软工1816 · 作业(十二)Beta答辩总结
本组成员
队员姓名与学号
- 124 王彬(组长)
- 206 赵畅
- 215 胡展瑞
- 320 李恒达
- 131 佘岳昕
- 431 王源
- 206 陈文垚
- 209 陈志炜
- 225 林煌伟
Beta博客汇总
| 第n次 | 博客地址 |
|---|---|
| 1 | 点我 |
| 2 | 点我 |
| 3 | 点我 |
| 4 | 点我 |
| 5 | 点我 |
| 6 | 点我 |
| 7 | 点我 |
团队贡献比例
小组本次作业贡献分
| 组员 | 贡献比例 | 完成任务 |
|---|---|---|
| 王彬 | 12 | 完成答辩ppt、安卓UI美化 |
| 赵畅 | 8 | 完成历史记录功能接口 |
| 王源 | 13 | 完成商家端接口开发、美食排行榜功能接口 |
| 志炜 | 15 | 完成美食地图开发、完成食堂平面图引导功能、整合安卓端各个页面 |
| 文垚 | 10 | 完成美食排行榜页面、整合注册页面与短信验证页面 |
| 恒达 | 8 | 完成历史纪录功能页面 |
| 煌伟 | 8 | 完成商铺端前端页面开发 |
| 展瑞 | 13 | 制作宣传视频、完成美食地图相应接口 |
