JQ广告弹窗&随机抽奖————JQ
1.JQ广告弹窗

<div id="flo">
<img src="image.jpeg">
</div>
<script>
var flo = document.getElementById('flo');
var open = document.getElementById('open');
var max_left = document.documentElement.clientWidth - flo.offsetWidth; //可视区宽度减去div本身的宽度
var max_top = document.documentElement.clientHeight - flo.offsetHeight //可视区高度减去div本身的高度
var t = 1,
l = 1;
function flao() {
var old_left = flo.offsetLeft;
var old_top = flo.offsetTop;
//新的left 和 top
var new_left = old_left + l;
var new_top = old_top + t;
flo.style.left = new_left + 'px';
flo.style.top = new_top + 'px';
if (new_top == max_top || new_top == 0) {
// alert('daodile')
t = -1 * t;
}
if (new_left == max_left || new_left == 0) {
l = -1 * l;
}
}
var timer = setInterval(flao, 10);
flo.onmousemove = function() {
clearInterval(timer)
}
flo.onmouseout = function() {
timer = setInterval(flao, 10);
}
window.onresize = function() {
max_left = document.documentElement.clientWidth - flo.offsetWidth; //可视区宽度减去div本身的宽度
max_top = document.documentElement.clientHeight - flo.offsetHeight //可视区高度减去div本身的高度
flo.style.left = 0 + 'px';
flo.style.top = 0 + 'px';
t = 1, l = 1;
}
</script>
使用了JQ+JS。实现简单的浮游弹窗效果。
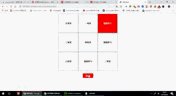
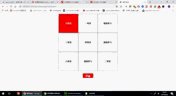
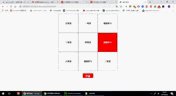
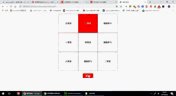
2.随机抽奖

<style>
.content {
width:456px;
margin:0 auto;
text-align:center;
font-weight:800;
}
.kuai {
width:150px;
height:150px;
float:left;
line-height:150px;
border:1px solid #666;
}
.button {
width:456px;
margin:0 auto;
text-align:center;
}
.choujiang {
border:none;
color:#fff;
background-color:#5cb85c;
border-radius:4px;
font-size:20px;
padding:5px 20px;
margin-top:20px;
cursor:pointer;
}
.choujiang:hover {
background-color:red;
}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
//请在此段代码前引用jq,否则代码无效
$(document).ready(function() {
var name = ['五等奖', '一等奖', '谢谢参与', '三等奖', '四等奖', '谢谢参与', '六等奖', '谢谢参与', '二等奖']
for (var i = 1; i <= name.length; i++) {
$(".content").append('<div id="' + i + '" class="kuai">' + name[i - 1] + '</div>');
}
$('.choujiang').on('click', function() {
$(this).attr("disabled", true); //点击按钮后,按钮进入不可编辑状态
var sum = name.length;
var le = 3 //设置滚动多轮
var hh = sum * le;
var y = 1;
var x = hh;
var times = 12; //调节滚动速度
var rand = parseInt(Math.random() * (x - y + 1) + y); //获取随机数
var i = Math.ceil(rand / sum); //向上取整
for (var i = i; i < le; i++) {
rand = rand + sum
}
time(1, rand, times, sum, times) //点击按钮后触发time事件
})
});
function time(shu, sums, tie, sum, tis) { //倒计时
var tie = tie + tis //滚动速度
setTimeout(function() {
if (shu <= sums) {
$('.kuai').css({
'background-color': '',
'color': ''
}) //清除css
$('#' + shu + '').css({
'background-color': 'red',
'color': '#fff'
}) //添加css样式
if (shu == sum) {
sums = sums - shu
shu = 0;
}
shu++
text(shu, sums, tie, sum, tis)
} else {
$('.choujiang').attr("disabled", false); //抽奖完毕,按钮重新进入可编辑状态
}
}, tie);
}
function text(shu, sums, tie, sum, tis) {
time(shu, sums, tie, sum, tis) //执行time事件
}
</script>
</head>
<body>
<div class="content">
</div>
<div class="button">
<button type="button" class="choujiang">抽奖</button>
</div>
</body>
使用JS+JQ,浅显易懂。
后面还有一些其他小domo会陆续发的
一杯茶,一包烟,一行代码打一天。


