HTML系列(六):划分文档结构
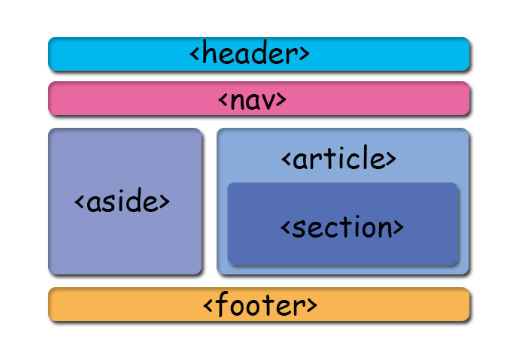
常见的网页结构布局是酱紫的,真是美美哒^O^:

一、添加基本标题h1~h6(没什么好说的);
二、标题分组hgroup
<hgroup>用来将标题和子标题进行分组。如果一篇文章article或一个区块section里只有一个标题,就不用分组。如果出现多个标题,可以用hgroup将标题框起来。
<section>
<hgroup>
<h1>金陵十三钗</h1>
<h3>——张艺谋电影《金陵十三钗》原著同名小说</h3>
</hgroup>
<p>剧版史诗巨作《四十九日.祭》原著小说,严歌苓亲自操刀改编,张黎携手张嘉译,小宋佳,胡歌,文章倾情演绎,2014年12月1日重磅登陆湖南卫视,鼎力推荐!</p>
</section>
提示:<hgroup> 标签是 HTML 5 中的新标签。
三、生成节section
<section> 标签定义文档中的节(section、区段)。比如专题组、章节、页眉、页脚或文档中的其他部分;<section>还能对文档层次结构进行划分。它通常由标题head和内容content组成。它不是一般的容器元素,应该作为结构元素出现。
section不能用来包裹一段完整的独立的文章,包含独立文章用article元素实现。
提示:<section> 标签是 HTML 5 中的新标签。
四、头部header和尾部footer
header引导和统领下文,作为页面的头部使用,或放在section或article内作为区域或文章的头部。可以包含h1~h6或hgroup元素,也可以包含其他内容。
提示:H5的新标签,IE 8 以及更早的版本不支持 <header> 标签。
footer元素作为上层内容区或根区块的脚注,例如版权部分,某区域内容的相关链接或脚注等。
传统实现页脚的方法是用div:
1 <div id="footer">
2 <div class="wp tc clearfix">
3 <div>
4 <a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">关于我们</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情链接</a>
5 </div>
6 <div>
7 版权所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中国传媒大学</a> / 京ICP备06054859号-1 京ICP备06054859号-1
8 <div>
9 地址:北京市朝阳区定福庄东街一号 / 邮政编码:100024 / 技术支持:中国传媒大学计算机与网络中心 中传视友(北京)传媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">视友网</a>
10 </div>
11 </div>
12 </div>
在H5中,可以不使用div,用更加语义化的footer元素实现:
1 <footer>
2 <article class="wp tc clearfix">
3 <div>
4 <a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">关于我们</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情链接</a>
5 </div>
6 <div>
7 版权所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中国传媒大学</a> / 京ICP备06054859号-1 京ICP备06054859号-1
8 <div>
9 地址:北京市朝阳区定福庄东街一号 / 邮政编码:100024 / 技术支持:中国传媒大学计算机与网络中心 中传视友(北京)传媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">视友网</a>
10 </div>
11 </article>
12 </footer>
一个页面中可以有多个footer,既可以作为整个页面的页脚,也可以作为一个内容区块的结尾:
<section>
......
<footer>
......
</footer>
</section>
提示:H5的新标签,IE 8 以及更早的版本不支持 <footer> 标签。
五、导航区nav
<nav> 标签定义导航链接的部分。布局中一般使用nav和ul、li配合使用。
传统实现导航结构的方法是使用div:
1 <div class="nav">
2 <ul>
3 <li>
4 <a href="/" class="header-link header-nav-link active">Home</a>
5 </li>
6 <li>
7 <a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
8 </li>
9 <li>
10 <a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
11 </li>
12 <li>
13 <a href="/faq" class="header-link header-nav-link">FAQ</a></li>
14 <li>
15 <a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
16 </li>
17 </ul>
18 </div>
使用nav标签实现效果:
1 <nav class="header-nav">
2 <a href="/" class="header-link header-nav-link active">Home</a>
3 <a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
4 <a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
5 <a href="/faq" class="header-link header-nav-link">FAQ</a>
6 <a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
7 </nav>
提示:H5的新标签,IE 8 以及更早的版本不支持 <nav> 标签。
六、输出文章article
<article> 标签规定独立的自包含内容。一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:论坛帖子、报纸文章、博客条目、用户评论