| 岳昕 | 13 | 完成商铺端各个页面与后端接口的对接 |
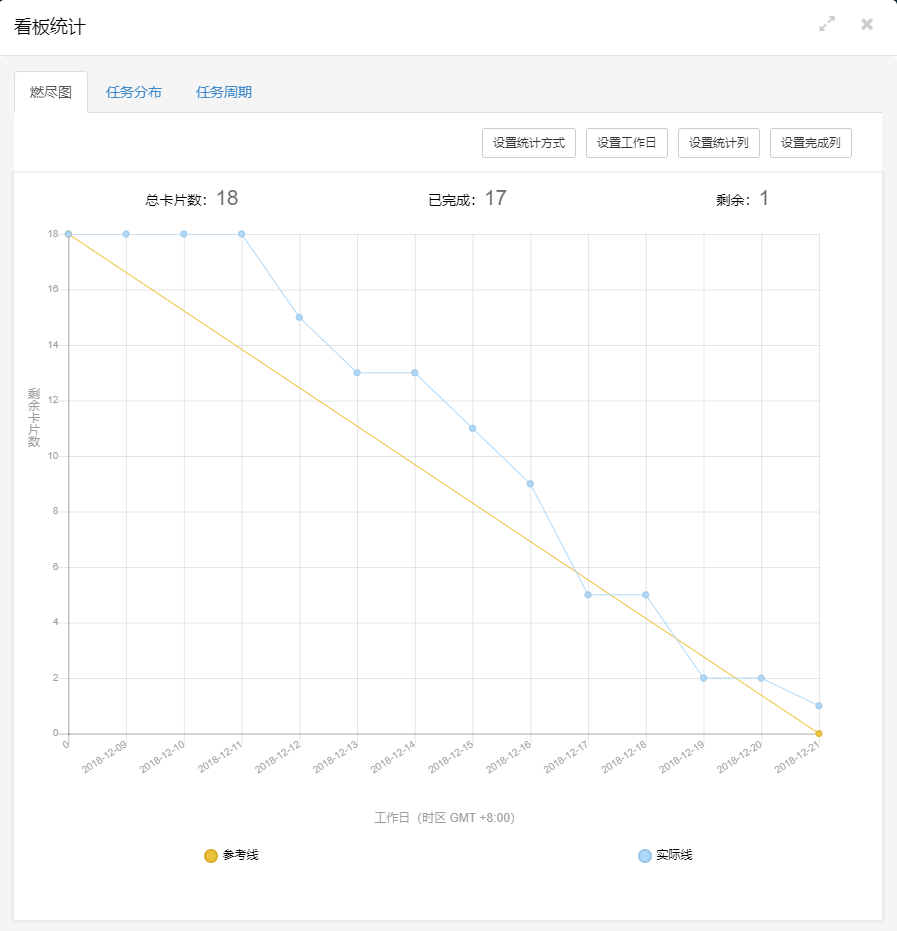
团队燃尽图

Beta原计划、达成情况及原因分析
| 原计划 | 完成情况 | 原因分析 |
|---|---|---|
| 历史纪录功能 | 完成 | beta新增需求、后端已经预留接口 |
| 美食排行榜功能 | 完成 | beta新增需求、后端已经预留接口 |
| 美食地图功能 | 完成 | 在alpha阶段迫于时间只部分完成该功能,在beta阶段继续完善该功能添加了各个店铺地标的点击事件,添加了各个食堂的快速导航按钮方便使用 |
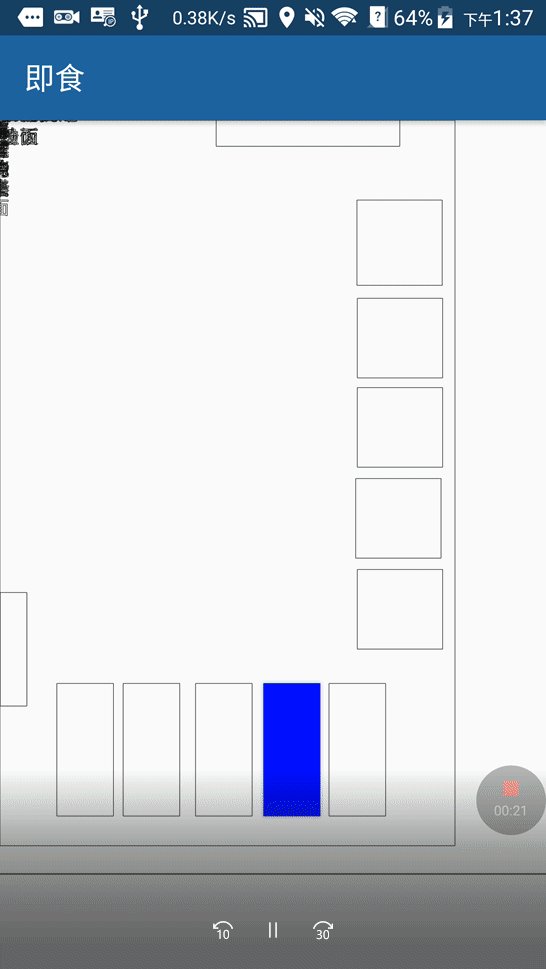
| 食堂平面图引导功能 | 部分完成 | 该功能的实现存在技术困难,具体体现在将svg格式的食堂平面图转换成xml格式后图片上的字体位置固定显示在左上角,分析问题后发现是我们实现的该功能接口无法针对字体群识别出它的相对位置,虽然后续已经想出解决办法不过时间不足无法补全该功能 |
| 商铺web端 | 部分完成 | 完成了基本的登入注册功能、店铺概览功能、食堂店铺排名功能、用户分析报告功能,但依然存在部分功能在后端已经写好接口但前端没有完成对接,原因是web端不是我们项目的核心功能所在,为了安卓端的尽快发布只能降低web端的开发优先级 |
