软工1816 · 作业(八)项目UML设计
团队信息
队员姓名与学号
| 学号 | 姓名 | 博客链接 |
|---|---|---|
| 124 | 王彬(组长) | 点击这里 |
| 206 | 赵畅 | 点击这里 |
| 215 | 胡展瑞 | 点击这里 |
| 320 | 李恒达 | 点击这里 |
| 131 | 佘岳昕 | 点击这里 |
| 431 | 王源 | 点击这里 |
| 206 | 陈文垚 | 点击这里 |
| 209 | 陈志炜 | 点击这里 |
| 225 | 林煌伟 | 点击这里 |
本次作业链接
团队分工
alpha 分而治之:(作者:志豪)

alpha版本需要做的事情
| 模块序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 学生用户模块 | 1.学生用户登入 2.选择口味界面 3.推荐展示界面 4.推荐评价页面 5.查看美食地图 6.推荐店铺位置指引 |
| 2 | 商家用户模块 | 1.商铺用户登入 2.查看食客评论与回复界面 3.提交菜品和菜单数据界面 4.会员充值界面 |
| 3 | 后台管理模块 | 1.食堂店铺与店铺菜品增删改查操作 2.推荐算法 3.对会员和充值系统的管理 |
成员具体分工及TODO list
| 负责人 | 分工明细 | TODO List |
|---|---|---|
| 王彬 | 负责项目任务分配、进度跟踪推进、原型制作 | 1.完成原型的开发 2.文档撰写与汇总 |
| 赵畅 | 数据库搭建、数据库接口编写 | 1.配合后端小组完成程序后端的开发 2.完成菜品量化,搭建数据库 |
| 胡展瑞 | 负责项目各个部分的测试编写 | 1.编写测试用例帮助前后端把控质量 |
| 李恒达 | 前端模块(普通用户端)实现 | 1.完成前端口味选择功能 2.完成推荐结果评价功能 |
| 陈志炜 | 前端模块(普通用户端)实现、推荐算法设计 | 1.完成美食地图功能 2.完成店铺位置指引功能 |
| 陈文垚 | 前端模块(普通用户端)实现 | 1.学生端登入入口 2.完成推荐结果展示功能 |
