Box-shadow制作漂亮的外阴影输入框
背景:之前做项目中的一个移动端页面,关于在搜索框中输入信息查找对应的照片
改了几次ui图之后,最终的搜索框的设计图如下:

开始做页面的时候,就想到了用box-shadow 来实现外阴影边框、用border-radius来实现ui图的中的圆角。但是过程中也没有那么顺利,基本效果是实现了,可是那个搜索按钮总是和搜索框存在一点缝隙,特别是在ipad和iphone设备中更是明显,于是就通过浏览器的检查工具检查元素,最终发现是input(搜索框)元素的固有样式:padding:1px在作祟,导致布局不理想。
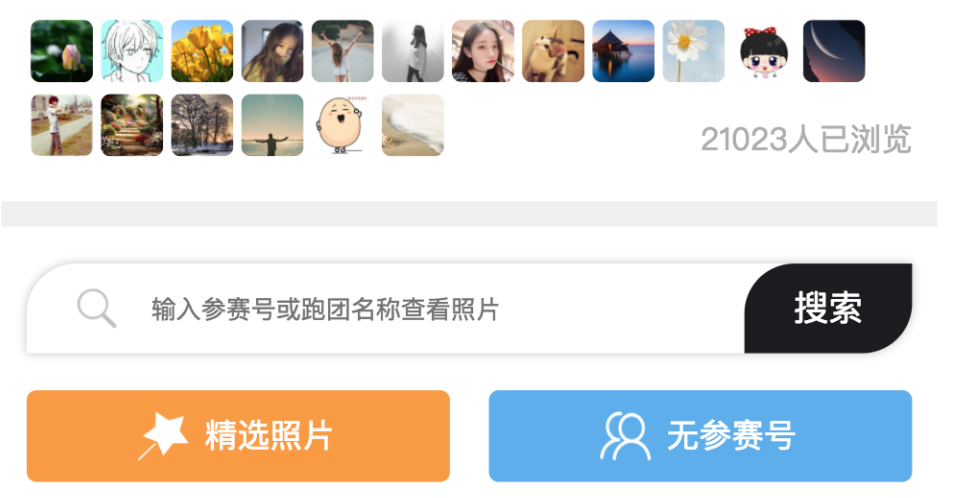
最终修改后的搜索框部分页面代码和效果图如下(搜索按钮绝对布局):
1 html: 2 3 <div class="content search-box"> 4 5 <input class="input-number" id="input-number" value="" placeholder="输入参赛号或跑团名称查看照片"/> 6 7 <div class="search" id="search" >搜索</div> 8 9 </div>
CSS
.picture .search-box{
width: 7.1rem;
height: auto;
position: relative;
border: none;
}
.picture .input-number{
display: block;
width: 6.1rem;
height: 0.72rem;
border: none;
border-radius: 0.4rem 0 0.4rem 0;
padding: 0;
padding-left: 1rem;
font-size: 0.2rem;
background: url(../img/search.png) no-repeat;
background-size: 0.32rem 0.32rem;
background-position: 0.4rem 0.2rem;
box-shadow: 0 0 0.1rem #c2c2c2;
}
.picture #search{
display: block;
position: absolute;
width: 1.35rem;
height: 0.72rem;
border-radius: 0.4rem 0 0.4rem 0;
right: 0;
bottom: 0;
background: #1c1c20;
text-align: center;
line-height: 0.72rem;
color: #fff;
}
效果图:

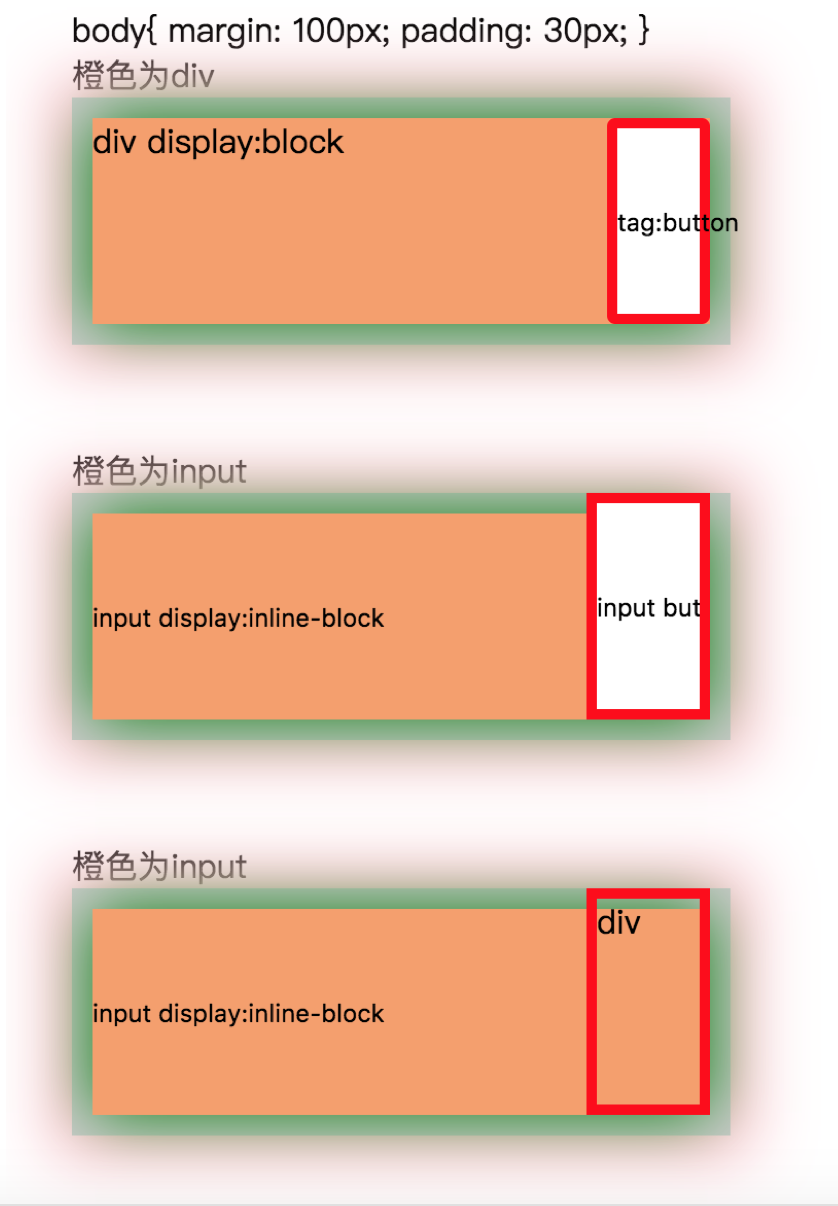
总结:关于input、 button等布局以及box-shadow样式实例如下:

代码:
html:
<div> body{ margin: 100px; padding: 30px; } </div> 橙色为div <div class="outer"> <div class="inner" >div display:block</div> <button class="button">tag:button</button> </div> 橙色为input <div class="outer"> <input class="inner" value="input display:inline-block"/> <!-- <div class="button" ></div> --> <input class="button" value="input button"/> </div> 橙色为input <div class="outer"> <input class="inner" value="input display:inline-block"/> <!-- <div class="button" ></div> --> <div class="button" >div</div> </div>
css:
body{ margin: 100px; padding: 30px; } .outer{ width: 300px; height: 100px; border: 10px solid #ccc; padding: 0; margin-bottom:50px; position: relative; -webkit-box-shadow: 0 0 50px 10px pink; -moz-box-shadow: 0 0 50px 10px pink; box-shadow: 0 0 50px 10px pink; } .inner{ width: 300px; height: 100px; margin: 0 auto; background: #f69f69; -webkit-box-shadow: 0 0 50px green; -moz-box-shadow: 0 0 50px green; box-shadow: 0 0 50px green; border: none; padding: 0; border: 0px red solid; }
从例子中可以看出,box-shadow是不占用盒模型的空间的,是属于盒子的阴影,在副父元素overflow的属性下会被截断。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
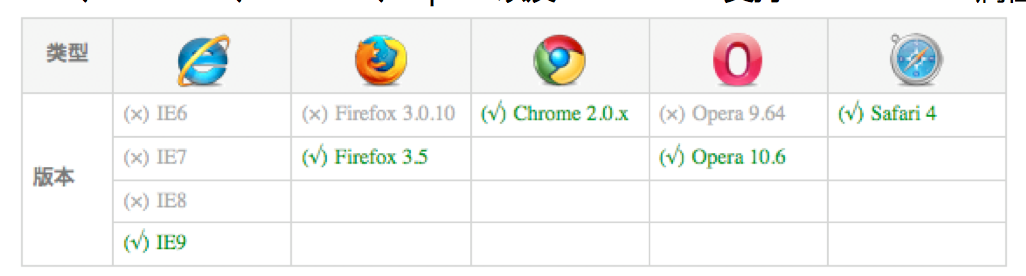
Box-shadow的浏览器支持情况
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。

我们在书写box-shadow的格式应该这样
//Firefox4.0-
-moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Safari and Google
chrome10.0-
-webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+ 、
Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径
阴影扩展半径 阴影颜色;
部分内容转载自:
原文: https://www.w3cplus.com/content/css3-box-shadow © w3cplus.com