Beta版本演示
安卓端:
- 安卓端Beta版本下载(请扫描二维码)

安卓端应用使用提示:
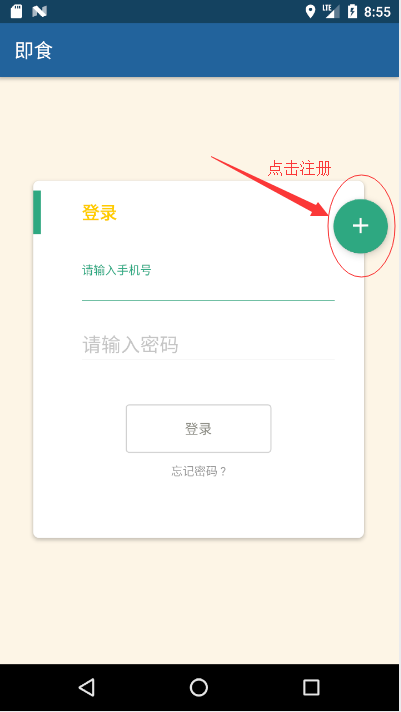
- 安卓软件后首先来到登入注册页面

-
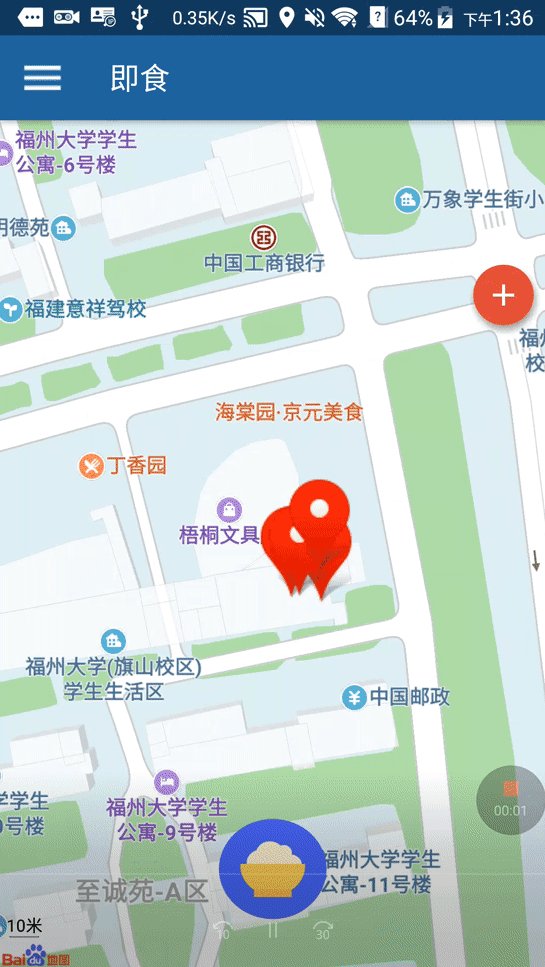
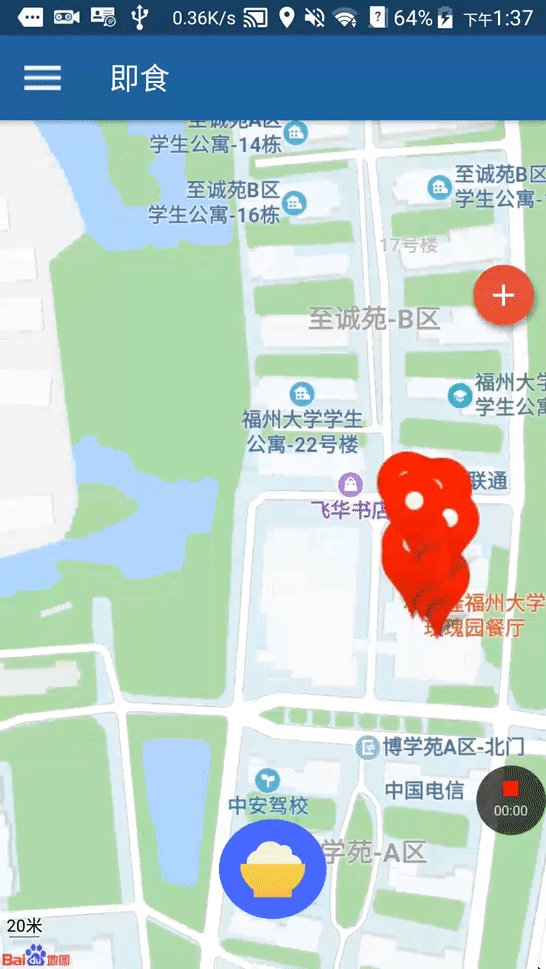
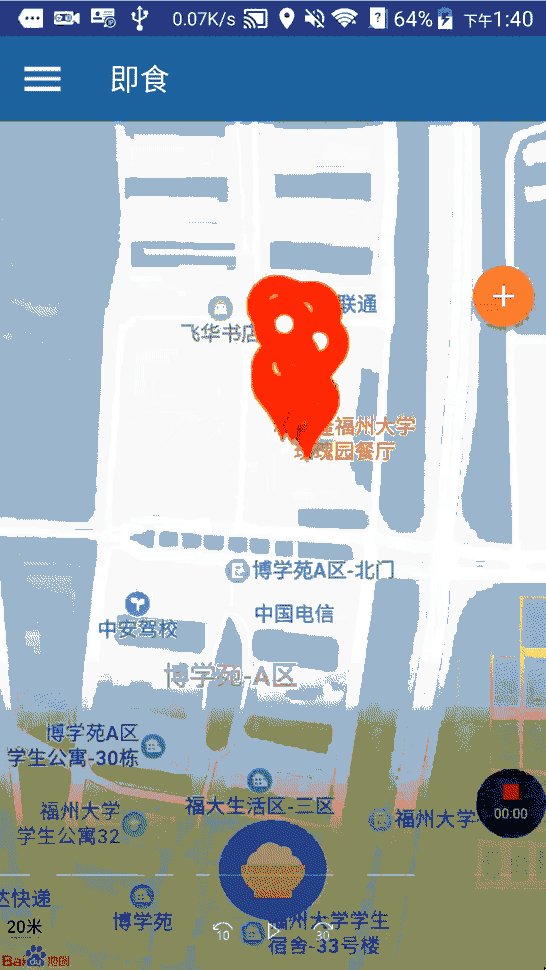
注册后来到主界面(美食地图界面)
-
目前已知bug:加载主页面的美食地图时一定几率出现地图全黑的情况,在排查自身代码无误后认为是百度地图sdk提供的接口导致
-
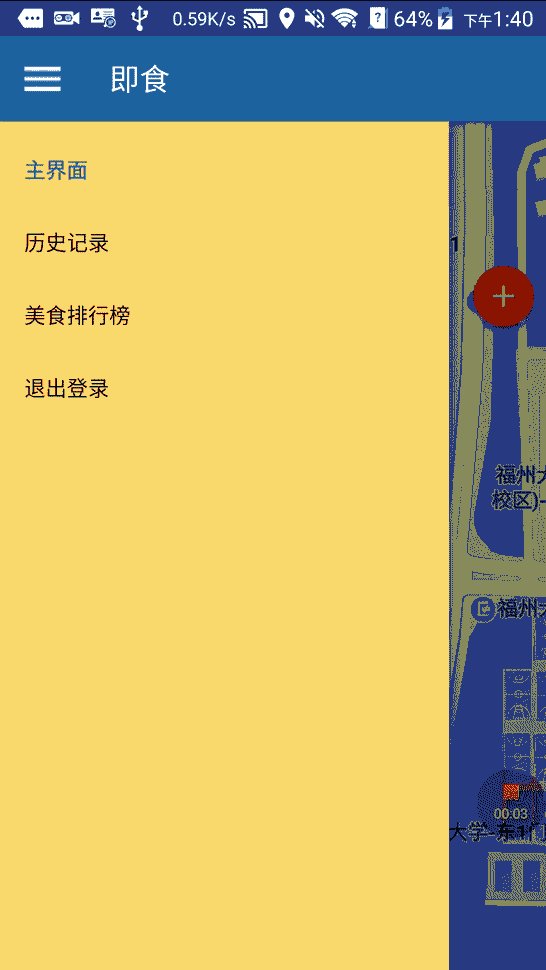
解决方法,滑动侧边栏进入其他功能页面后回到主页问题解决
-

-
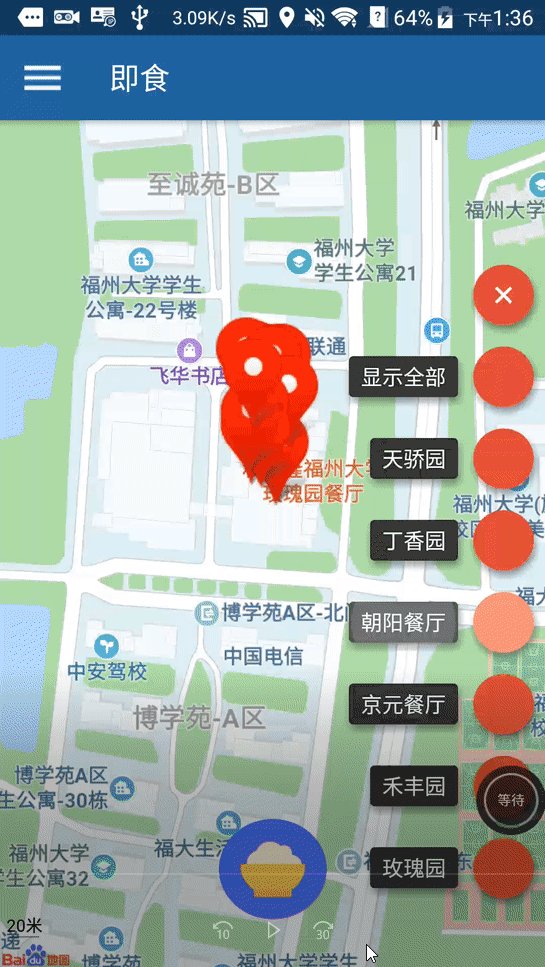
美食地图界面指引
-
点击右方加号按钮会出现各个食堂的快速引导按钮,按下后地图直接聚焦到对应食堂
-
点击地图上的小红点会在界面下发弹出对应店铺的信息卡