| 林煌伟 | 前端模块(商铺用户端)实现 | 1.商铺用户登入功能 2.商铺用户查看食客评论与回复功能 3.商铺提交菜单和菜品数据功能 |
| 佘岳昕 | 后端模块实现 | 1.前后端交互接口(学生用户端)设计与实现 2.前后端交互接口(商铺用户端)设计与实现 |
| 王源 | 后端模块实现 | 1.菜品推荐算法设计与实现 2.后端与数据库接口定义与实现 |
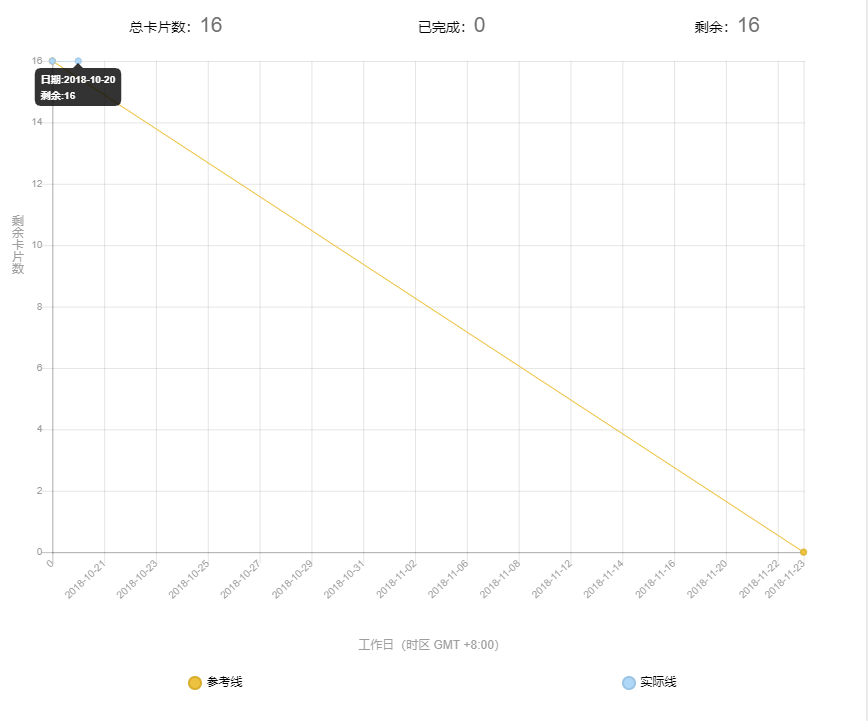
燃尽图

UML
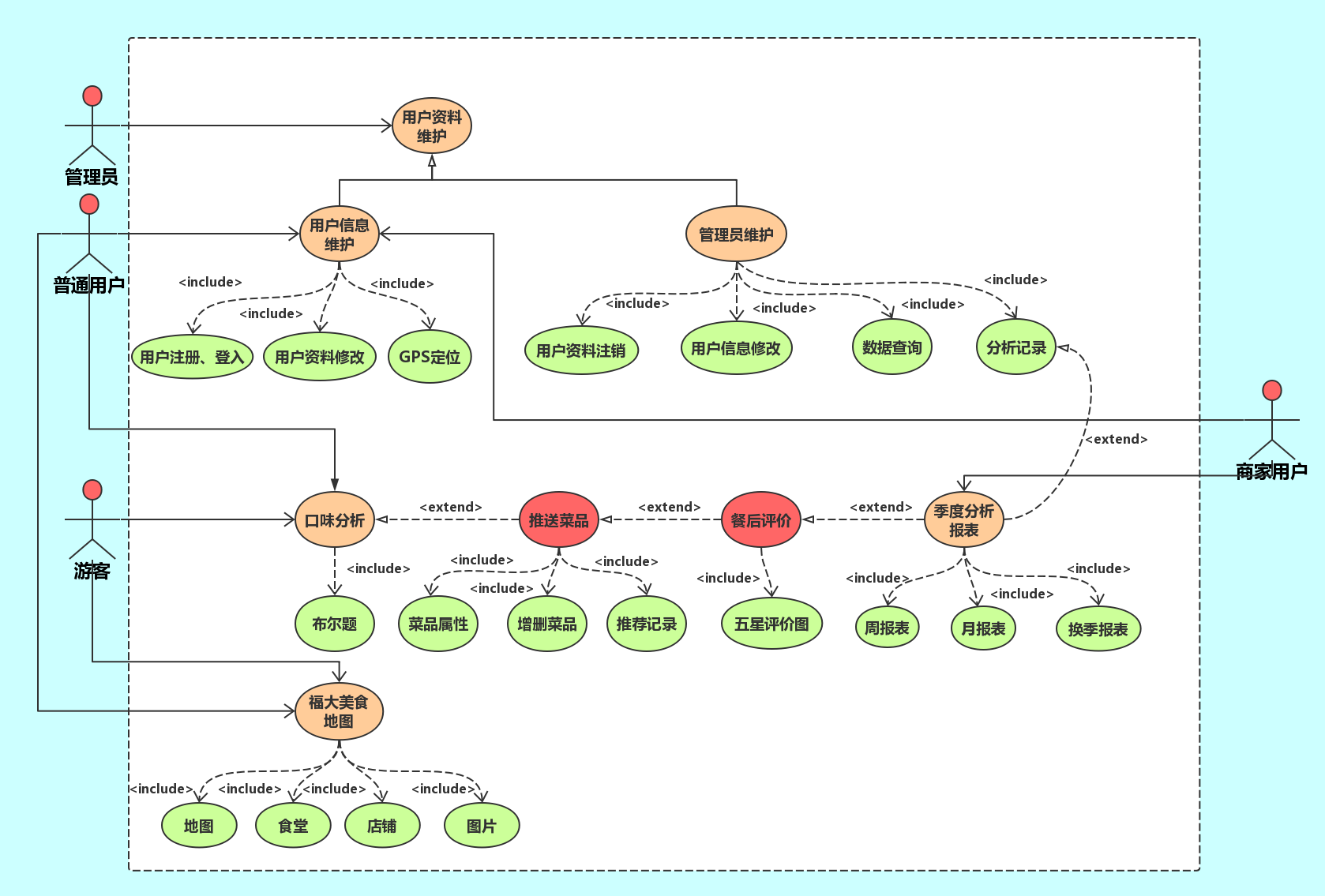
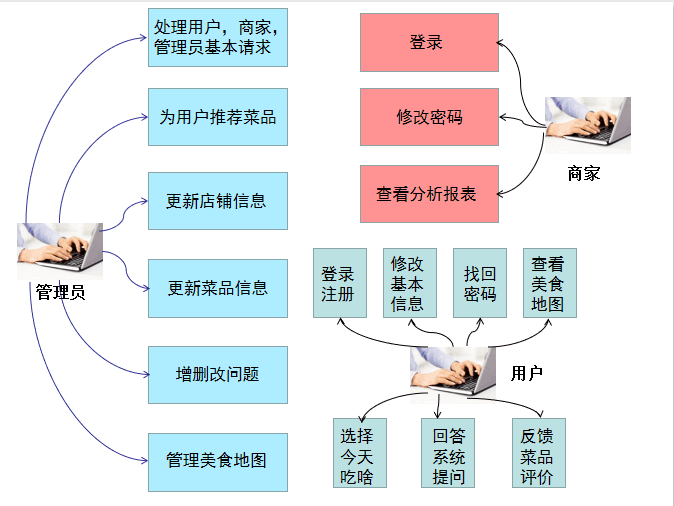
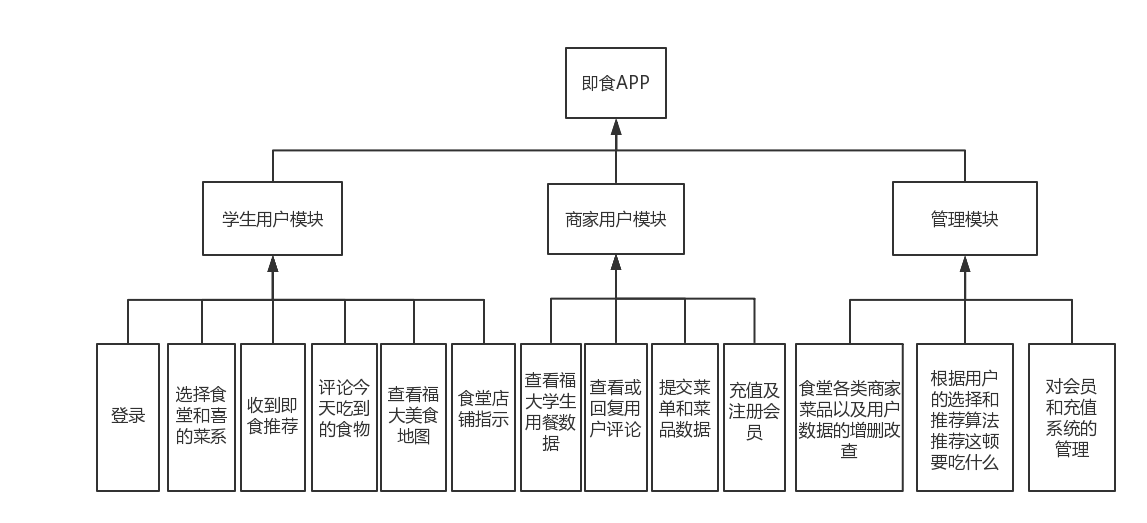
【part1】用例图
这里描述的是系统哪部分?
- 描述的是系统的项目需求部分。
这部分要面临什么样的问题?
- 用户需求的变化是多样性的,未来仍需要尽善尽美。
以下设计解决了哪些问题?
