前端常见面试题(1)————前端
前端常见面试题(1)————前端
1.NaN的意思:
not a number,number类型。 验证:isNaN
2.和=的区别:
== 代表相同, ===代表严格相同,。
双等号==:
(1)如果两个值类型相同,再进行三个等号(===)的比较
(2)如果两个值类型不同,也有可能相等,需根据以下规则进行类型转换在比较:
1)如果一个是null,一个是undefined,那么相等
2)如果一个是字符串,一个是数值,把字符串转换成数值之后再进行比较
三等号===:
(1)如果类型不同,就一定不相等
(2)如果两个都是数值,并且是同一个值,那么相等;如果其中至少一个是NaN,那么不相等。(判断一个值是否是NaN,只能使用isNaN( ) 来判断)
(3)如果两个都是字符串,每个位置的字符都一样,那么相等,否则不相等。
(4)如果两个值都是true,或是false,那么相等
(5)如果两个值都引用同一个对象或是函数,那么相等,否则不相等
(6)如果两个值都是null,或是undefined,那么相等
3.null和undefined的区别:
null:Null类型,代表 “空值”,代表一个空对象指针,使用typeof运算得到 “object” ,所以可以认为它是一个特殊的对象值。
undefined:Undefined类型,当一个声明了一个变量未初始化时,得到的就是 undefined。
4.typeof bar ==="object"这个验证的风险有哪些:
null也是object,如果值为null就会出问题了!
JQ解决方法:(bar !== null) && (typeof bar === "object") && (! $.isArray(bar))
5.get和post的区别:
(1).url可见性:get,参数url可见 post,url参数不可见
get把请求的数据放在url上,即HTTP协议头上,其格式为:以?分割URL和传输数据,参数之间以&相连;post把数据放在HTTP的包体内(requrest body)
(2).传输数据的大小:
get一般传输数据大小不超过2k-4k
post请求传输数据的大小根据php.ini 配置文件设定,也可以无限大
(3).数据传输上:
get,通过拼接url进行传递参数
post,通过body体传输参数
(4).后退页面的反应:
get请求页面后退时,不产生影响
post请求页面后退时,会重新提交请求
(5).缓存性:
get请求是可以缓存的
post请求不可以缓存
(6).安全性:
都不安全,原则上post肯定要比get安全,毕竟传输参数时url不可见,但也挡不住部分人闲的没事在那抓包玩,浏览器还会缓存get请求的数据。安全性个人觉得是没多大区别的,防君子不防小人就是这个道理。对传递的参数进行加密,其实都一样。
(7).GET请求只能进行url编码,而POST支持多种编码方式
(8).GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
(9).GET只接受ASCII字符的参数的数据类型,而POST没有限制
6.use strict有什么用:
<script>
"use strict";
console.log("这是严格模式。");
</script>
设立"严格模式"的优点:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
注:经过测试 IE6,7,8,9 均不支持严格模式。
缺点:
现在网站的 JS 都会进行压缩,一些文件用了严格模式,而另一些没有。这时这些本来是严格模式的文件,被 merge 后,这个串就到了文件的中间,不仅没有指示严格模式,反而在压缩后浪费了字节。
7.什么是document对象,什么是window对象。区别?
document是window的一个对象属性。
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
所有的全局函数和对象都属于Window 对象的属性和方法。
document 对 Document 对象的只读引用。
区别:
1、window 指窗体。document指页面。document是window的一个子对象。
2、用户不能改变 document.location(因为这是当前显示文档的位置)。但是,可以改变window.location (用其它文档取代当前文档)window.location本身也是一个对象,而document.location不是对象
8.原型链:构造函数、原型对象、实例化对象三者的关系:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SVBgy4Ar-1570936189664)(d:\W519L\Desktop\8c2dd16ea9e6ae9fa0b01128045ce3a2.jpg)]
9.apply和call的关系:
/*apply()方法*/
function.apply(thisObj[, argArray])
/*call()方法*/
function.call(thisObj[, arg1[, arg2[, [,...argN]]]]);
区别:call和apply都是调用一个对象的一个方法,用另一个对象替换当前对象。而不同之处在于传递的参数,apply最多只能有两个参数——新this对象和一个数组argArray,如果arg不是数组则会报错TypeError;
10.替代图片的方法有哪些?
canvas绘图,FontAwesome图标库。
11.MVC,MVVM框架原理:
MVC:将整个前端页面分成View,Controller,Modal,视图上发生变化,通过Controller(控件)将响应传入到Model(数据源),由数据源改变View上面的数据。
MVVM:分别指View,Model,View-Model,View通过View-Model的DOM Listeners将事件绑定到Model上,而Model则通过Data Bindings来管理View中的数据,View-Model从中起到一个连接桥的作用。
1、实现数据与视图的分离
2、通过数据来驱动视图,开发者只需要关心数据变化,DOM操作被封装了。
12.从输入网址到页面呈现都发生了什么?
1.网络通讯
地址解析,解析出的域名进行dns解析,通过ip寻址和arp找到服务器,服务器与客户端(浏览器)进行tcp三次握手,建立链接。浏览器发送数据,等待服务器响应,服务器处理请求,并对请求做出相应。浏览器收到请求,得到html代码。↓
2.页面渲染
基本过程
1.解析HTML文件,创建DOM树
2.解析CSS,形成CSS对象模型
3.将CSS与DOM合并,构建渲染树(renderingtree)
4.布局和绘制
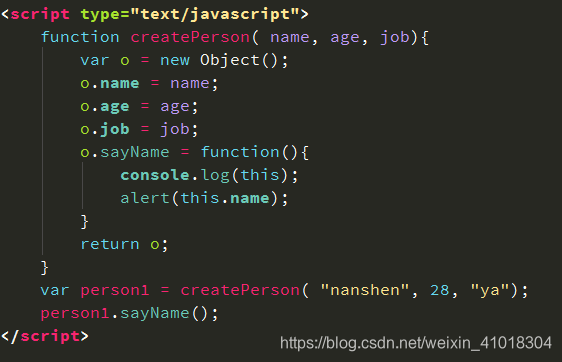
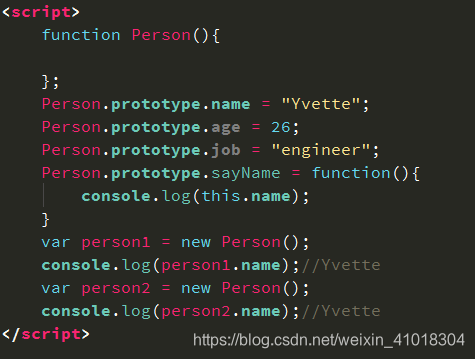
13.创建一个对象有哪些方法?
1、工厂模式