-

-
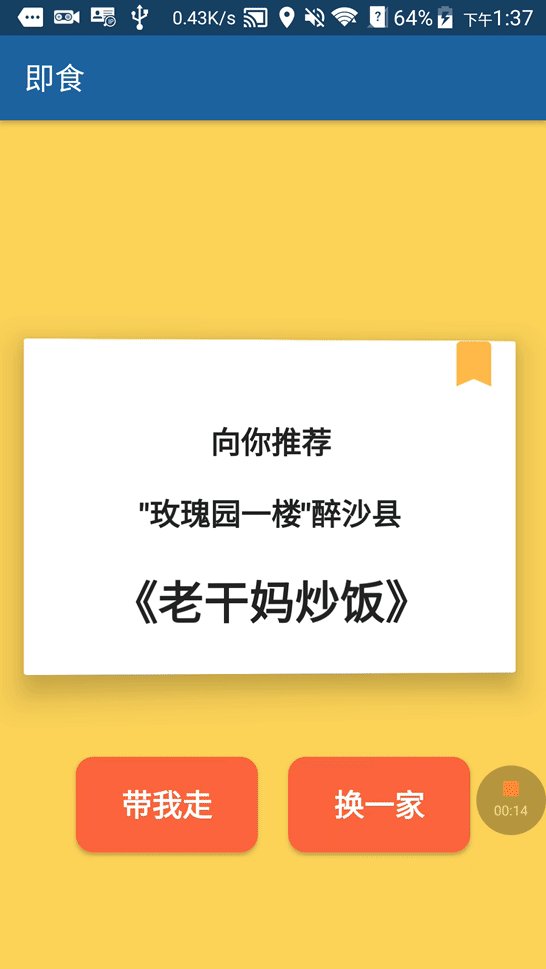
美食推荐功能
-
请点击主页面下方的蓝底按钮:长按为随机推荐,单击则进入问题回答界面进行简单问题回答后给出推荐
-
随机推荐演示(长按蓝底按钮):

- 根据问题回答进行推荐(单击蓝底按钮):

-
-
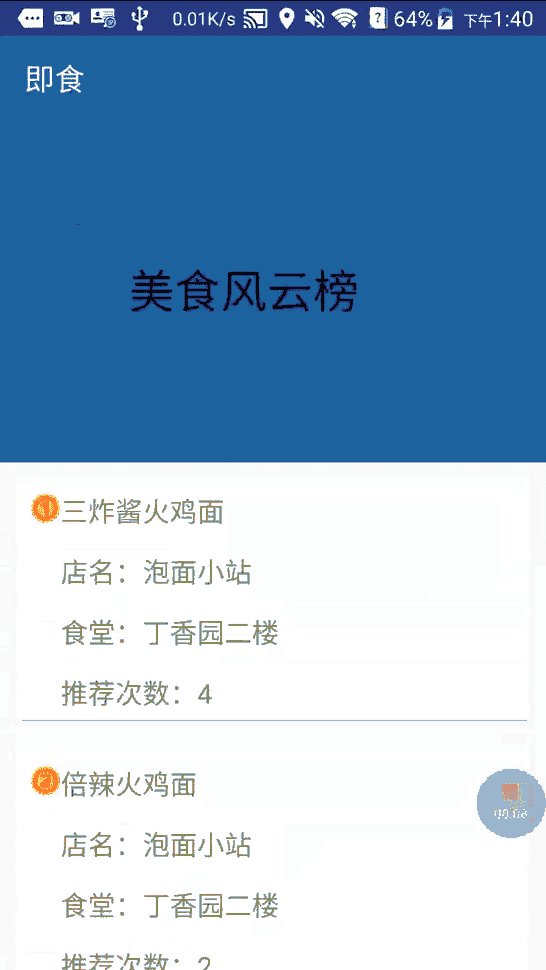
美食排行榜浏览功能:从屏幕左侧滑动侧边栏点击美食排行榜按钮

-
历史记录浏览功能:从屏幕左侧滑动侧边栏点击历史记录按钮

商家端(web)
-
请通过url访问即食Web端
-
因为使用的是向商家提供账号密码的形式,暂时还没有商家与我们合作QAQ,所以提供了测试账号: 账号名:1302388 密码:123456
-
登录后可以看到提供的商铺信息、菜品添加、用户分析报告等页面
答辩总结
- 去掉一个最高分,去掉一个最低分,小组最终得分为83.3分
| 组号 | 组名 | 打分 |
|---|---|---|
| 1 | 爸爸饿了队 | 85 |
| 2 | 拖鞋旅游队 | 77 |
| 3 | 彳艮彳亍队 | 83 |
| 4 | 火箭少男100 | 88 |
| 5 | 起床一起肝活队 | 78 |
