认识弹性盒子flex
----------------------------- 弹性布局 ------------------------------------------------------
1、定义弹性布局(父级上定义)
display:flex;
如果说内核为webkit 的必须前面加上 -webkit-flex
-----------------------------------------------------------------------------------------------------
2、设置了弹性布局之后,子元素的css中的float, clear, vertical-align 这些属性将失效。
--------------------------------------------------------------------------------------------------
3、可以将flex弹性布局看成一个大盒子,也就是一个大容器,只要将它定义为display:flex; 即它里面所有的子元素均自动成为容器的成员,专业术语称之为 项目
--------------------------------------------------------------------------------------------------
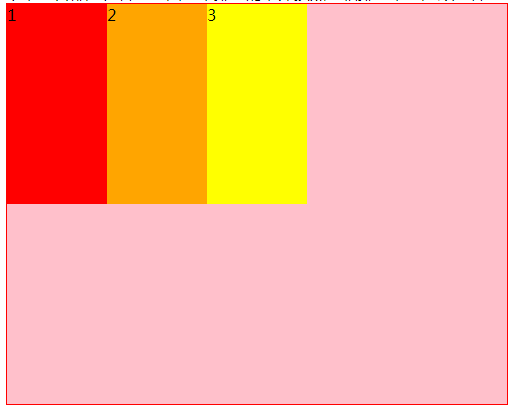
4、默认情况下,项目都是在容器里面水平排列的,即按照主轴排列,且是顺时针方向的。需(1,2,3)也就是x轴方向。(默认情况都是flex-direction:row;)
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
css样式:
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
}
.boxone{
width: 100px;
height:200px;
background: red;
}
.boxtwo{
width: 100px;
height:200px;
background: orange;
}
.boxthree{
width: 100px;
height:200px;
background: yellow;
}
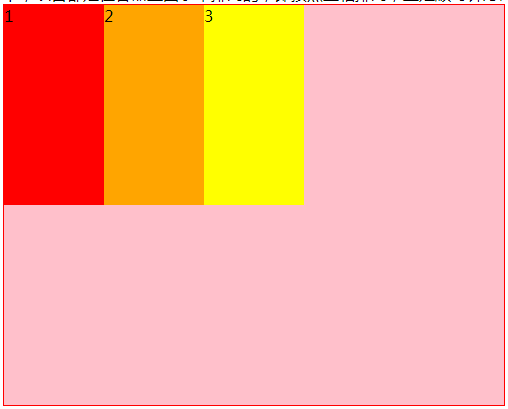
效果图:
--------------------------------------------------------------------------------------------------
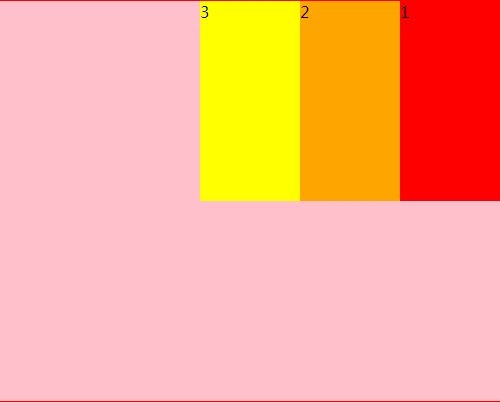
5、如果是需要它反着排列(3,2,1)排列,此时就需要用到 flex-direction:row-reverse;(和我们的全部float:right;是一样的效果)
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-direction:row-reverse;
}

