HTML系列(九):表单
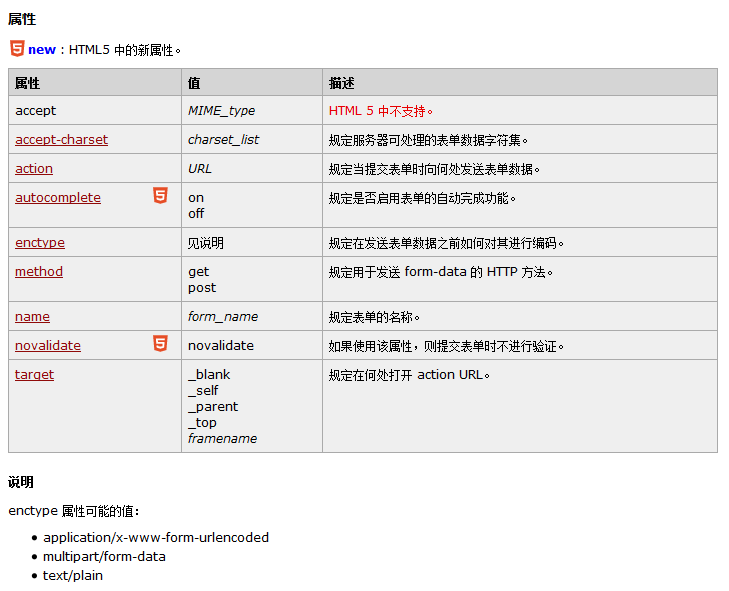
一、表单标签form
表单标签用于申明表单,定义采集数据的范围,即<form>包含的数据将被提交到数据库上,包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。还可以包含 menus、textarea、fieldset、legend 和 label 元素。

三个重要的属性说明:
1、action指定该表单发送时接受操作的地址
2、method指定表单数据发送的方法。可选值:get、post。get发送则表单内的数据将附加到url后发送(不赞成使用)。post则是在HTTP请求中发送。
3、enctype指定表单数据在发送的服务器之前如何编码,特别注意的是,当含有上传域时要设置编码方式为enctype="multipart/form-data", 否则后台无法获取到浏览器发送的文件数据。是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form- urlencoded,不能用于文件上传;只有使用了multipart/form-data,form里面的input的值以2进制的方式传过去。才能 完整的传递文件数据。FTP上传大文件的时候,也有个选项是以二进制方式上传。
| enctype的三个选项值 | 描述 |
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认的编码方式) |
| multipart/form-data | MIME编码。以二进制的方式发送数据,当表单含有上传域时,必须使用后台才能获取上传的文件。 |
| text/plain | 以纯文本形式发送 |
完整的表单示例:
1 <form name="input" action="html_form_action.php" method="post">
2 <div class="login-item">
3 <input type="hidden" id="savelogin" name="savelogin" value="0">
4 </div>
5 <div class="login-item">
6 <label for="idInput" class="placeholder" id="idPlaceholder">邮箱: </label>
7 <input class="formIpt formIpt-focus" tabindex="1" title="请输入帐号" id="idInput" name="username" type="text" maxlength="50" value="" autocomplete="on">
8 </div>
9 <div class="login-item">
10 <label for="pwdInput" class="placeholder" id="pwdPlaceholder">密码: </label>
11 <input class="formIpt formIpt-focus" tabindex="2" title="请输入密码" id="pwdInput" name="password" type="password">
12 </div>
13 <div class="login-item">
14 <label for="date" class="placeholder" id="pwdPlaceholder">日期: </label>
15 <input class="date formIpt-focus" tabindex="2" title="请输入日期" id="date" name="date" type="date">
16 </div>
17 <div class="login-submit">
18 <button id="loginBtn" class="btn btn-main btn-login" tabindex="6" type="submit">登 录</button>
19 <button id="loginBtn" class="btn btn-main btn-login" tabindex="6" type="reset">重 置</button>
20 </div>
21 </form>
这里用到了一个标签label, label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该 label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
二、input标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。

1、文本域
<input type="text" name="控件名称" size="控件长度" maxlength="填写最长字符数" value="文字字段默认值" />
2、密码域
密码跟文本框类似,但是在里面输入的内容显示为圆点。
<input type="password" name="控件名称" size="控件长度" maxlength="填写最长字符数" value="文字字段默认值" />
3、单选按钮
<input type="radio" name="单选按钮名称" value="单选按钮的取值" checked="checked" />
男人:<input type="radio" name="sex" value="male" />
<br />
女人:<input type="radio" name="sex" value="female" />
checked属性表示该项被默认选中。
4、复选框
<input type="checkbox" name="复选框的名称" value="复选框的值" checked="checked"/>
5、普通按钮
<input type="button" name="按钮名" value="按钮上面的文字" onclick="处理程序"/>
6、重置按钮
当点击重置按钮时,重置按钮所在的表单将全部清空,而其他表单不受影响。
<input type="reset" name="按钮名" value="按钮上面的文字" />
7、提交按钮
当点击提交按钮时,浏览器将自动提交表单。
<input type="submit" name="按钮名" value="按钮上面的文字" />
8、隐藏域
隐藏域在浏览器中并不显示,仅仅为保存一些不太重要的资料而存在,当用户提交表单时隐藏域的内容会一起提交。
<input type="hidden" name="隐藏域名称" value="提交的值" />
9、文件域
文件域在上传文件时常常用到,它用于查找硬盘中的文件路径,然后通过表单将选中的文件上传。在发送电子邮件、上传头像、传送文件时会看到这一控件。
<input type="file" name="文件域的名称" />
10、图片按钮
如果想用图片作为按钮来提高网页的美感,可以使用图像域创建图像提交按钮,这幅图片即具有按钮功能。
<input type="image" src="图像地址" name="图像域名称" />
三、下拉列表select
select 元素可创建单选或多选菜单。<select&> 元素中的 <option> 标签用于定义列表中的可用选项。

基本语法:
<select name="下拉菜单名称">
<option value="选项值" selected="selected">选项显示内容</option>
<option value="选项值">选项显示内容</option>
......
</select>
selected表示默认选项。
四、文本域textarea
<textarea> 标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
提示:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。

基本语法:
<textarea name="文本域名称" value="文本域默认值" rows="行数" cols="列数">具体内容</textarea>