| 6 | 404 Note Found队 | 86 |
| 7 | 第三视角 | 89 |
| 8 | 小白吃 | 80 |
各组问题汇总
第二组问题:
-
问题1:算法在准确度方面感觉还有些许缺陷,建议作出改进
-
答:感谢提醒,目前使用的算法是权衡我们的项目需求以及实现难度得出的折衷方案,后续如果有进一步开发的需求会考虑重新设计推荐算法。
-
问题2:要全部功能同步发展还是侧重于其中某几个功能点
-
答:目前项目计划开发的功能已经全部开发完成,后续预计不会新增功能点而是对现有功能进行改进和提升。
-
问题3:在推广宣传方面有哪些想法和方式
-
答:短期内会通过邀请周边同学试用的方式进行推广,至于长远的应用推广计划已经在我们的项目需求答辩中写明了。
第三组问题:
-
问题1:产品有考虑增设功能吗?
-
答:目前项目计划开发的功能已经全部开发完成,后续预计不会新增功能点而是对现有功能进行改进和提升。
-
问题2:感觉ui风格有些不好看,不符合现在的极简的风格,之后还回去美化ui吗?
-
答:UI风格仁者见仁智者见智,但一个主界面只有两个按钮不知还能如何精简了╮(╯▽╰)╭
-

-
问题3:将软件投入市场的可能性大吗?
-
答:这需要进一步和食堂的商铺进行交流推广,接下即将迎来考试周所以投入市场方面的想法暂时搁置。