-
直观的表达了不同用户的不同需求。
-
解决了项目的需求分析,为接下来更详细的任务作铺垫。
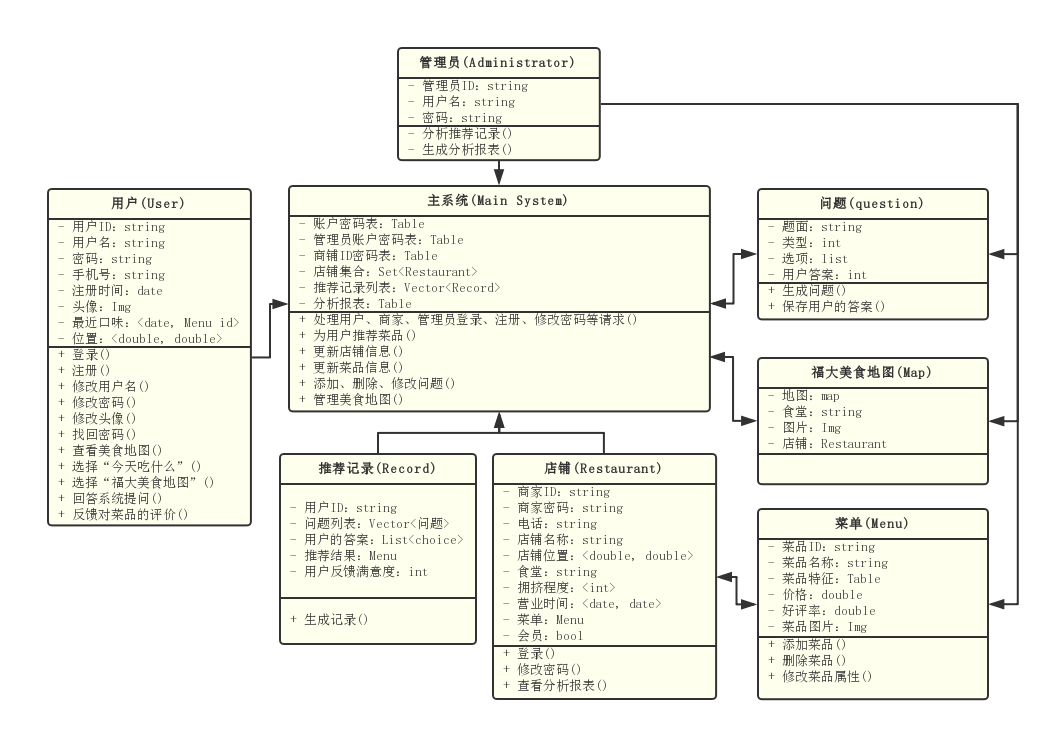
【part2】类图
这里描述的是系统哪部分?
- 描述了系统中的各个类、接口以及它们之间的静态结构和关系
这部分要面临什么样的问题?
- 主要面临系统中的功能逻辑接口混乱问题
