button标签与input type=button标签使用的差异
button标签和input type=button标签都是html文档中用来表示按钮属性的元素,不过他们在布局和实际使用功能中存在一些差异。
下面将项目中遇到的一些总结如下:
1.属性和布局差异。
(a)width/height属性的差异
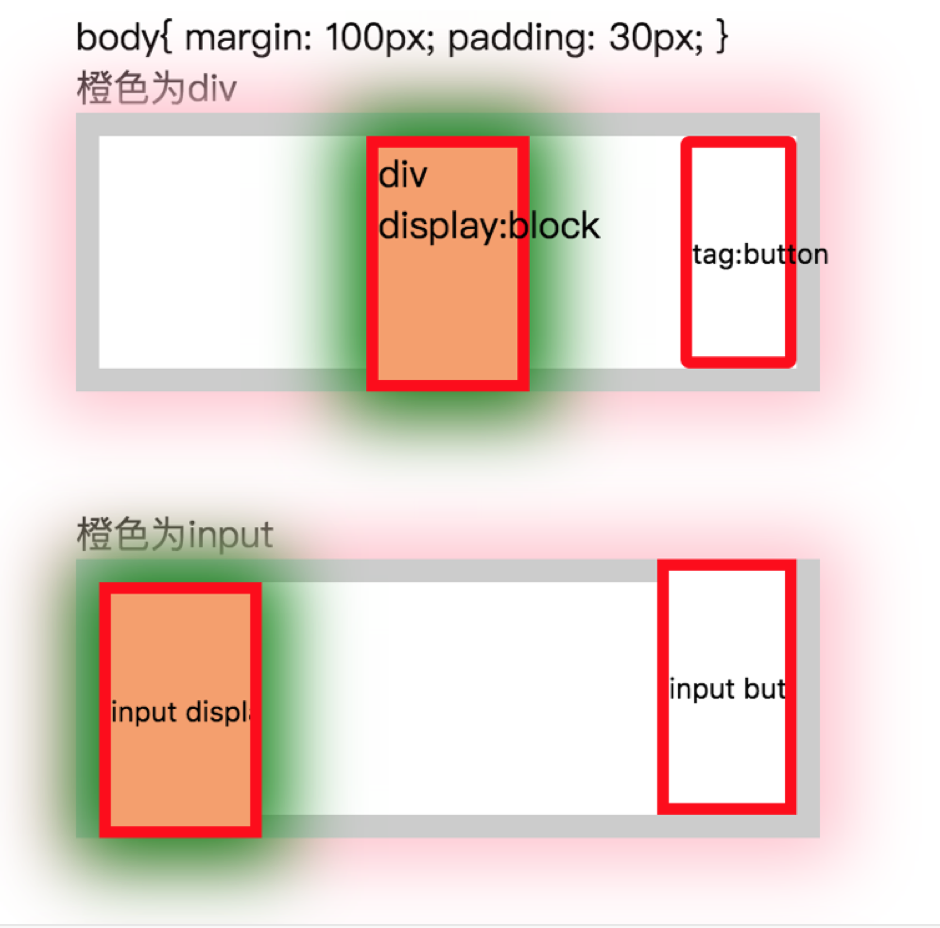
button标签的的width 和height属性是包括border在内的;
Input type=button的border则是在设定的width和height之外在加上border的宽度;
如下图中右上方红色边框为button标签;右下角红色边框为input type=button标签,width均为30px ,height为100px;

2.功能使用上的差异
(a)val()获取值的差异
在使用<button>标签时很容易想当然的当成 <input type="button">使用,HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 <button> 与 <button/> 之间的文本,而其他浏览器将提交 value 属性的内容。
如:
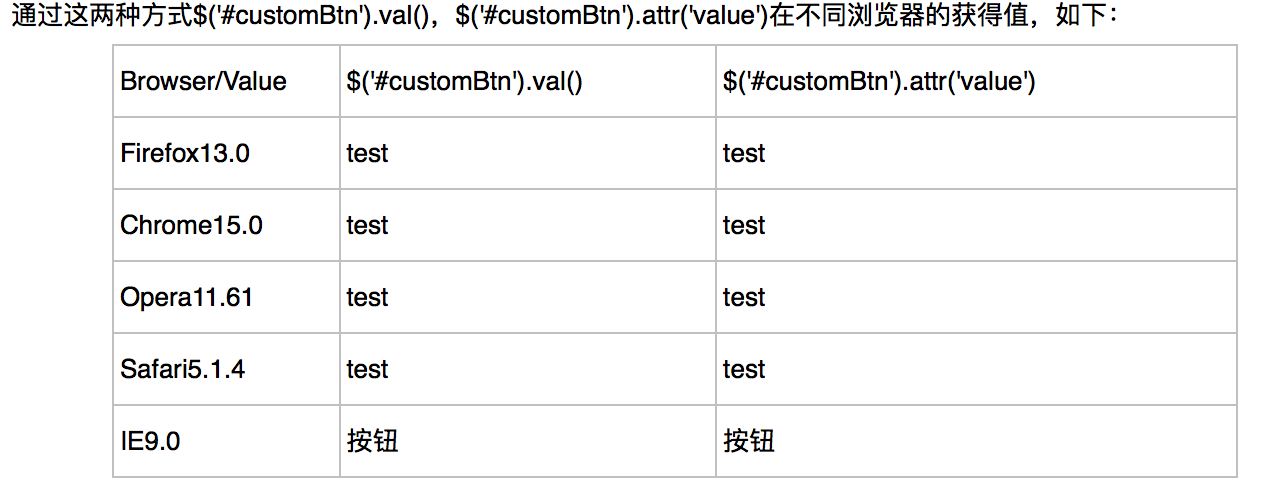
通过$('#customBtn').val()获取<button id="customBtn" value="test">按钮</button> value的值
在IE(IE内核)下这样用到得的是值是“按钮”,而不是“test”,非IE下得到的是“test”。

(a)button更多的功能
在 button 元素内部,您可以放置内容,比如文本或图像。
<button> 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。不过在使用中应该时刻规定type属性;
在form表单中,internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
tips:语义与可访问性
使用 Buttons 时应当考虑可访问性。如果是链接到外部资源或内部页面的链接应当使用 链接 (a)标签。如果是应用程序中的功能按钮,例如:添加到购物车,应当使用 button 标签。如果实在表单中使用,应当使用 input 标签(例如提交按钮)。如果你想深入了解这方面的知识,请参考下面列出的链接:
- Anchors, Buttons, and Accessibility by Formidable Labs.
- Commands Links article by the Nielsen Norman Group.
- Links Are Not Buttons by Karl Groves.
References:
http://www.bootcss.com/p/buttons/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?