第四组问题:
-
问题1:WEB端是否有存在的必要?
-
答: 尽管web端不是我们项目的核心内容,但为了补上项目立项时画下的大饼,我们依旧在beta冲刺将web端做了出来,web端在产品真正推向市场时才能体现其作用,现在只是为了辅助我们项目的展示。
-
问题2:视频BGM为什么与产品内容不是很搭呢?
-
答: 感谢提醒,BGM是为了搭配视频的整体风格而挑选的,之后选取bgm的时候我们会注意这个问题。
-
问题3:测试采用的标准是什么呢
-
答:我们的测试通过对照之前项目需求答辩所写的测试标准由相关负责人编写测试用例。
第五组问题:
-
问题1:商家方面的界面和功能可以多展示点。
-
答: 感谢建议,web端并非我们项目的核心内容,我们制作web端的用意是展示项目完全体的远景,所以目前web端还有一定缺陷,之后如果有必要会考虑完善web端。
-
问题2:推荐功能还可以再完善。
-
答:感谢建议,之后如果有需求我们会对我们的推荐功能进行改进和提升。
-
问题3:考虑过将软件投入市场吗?
-
答:这需要进一步和食堂的商铺进行交流推广,接下即将迎来考试周所以投入市场方面的想法暂时搁置。
第六组问题:
-
问题1:详细介绍一下你们的决策算法?