以下设计解决了哪些问题?
- 以下设计解决了系统的静态视图设计,执行功能的描述,以及各个类之间的关系和协作
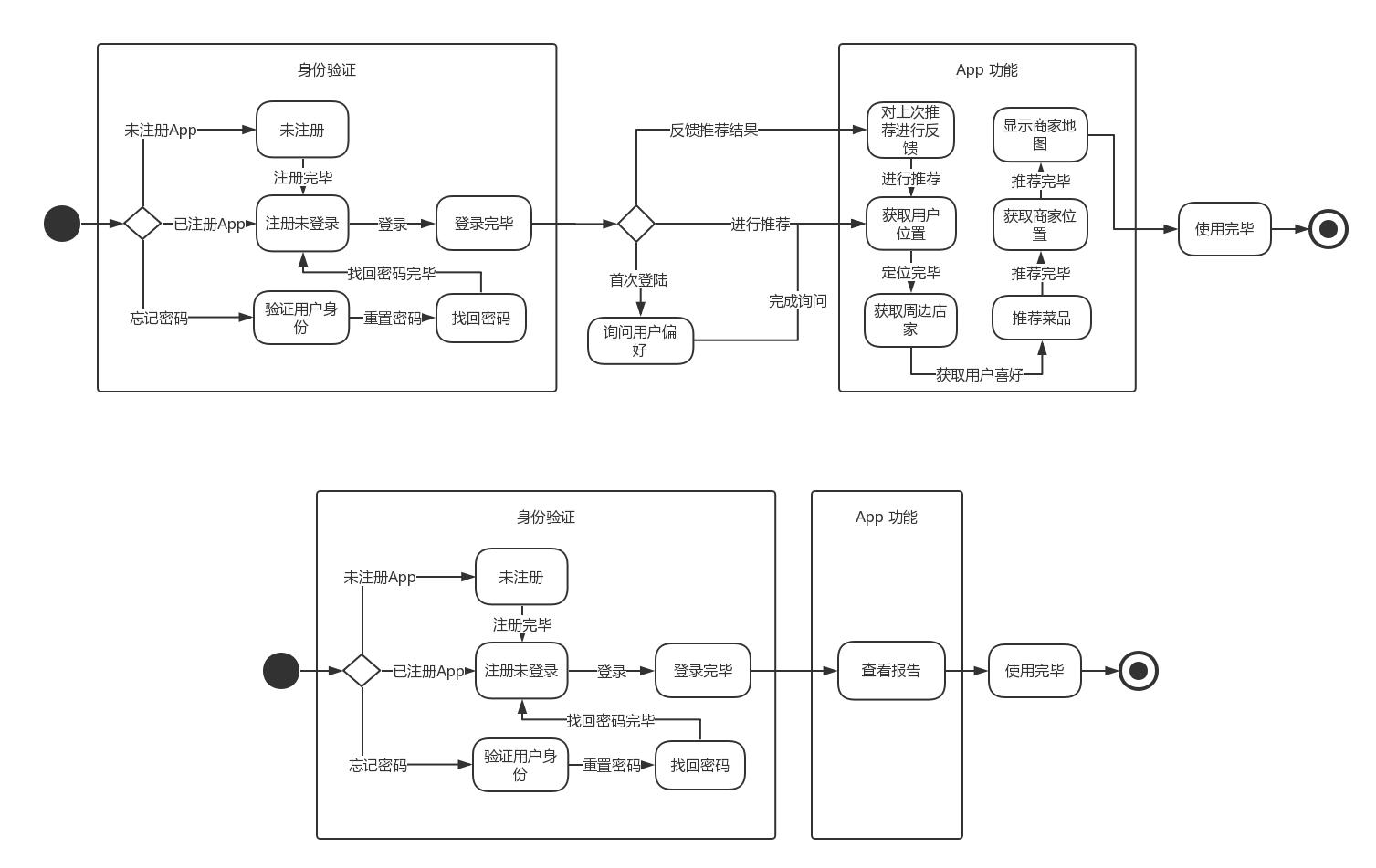
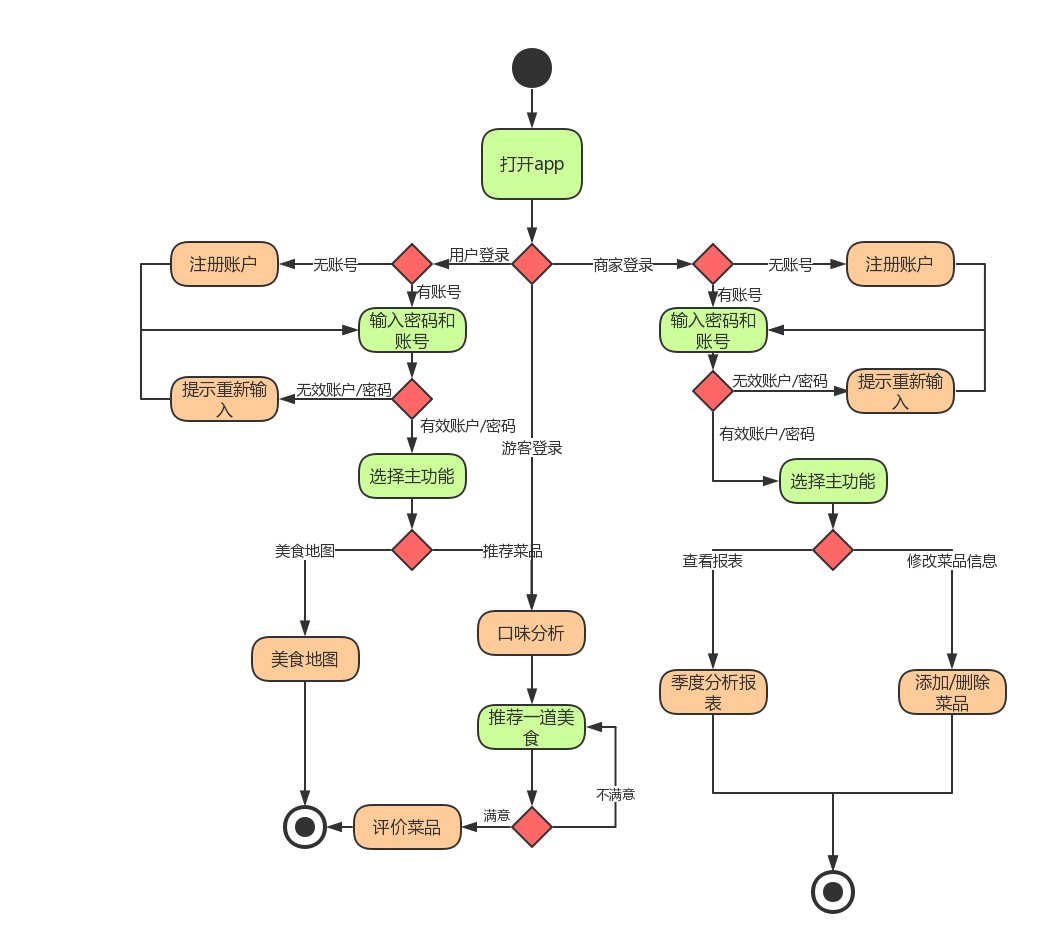
【part3】活动图
这里描述的是系统哪部分?
