css鼠标悬浮控制元素隐藏与显示
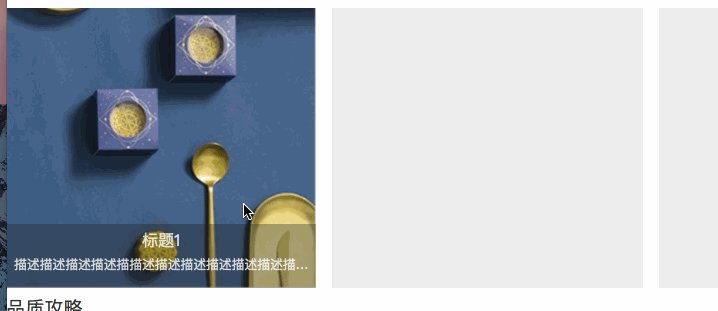
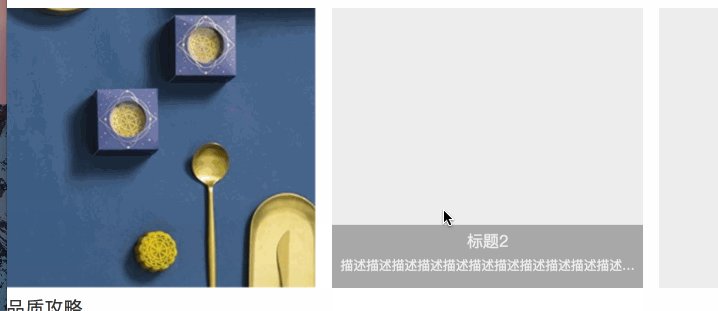
在网页开发中经常有需求是鼠标移动到一个元素A身上时,另外一个元素B显示。 如下图

当鼠标移到图片上时,相关的描述从下方显示出来。
css实现原理与情景:
- A 是 B 的父元素
- B 默认隐藏
B{opacity:0,transition: all 0.3s; transform: translateY(100%)} - 当鼠标在A上时,即 A:hover状态,B显示 css实现即
A:hover B{opacity:1,translateY(0)}
示例代码:
html
<li class="recommends-content-item">
<img src="../img/pages/home/img.png" alt="">
<div class="recommends-content-item__info">
<h3 class="ellipsis">标题1</h3>
<p class="ellipsis">描述描述描述描述描描述描述描述描述描述描述描述描述描</p>
</div>
</li>
css
.recommends-content-item{
width: 33%;
height: 280px;
margin-right: 1rem;
/* height: 15rem; */
background: #eee;
position: relative;
}
.recommends-content-item:hover .recommends-content-item__info{
opacity: 1;
transform: translateY(0);
}
.recommends-content-item__info{
position: absolute;
bottom: 0;
color: rgba(255, 255, 255, 0.8);
background: rgba(34,34,34,0.35);
padding: 0 0.5rem;
text-align: center;
overflow: hidden;
width: 100%;
box-sizing: border-box;
transition: 0.3s;
opacity: 0;
transform: translateY(100%);
}

当然,如果a、b元素有一个相同的父级,同样的原理.father:hover .b { display:block } 就可以实现类似的效果了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理