-
答:我们首先将所有菜品按多个维度录入数据库,之后问题设计围绕菜品的维度展开,当用户回答问题后推荐算法会针对问题的回答寻找对应菜品,之后再结合用户的历史推荐记录过滤掉用户明确表示不喜欢的菜品最后完成推荐
-
问题2:你们为商家端提供的主要功能是什么?
-
答:目前商家端提供的功能有菜品录入、菜品查看、用户分析报告查看、店铺综合信息查看。
-
问题3:你们的团队规范做的很好,能不能分享下你们的经验?
-
答:感谢称赞、这一部分要归功于团队每个队员的自律和对所分配的任务的使命感,另一部分原因是我们使用了石墨文档、leangoo、github organization等团队工具来进行每次任务分配和进度管理的工作,因为这些团队工具的使用使得大家都能清楚知道自己的任务与进度,进而能使得项目开发能够有序进行。
第七组问题:
-
问题1:如何和商铺合作,引进商家是一个问题
-
答:这需要进一步和食堂的商铺进行交流推广,接下即将迎来考试周所以和商铺合作的想法暂时搁置。
-
问题2:产品存在不兼容,某些功能对某些机型会导致产品闪退(例如小米手机),有什么解决办法吗?
-
答:目前问题已经解决,通过更换导致闪退出现的页面切换特效解决了这个问题。
-
问题3:暂未推广,无用户量,对之后的产品推广有什么打算呢?
-
答:短期内会通过邀请周边同学试用的方式进行推广,至于长远的应用推广计划已经在我们的项目需求答辩中写明了。
第八组问题:
-
问题1:推荐功能稍微有些不灵活并不适用于所有情况,是否考虑优化算法?
-
答:感谢提醒,目前使用的算法是权衡我们的项目需求以及实现难度得出的折衷方案,后续如果有进一步开发的需求会考虑重新设计推荐算法。
-
问题2:你们说到安卓开发难度较大带来了很多麻烦,是否有考虑在别的平台上进行开发?
-
答:虽然在安卓平台上开发遇到了很多困难不过我们最终都一一克服了,这些困难让我们的安卓开发技术快速进步。即使更换其他开发平台对于没有开发经验的我们来说相信也同样会遇到各种各样的困难。
-
问题3:你们的项目很优秀很惊艳,但感觉功能模块有些单一,是否考虑新增一些迎合用户其他类似需求的功能?
-
答:感谢建议,我们的项目从一开始就决定做一款工具型app,而beta冲刺后原定的功能模块已经超额完成,考虑到接下去的考试周即将到来暂时没有新的开发计划。
个人部分
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 0 | 0 |
| · Analysis | · 需求分析 (包括学习新技术) | 0 | 0 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 10 | 13 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 5 | 3 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 15 | 18 |
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
| 1 | 278 | 278 | 6 | 6 | 复习了C++,学习了文件读入读写,字符操作 |
| 2 | 0 | 278 | 5 | 11 | 学习了Axure RP的使用,以及NABCD模型 |
| 3 | 113 | 391 | 15 | 26 | 复习了python爬虫和java的爬虫 |
| 4 | 200 | 591 | 13 | 39 | 学习了linux下的文件操作和网络编程 |
| 5 | 213 | 804 | 10 | 49 | 学习了使用GTK编写图形界面 |
| 6 | 0 | 804 | 7 | 56 | 学习了processon的使用,UML图的创建 |
| 7 | 140 | 944 | 16 | 72 | 学习了linux下多线程的编程,学习撰写需求分析报告 |
| 8 | 60 | 1004 | 8 | 80 | 学习了laravel的开发环境搭建,编写第一个php文档 |
| 9 | 300 | 1304 | 20 | 100 | 学习了laravel框架的基本开发流程,掌握了路由和HTTP协议等技能 |
| 9 | 220 | 1524 | 16 | 116 | 编写了laravel的route接口,学会了postman测试 |
| 10 | 200 | 1724 | 8 | 124 | 学习了Webgl的3D漫游技术 |
| 11 | 250 | 1974 | 12 | 136 | 学习了webgl的光照渲染和纹理映射,学习了java的词法分析器 |
| 12 | 50 | 2124 | 10 | 146 | 学习了HTML中验证码的发送,学习了three.js的写法 |
| 13 | 300 | 2424 | 36 | 176 | 学习了laravel中ajax的写法,html中动态添加列表和按钮事件,localstorage的处理 |