2、构造函数模式

3、原型模式

14.new一个实例对象会发生什么 :
1、创建一个新对象
2、将构造函数的作用域赋给新对象(this)
3、执行构造函数中的代码(为新对象添加属性)
4、返回该对象。
15.基本数据类型和引用数据类型有什么区别?
基本数据类型:Number、String、Boolean、Null、 Undefined、Symbol(ES6),这些类型可以直接操作保存在变量中的实际值。
引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)
区别:
1、声明变量时内存分配不同
2、不同的内存分配带来不同的访问机制
3、复制变量时的不同
4、参数传递的不同(把实参复制给形参的过程)
16.箭头函数和普通函数的区别?
箭头函数:
let fun = () => {
console.log('lalalala');
}
普通函数:
function fun() {
console.log('lalla');
}
箭头函数是匿名函数,不能作为构造函数,不能使用new
- 箭头函数的 this 永远指向其上下文的 this ,任何方法都改变不了其指向,如 call() , bind() , apply()
- 普通函数的this指向调用它的那个对象
17.数组去重几种方法
1.定义一个新数组,并存放原数组的第一个元素,然后将元素组一一和新数组的元素对比,若不同则存放在新数组中。
2.先排序在去重,先将原数组排序,在与相邻的进行比较,如果不同则存入新数组
3.利用对象的属性去重(推荐),每次取出原数组的元素,然后再对象中访问这个属性,如果存在就说明重复
4.利用下标查询
5、利用ES6的set
Set数据结构,它类似于数组,其成员的值都是唯一的。利用Array.from将Set结构转换成数组
18.使用ES6中的set的好处:
更简便的:数组去重,并集,交集,差集。
19.for循环可以用什么来代替:
// reduce写法
sum = arr.reduce(function (prev, cur, index, arr) {
return prev + cur;
});
console.log(sum);
//forEach写法
sports.forEach(function (item) {
item.sex = '男';
})
console.log(sports);
20.js遍历对象的几种方法
第一种: for......in
第二种:
1)、Object.keys(obj)
2)、Object.values(obj)
21.vue生命周期:
new vue→→初始化→→组件刚被创建→→导入依赖→→组件创建完成,属性已绑定→→检查vue配置→→检查配置中的template→→模板编译→→编译,替换被绑定元素→→→编译,挂载→→→→→→组件更新之前→→→→→→组件更新之后→→→→→生命周期结束