--------------------------------------------------------------------------------------------------
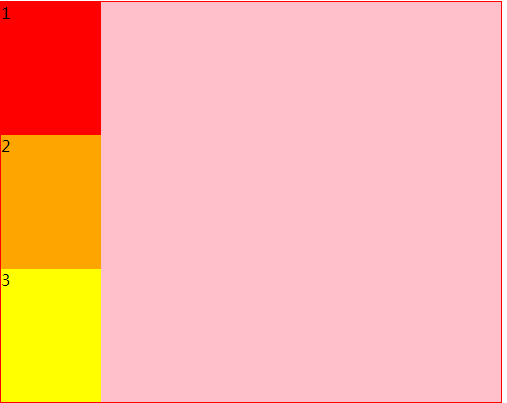
6、除了按照主轴方向排列,还有按照y轴方向排列的。
加上flex-direction:column;
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-direction:column;
}

7、同理,y轴方向上倒序排列:flex-direction:column-reverse;

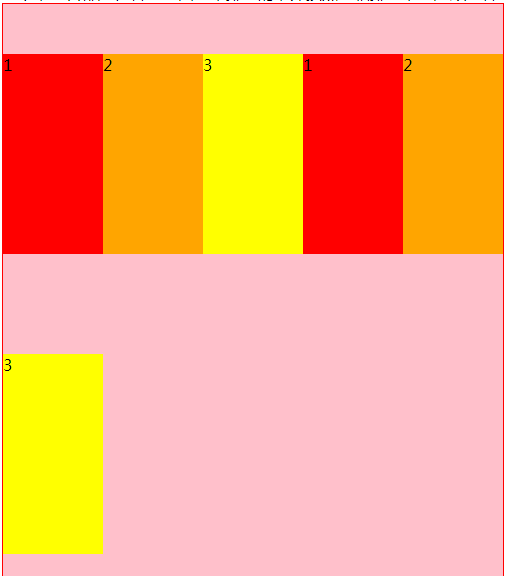
8、当我们容器里面的项目太多。这个时候我们会发现。这些项目都挤到了一起。项目本身的宽度根本就不起作用。以上的html代码,我们我加入几个盒子上去。

9、怎样才能让这些盒子本身的宽度起到作用,一行排不到,能够自动的排第二排呢?这边就需要用到弹性布局中的换行。flex-wrap:wrap;
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-wrap:wrap;
}

flex-wrap:nowrap; (不换行)
flex-wrap:wrap;(换行)
flex-wrap:wrap-reverse;(倒序换行)
倒序换行效果:
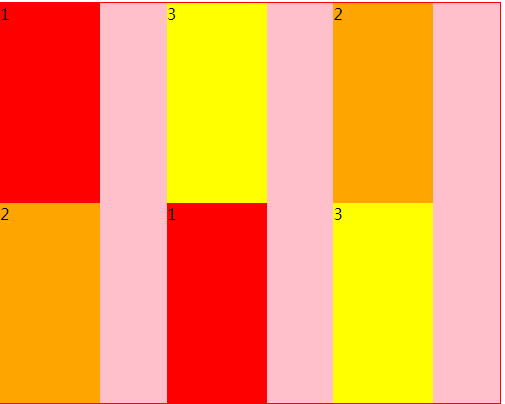
10、上面的换行默认情况是以x轴换行的,当然还有以y轴来换行的,也就是说,第一列排满了之后,再排第二列。
此时就需要用到flex-flow:row nowrap;(默认情况) flex-flow:column wrap;(y轴换行) flex-flow:column wrap-reverse;(倒序y轴换行)
y轴换行
.box{
width: 500px;
height:400px;
background: pink;
display: flex;
flex-flow:column wrap;
}

倒序y轴换行:

11、那在css中的位置关系,水平方向的左中右,垂直方向的上中下 ,用弹性布局怎么实现呢?这里就给大家介绍弹性布局怎样来实现的。首先看水平反向:
水平方向布局
justify-content:flex-start; 水平左
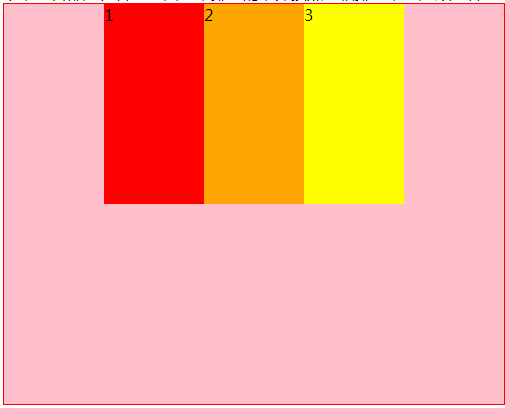
justify-content:center; 中
justify-content:flex-end; 水平右
justify-content:space-around; 居中显示,两边也空有间隙
justify-content:space-between; 两边不留空隙
依次看下效果:
justify-content:flex-start; 水平左 (默认的)

justify-content:center; 中

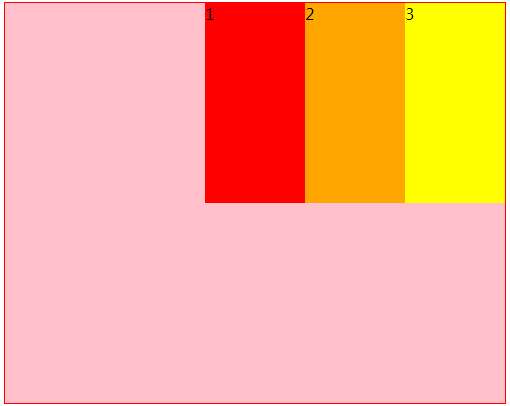
justify-content:flex-end; 水平右

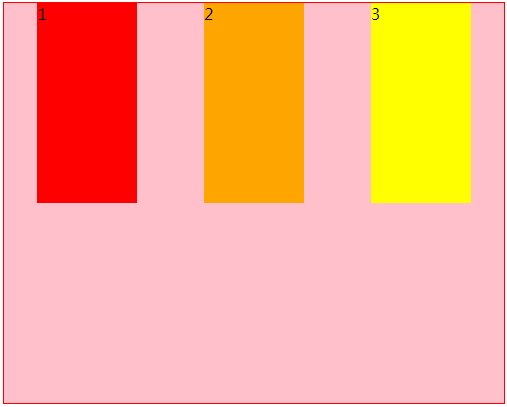
justify-content:space-around; 居中显示,两边也空有间隙(且是均等的)

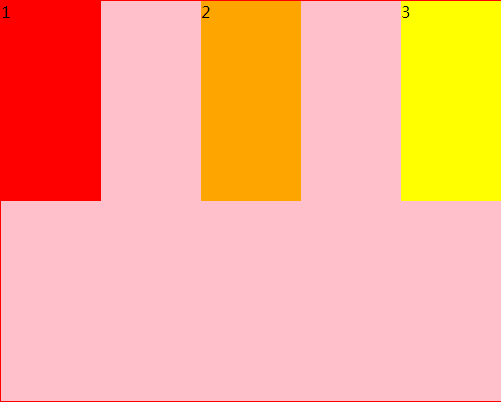
justify-content:space-between; 两边不留空隙(平均排列的)

