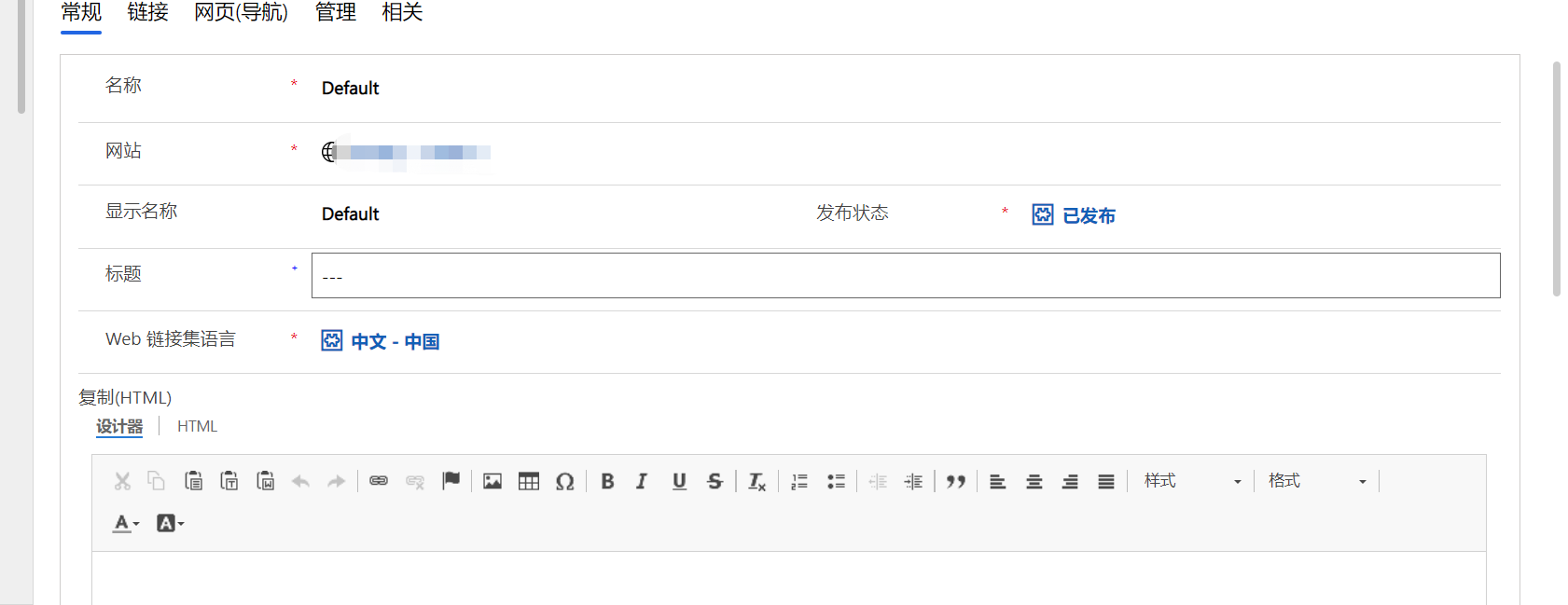
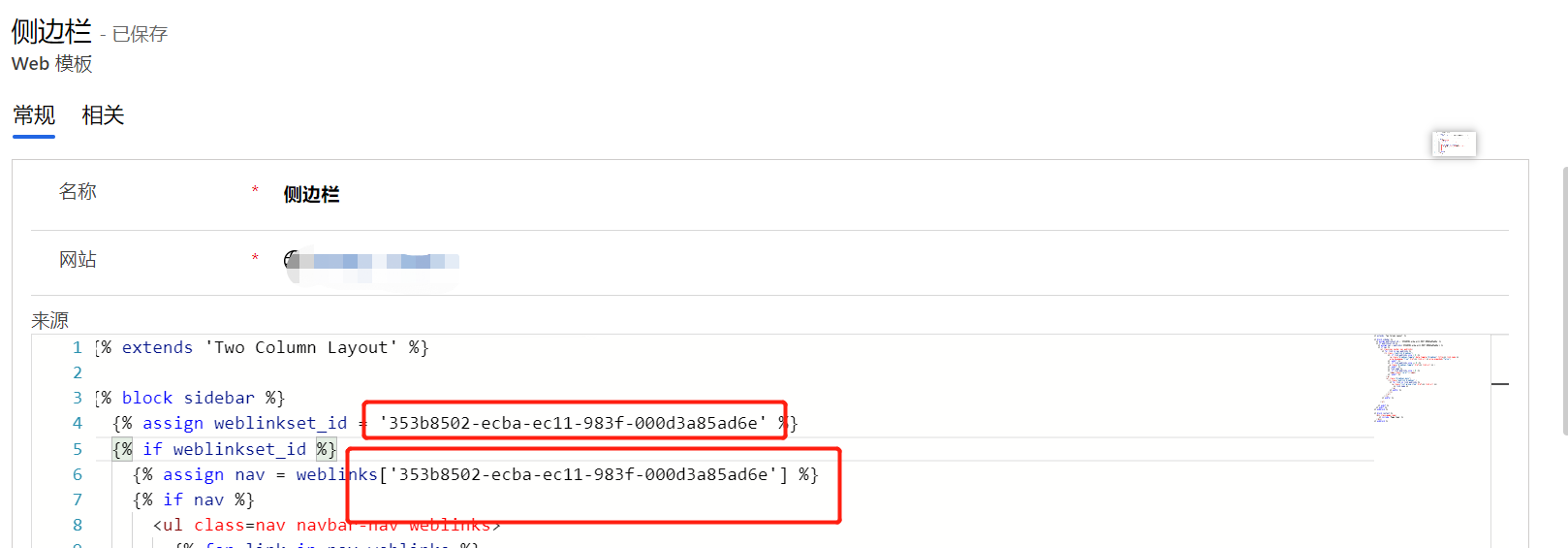
添加完成后在门户管理中更新连接集:(连接集是侧边栏每个导航的指向连接)



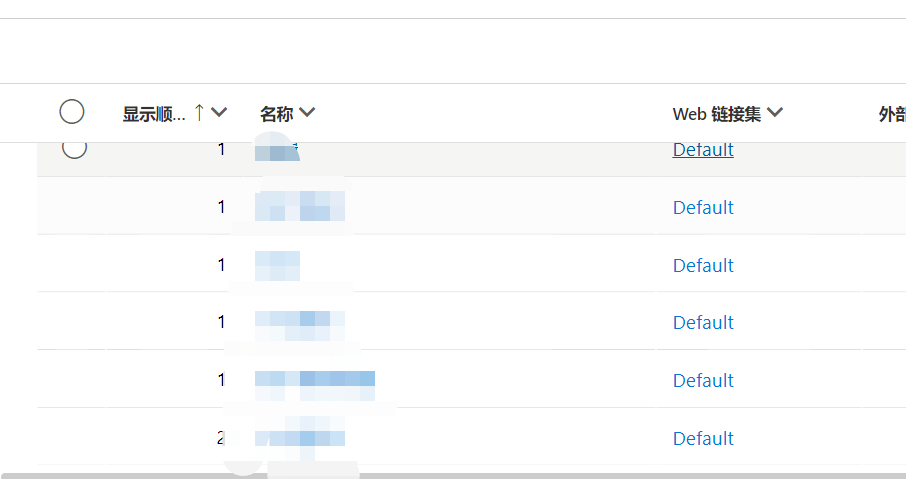
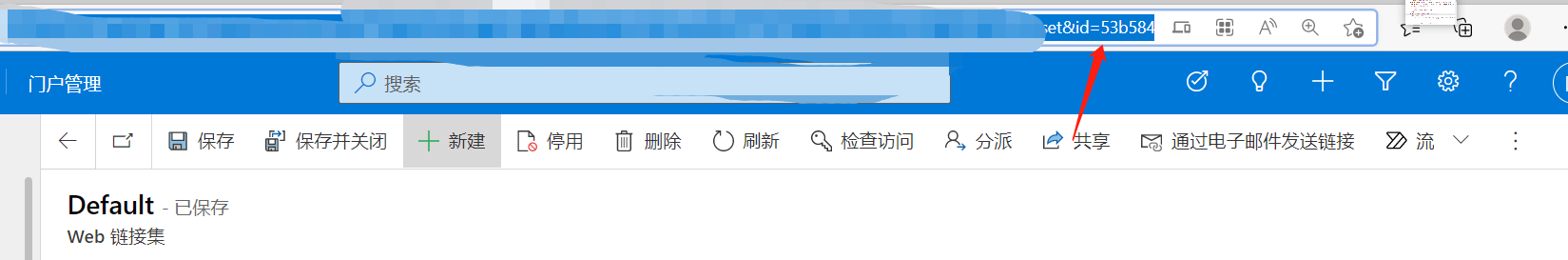
添加各连接。

此处id修改为对应连接集的id :在地址栏

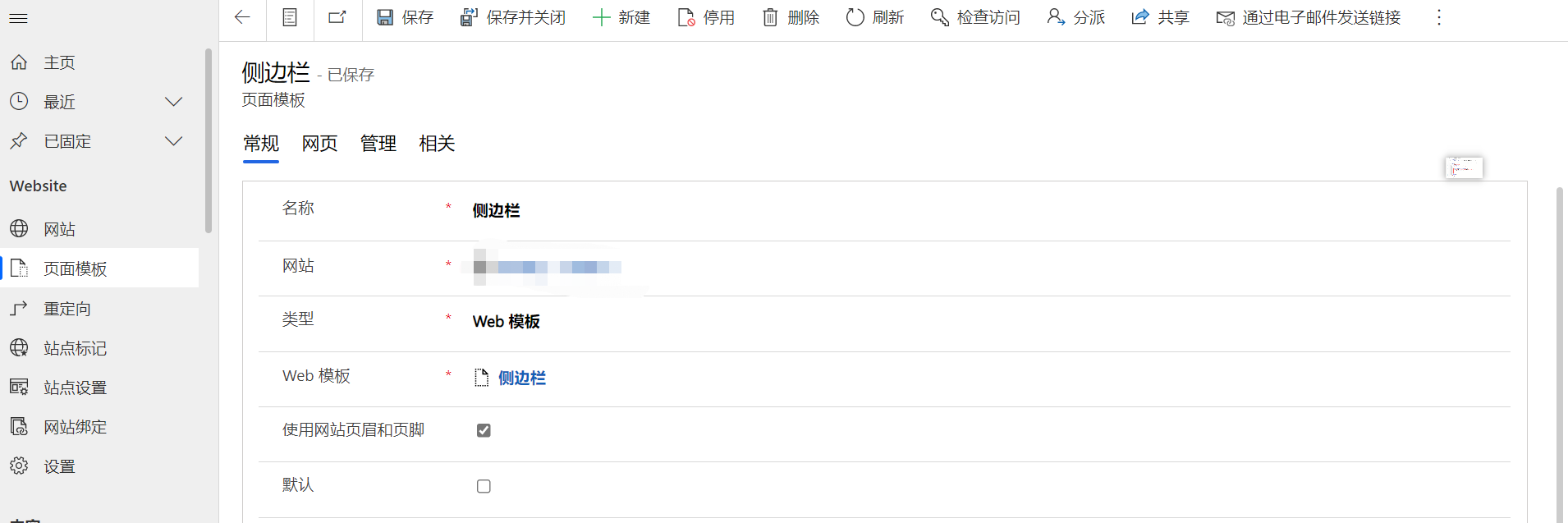
2、添加页面模板:
之后会在对应网站中的模板找到。
到此已经可以使用侧边栏;
3、添加侧边栏子页面展示
修改web模板
<div class=container style="width:100%;"> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> </div> <div class=row> <div class=col-sm-2 col-lg-2> {% block sidebar %}{% endblock %} </div> <div class=col-sm-10 col-lg-10> {% block content %}{% endblock %} </div> </div> </div>
修改web模板
{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = '353b8502-ecba-ec11-983f-000d3a85ad6e' %} {% if weblinkset_id %} {% assign nav = weblinks['353b8502-ecba-ec11-983f-000d3a85ad6e'] %} {% if nav %} <ul class=nav navbar-nav weblinks> {% for link in nav.weblinks %} <li class ="weblink dropdown"> {%- if link.weblinks.size > 0 -%} <a class="dropdown-toggle" data-toggle="dropdown" title={{ link.name }} aria-haspopup="true" href={{ link.url }} aria-expanded="false"> {%- endif -%} {%- if link.weblinks.size == 0 -%} <a class="dropdown-toggle" href={{ link.url }} > {%- endif -%} {{ link.name }} {%- if link.weblinks.size > 0 -%} <span class="caret"></span> {%- endif -%} </a> <ul class="dropdown-menu"> <li class="weblink dropdown" > {% for link in link.weblinks %} <a class="list-group-item" href={{ link.url }}> {{ link.name }} </a> {% endfor %} </li> </ul> </li> {% endfor %} </ul> {% endif %} {% endif %} {% endblock %} {% block content %} <div class=page-copy> {% include 'Page Copy' %}//修改这个可以编辑 </div> {% endblock %}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号