- 描述的是系统执行的活动部分,从活动到活动的流程
这部分要面临什么样的问题?
- 答:程序运行流程和模块调用不清晰
以下设计解决了哪些问题?
-
答:实现了整个客户端使用周期各个活动的确认
-

【part4】状态图
这里描述的是系统哪部分?
-
描述的是客户端App 的整个状态过程。
-
以及商家Web客户端的整个状态过程。
-
对整个应用的状态进行一个描述。
这部分要面临什么样的问题?
- 面临状态的缺漏,没有描述到所有的状态。
以下设计解决了哪些问题?
- 解决了整个客户端使用周期各个状态的确认。
【part5】实体关系图
这里描述的是系统哪部分?
- 描述了数据库中各个实体及其属性和各实体之间的关系
这部分要面临什么样的问题?
- 主要面临数据库中实体关系混乱、存在冗余的问题
以下设计解决了哪些问题?
- 以下设计解决了数据库系统中各实体的设计问题,描述了各实体的属性以及实体之间的关系
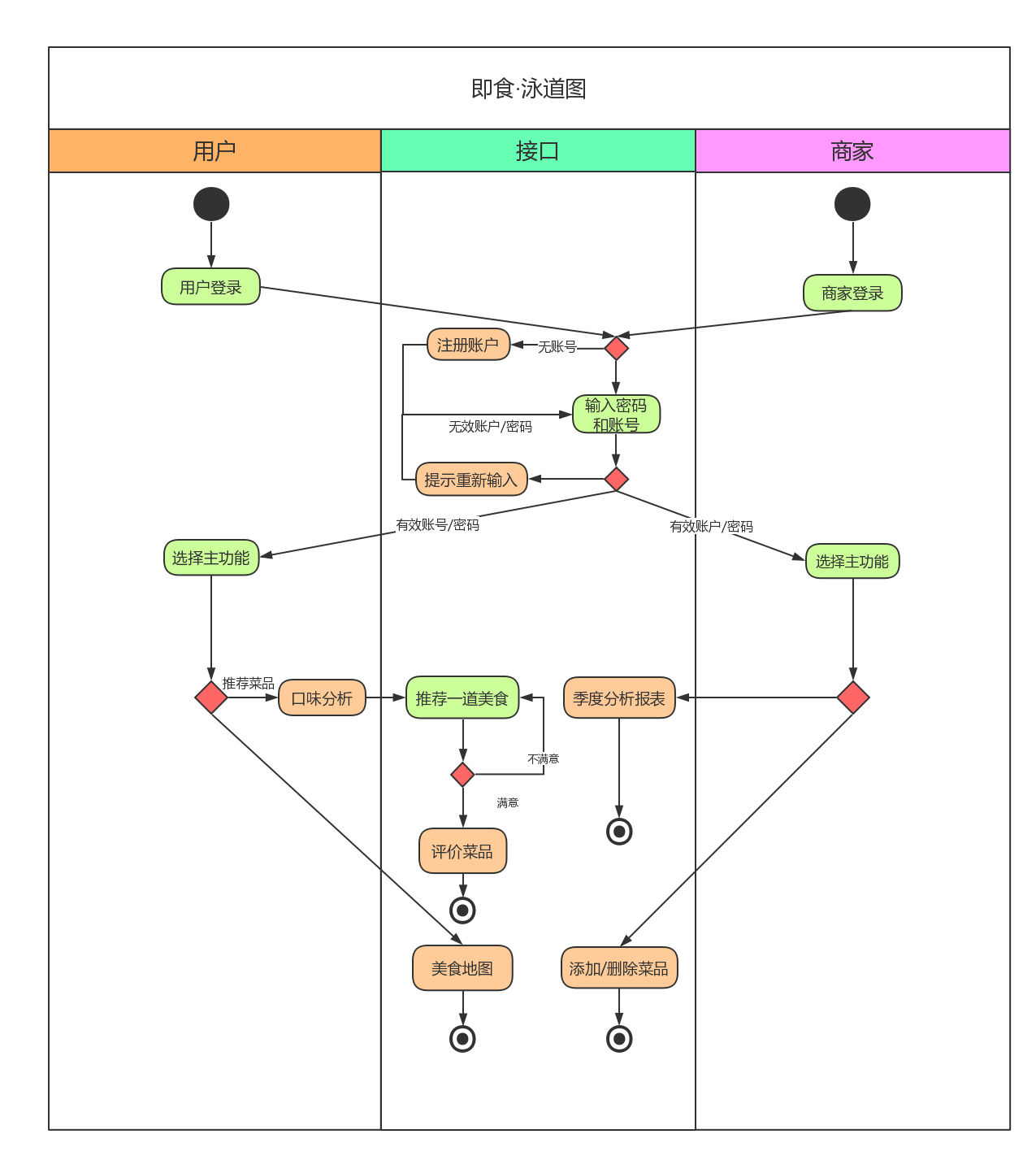
【part6】泳道图 选做
这里描述的是系统哪部分?