垂直方向布局
align-items:flex-start; 上
align-items:center; 中 (比起css样式,垂直反向居中flex弹性布局是个不错的优势)
align-items:flex-end; 下
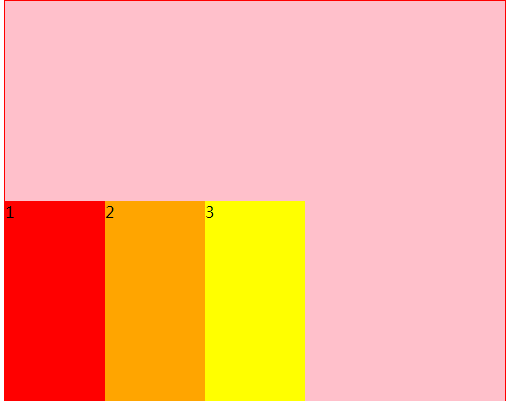
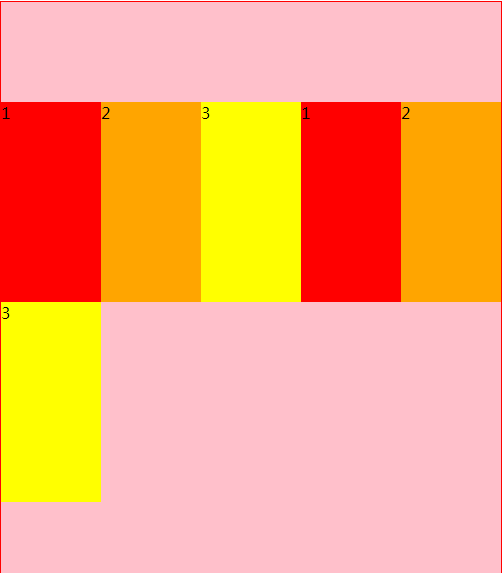
这边就演示一个垂直底部:

但是以上的垂直位置排版必须建立在一个前提条件下,即 单行 只有一行 。对于多行,即换行的,表现出来的样子并不是我们需要看到的
如下:
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
.box{
width: 500px;
height:800px;
background: pink;
display: flex;
flex-wrap:wrap;
align-content:center;
}

此时对于多行的,我们用另外一个属性。即align-content:center; 其他上 ,下 也是一样的,如果是多行的话,即把items改成content 即可 其他几个也是一样的

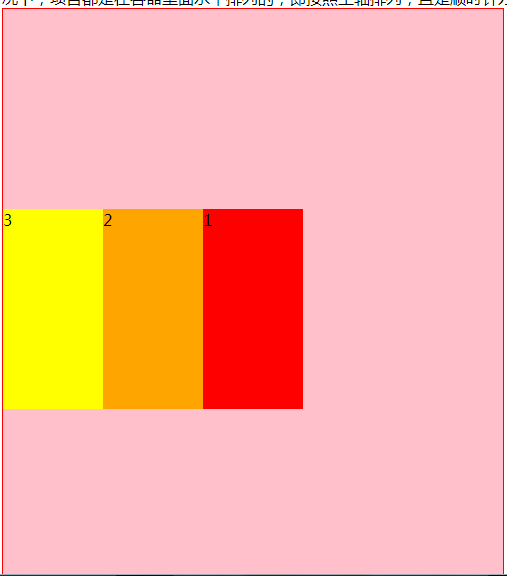
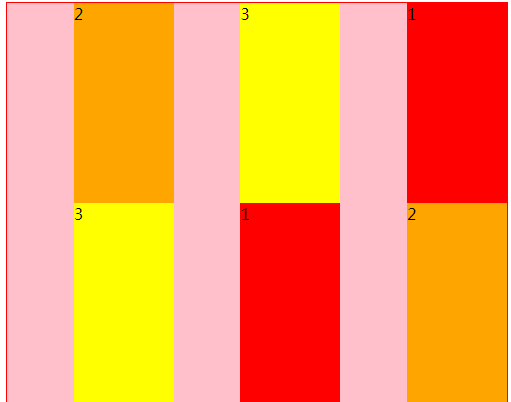
12、order属性
定义项目的排雷顺序,order的值越小,排列在越前面。 这个属性是写在需要换顺序的子集上的,也就是项目上的。默认为0;
<div class="box">
<div class="boxone">1</div>
<div class="boxtwo">2</div>
<div class="boxthree">3</div>
</div>
.box{
width: 500px;
height:600px;
background: pink;
display: flex;
flex-wrap:wrap;
align-items:center;
}
.boxone{
width: 100px;
height:200px;
background: red;
order:3;
}
.boxtwo{
width: 100px;
height:200px;
background: orange;
order:1;
}
.boxthree{
width: 100px;
height:200px;
background: yellow;
}