分享一些好用的图标库
一、Font Awesome图标
1.简介:
- Font Awesome 是一套绝佳的图标字体库和CSS框架。
- Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
- 要使用Font Awesome图标,请在HTML页面的 部分中添加以下行:
- 国内推荐 CDN:
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
- 国内推荐 CDN:
-
- 海外推荐 CDN:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
- 海外推荐 CDN:
2.示例:常用加载中动态图标
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-spinner fa-pulse"></i> </body> </html>
二、Iconfont-阿里巴巴矢量库
https://www.iconfont.cn/search/index
在该网址中找到想要的图标下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件即可
1.下载

2.解压到本地

3.强调一次,把上面这些文件都放在一个文件夹内,然后放在你的项目目录中,再在你的项目中引入iconfont.css文件

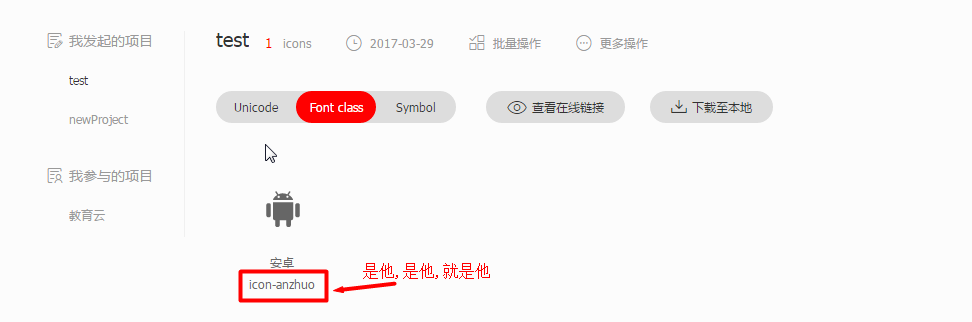
4.在项目中使用字体图标
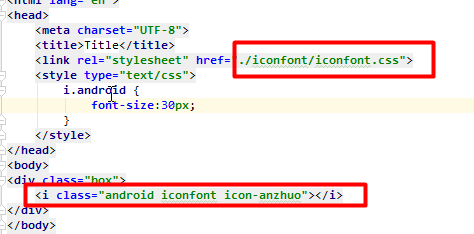
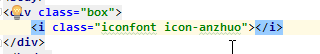
创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:

具体代码如下:

刷新页面即可