1 <body>
2 <div class="content">
3 <article data-page="single" class="post">
4 <header class="entry-header">
5 <h1 class="entry-title">浅谈HTML5 Canvas arc() 方法</h1>
6 </header>
7 <!-- .entry-header -->
8 <div class="entry-content">
9 <p>
10 我们可以使用arc()方法,在canvas中创建一个圆形,今天我们就来谈谈arc()方法。
11 </p>
12 <p>
13 arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
14 </p>
15 <p>
16 <strong>代码:</strong>
17 </p>
18 <p>
19 context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
20 </p>
21 <p>
22 </p>
23 <p>
24 <a href="#"><img style="background-image: none; padding-top: 0px; padding-left: 0px; margin: 0px; display: inline; padding-right: 0px; border: 0px;" title="1" src="http://gtms01.alicdn.com/tps/i1/TB1zTVYHXXXXXbiaXXXyTIh.FXX-128-95.png" alt="1" width="244" height="" border="0"></a>
25 </p>
26 <p>
27 </p>
28 </div>
29 <!-- .entry-content -->
30 </article>
31 </div>
32
33 </body>
提示:H5的新标签,IE 8 以及更早的版本不支持 <article> 标签。
七、附注栏aside
<aside> 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。用于标记当前文章或页面的附属信息部分,比如参考资料或名词解释等内容常常作为附注出现。最典型的应用是侧边栏。可以放友情链接、相关文章、广告入口等内容。例如页面的左侧导航栏:

1 <div class="content">
2 <aside class="public-category">
3 <h3>博客分类</h3>
4 <div class="menu-cate-container">
5 <ul id="menu-cate" class="menu">
6 <li id="menu-item-800" class="menu-item"><a href="#">HTML5游戏开发</a>
7 <ul class="sub-menu">
8 <li id="menu-item-833" class="menu-item"><a href="#">开发技巧</a></li>
9 <li id="menu-item-834" class="menu-item"><a href="#">引擎推荐</a></li>
10 </ul>
11 </li>
12 <li id="menu-item-209" class="menu-item"><a href="#">移动前端开发</a>
13 <ul class="sub-menu">
14 <li id="menu-item-211" class="menu-item "><a href="#">HTML5</a></li>
15 <li id="menu-item-217" class="menu-item"><a href="#">CSS3</a></li>
16 <li id="menu-item-144" class="menu-item"><a href="#">响应式设计</a></li>
17 </ul>
18 </li>
19 <li id="menu-item-1212" class="menu-item"><a href="#">全栈式Javascript</a>
20 <ul class="sub-menu">
21 <li id="menu-item-1214" class="menu-item"><a href="#">jQuery</a></li>
22 <li id="menu-item-518" class="menu-item"><a href="#">NodeJS</a></li>
23 <li id="menu-item-588" class="menu-item"><a href="#">AngularJS</a></li>
24 <li id="menu-item-1213" class="menu-item"><a href="#">Acoluda</a></li>
25 </ul>
26 </li>
27 </ul>
28 </div>
29 <div class="cl">
30 </div>
31 </aside>
32 </div>
提示:H5的新标签,IE 8 以及更早的版本不支持 <aside> 标签。
八、输出联系人信息address
<address> 标签定义文档或文章的作者/拥有者的联系信息。包括文档创建者名字、站点链接、电子邮箱、真实地址、电话号码等信息。如果 <address> 元素位于 <body> 元素内,则它表示文档联系信息;如果 <address> 元素位于 <article> 元素内,则它表示文章的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
提示:<address> 标签不应该用于描述通讯地址,除非它是联系信息的一部分;<address> 元素通常连同其他信息被包含在 <footer> 元素中。
1 div class="content">
2 <address>
3 超实用HTML代码段<br />
4 <a href="mailto:us@example.org">给我发邮件</a><br />
5 地址: 北京市朝阳区<br />
6 电话: +010 34 56 78
7 </address>
8 </div>





