web前端应用性能指标测量工具有哪些?
接上一篇介绍前端性能指标的内容,本文主要总结下一般使用的性能测量工具。
1、可以借助 Gooogle 开源的 web-vitals 库来测量一些性能指标:
import {onCLS, onINP, onLCP, onFCP, onFID, onTTFB} from 'web-vitals';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
onFCP(console.log);
onFID(console.log);
onTTFB(console.log);
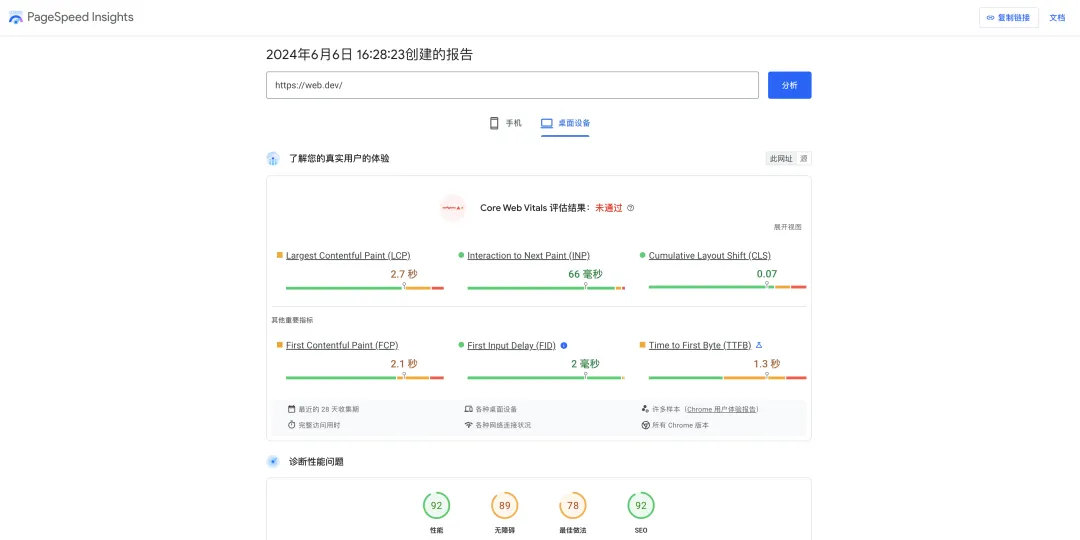
2、使用 Google 提供免费的 PageSpeed Insights (PSI) 工具来测试网站的性能:

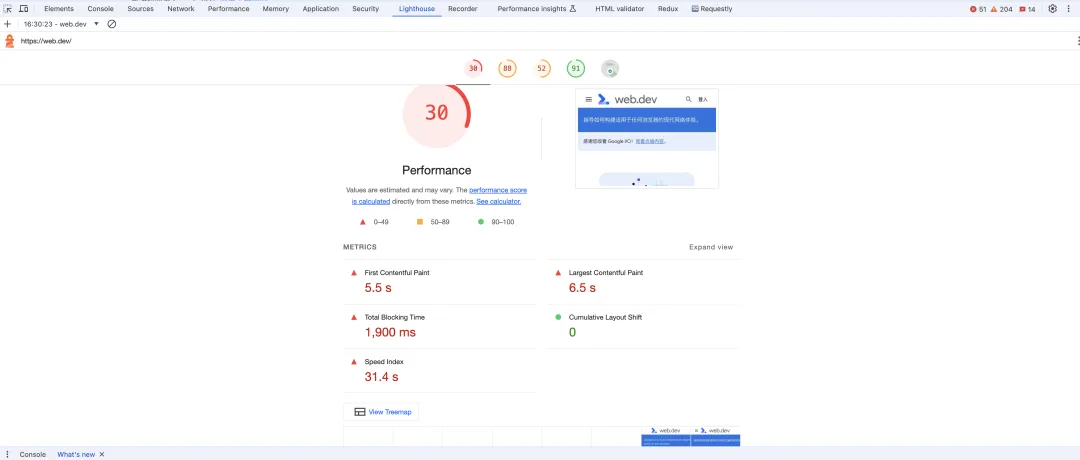
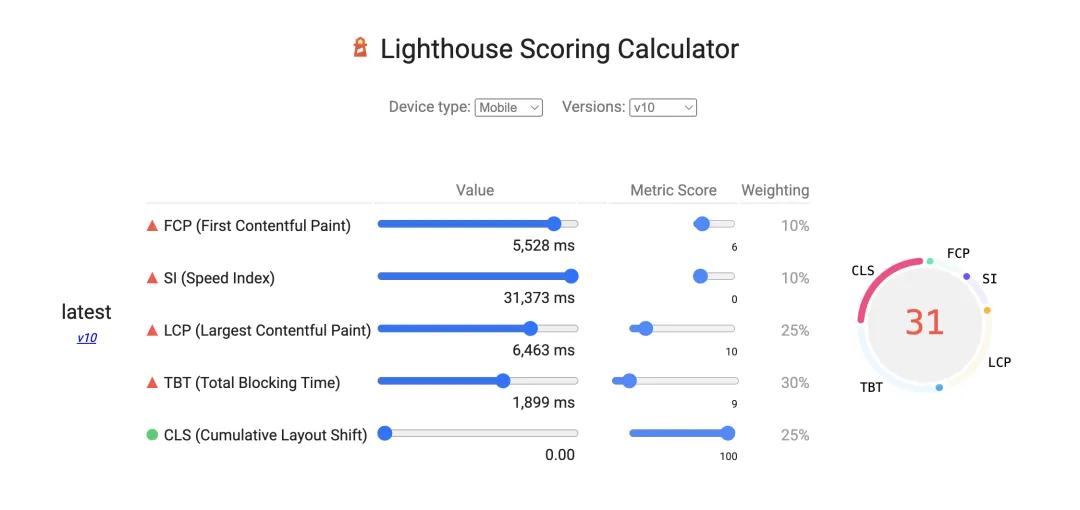
3、使用 Chrome Devtools 的 Lighthouse 选项卡测试性能指标:


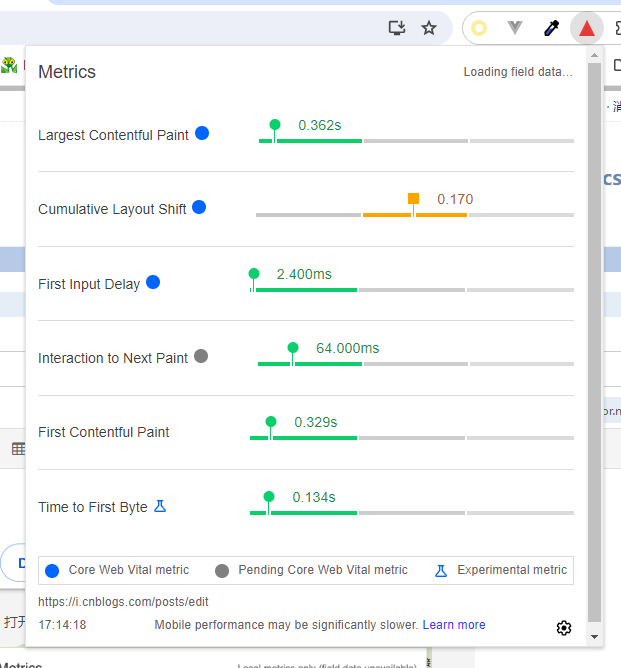
4、可以使用浏览器的web-vitals 插件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理