- 泳道图是特殊的活动图,所以描述的是也系统执行的活动部分
这部分要面临什么样的问题?
- 面临各个活动归属不清晰,职责不明确的问题
以下设计解决了哪些问题?
-
明确流程环节所属的阶段
-
能够将模型中的活动按照职责组织起来,清晰体现出某个动作发生在哪个组织
工具选择
选择的工具
processon在线版
选择的理由
我们本组都选用了ProcessOn作为绘图工具。大一下C++课上画类图就开始用ProcessOn了。选取这款工具的原因有:
- 首先是免费。
- ProcessOn是一个在线的工具,只要打开网页就能用,这就非常的方便且高效。作为在线的工具有一个隐藏的好处就是跨平台,例如Visio是一个微软的软件,如果使用Linux和Mac就无法实现移动办公。
- ProcessOn功能强大。流程图、各种UML、类图都可以用ProcessOn来绘制,这款绘图工具包含了丰富的图形和各种元素。并且操作十分简便,基本上上手就可以用。
- 具有类似于石墨文档的在线共同编辑功能。保存到本地也十分方便。
使用后的评价
这个工具作为一个在线版即可编辑的工具还是很值得肯定的,省去了团队成员安装的时间,功能也挺强大的,还支持多人协作,是一个值得推荐的工具。
但也存在不足,例如格式刷只在思维导图模式有,UML里找不到,导致最后要上色的时候只能一个个图标点击——更改颜色——确定,有点繁琐。
评估成员的贡献分配
本队“临时队长”给出的“课上”贡献分评估;
| 姓名 | 完成部分 | 贡献分评估 |
|---|---|---|
| 李恒达 | 用例图1 | 14% |
| 赵畅(临时队长) | 博客写作,布置任务,类图 | 12% |
| 林煌伟 | 类图 | 12% |
| 朱志豪 | 分而治之alpha版本事项,用例图2 | 14% |
| 志炜 | 状态图两份 | 12% |
| 文垚 | 实体关系图 | 12% |
| 佘岳昕 | 泳道图,活动图 | 10% |
| 张杰 | 泳道图,活动图 | 12% |
| 陈超星 | 泳道图,活动图 | 2% |
本队“原队长”给出的“课后”贡献分评估;
| 姓名 | 完成部分 | 贡献分评估 |
|---|---|---|
| 王彬 | 博客编写、alpha任务分配 | 10% |
| 李恒达 | 用例图 | 12% |
| 赵畅(临时队长) | 博客写作,布置任务,类图 | 14% |
| 林煌伟 | 类图 | 12% |
| 胡展瑞 | 获取其他组的完成情况 | 7% |
| 王源 | 获取其他组的完成情况 | 7% |
| 志炜 | 状态图两份 | 13% |
| 文垚 | 实体关系图 | 12% |
| 佘岳昕 | 泳道图,活动图 | 13% |
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 10 |
| Development | 开发 | 170 | 240 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 30 |
| · Design Spec | · 生成设计文档 | 10 | 25 |
| · Design Review | · 设计复审 | 10 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 120 | 165 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 25 | 40 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 5 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 200 | 290 |
本次换队环节的感受
对临时队长:不管是临时队长还是原队长都很给力,要点个赞,真的辛苦队长。
对被换队员:感觉有点对不起被换过来的新队员吧,由于大家都不是很熟,所以分工和沟通都有点尴尬,这是最大的缺点了