VUE从入门到放弃(项目全流程)————VUE
VUE从入门到放弃(第一天)——整体流程
先想想一个项目,vue项目是从什么到什么,然后再什么的?那是什么呢?
- 搭建 ( vue-cli)
- 代码内容
- 运行
- 封装
- 成品
一.搭建(脚手架vue-cli)
首先node.js,npm,vue-cli(脚手架)一定要有,这里不细讲。装就完事了。
进想放的文件夹,vue init webpack XXXVue(项目名称,随你取),配置:
-
Project name (my-vue)?————————-项目名称(My-Vue)?
-
Project description (A Vue.js project)————————-项目说明(Vue.js项目)?
-
Author?————————-作者?
-
Runtime + Compiler: recommended for most users———————-运行时编译器:推荐给大多数用户
-
Install vue-router? (Y/n)————————-安装vue路由
-
Use ESLint to lint your code? (Y/n)(启动校验??就是查查你的代码错误,不开也行,开也行。)
-
?Set up unit tests (Y/n) 敲n回车既可 ( 单元测试, 个人觉得不安装选择n )
-
?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试,个人觉得不安装选择n )
-
?Should we run
npm installfor you after the project has been created? (recommended) (use arrow Keys) 选使用npm
在项目夹的命令行:npm install(安装依赖,以后就可以为所欲为的npm i xxx了)
XXXXVue文件夹中多出一个node_modules文件夹。
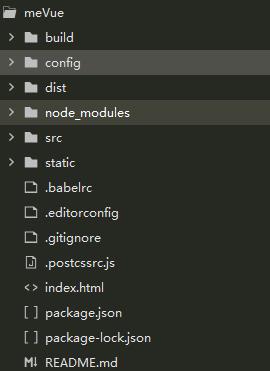
二.代码内容()

目录:↑
- dist是经过npm run build打包过后的文件,文件非常小。dist正常无法直接打开需要通过服务器,云服务器也行,本地用phpstudy啥的也行。(后面打包的时候再提一下)
- package.json和config:都是配置文件
- assets:图片呀,资源呀,这些都存放在这里。
- node_modules:npm后的资源,都在里面,想要的ui库直接npm i xxx库。
- src/components:组件存放处。先要啥组件(例:helloworld.vue),往这一放,就可以调用了
- src/router:路由,
- build:启动打包文件。
三.运行(npm run dev)
先运行命令: npm run dev
加载,搞定!
四.封装(npm run build)
dist是经过npm run build打包过后的文件,文件非常小。dist正常无法直接打开需要通过服务器,云服务器也行,本地用phpstudy啥的也行。
也可以去封装做成一个H5 app。使用云打包即可。
五.成品
- 通过放置在服务器,云服务器也行,本地用phpstudy啥的也行。
- 通过云打包,变成一个app。
- 其他的还没接触到。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)