web前端应用应该关注哪些性能指标?
作为一个有经验的前端开发工程师来说,关注性能是必不可少的一项日常工作,那么应该重点关注一些什么样的性能指标呢?其实主要还是从用户体验的角度来看,一般我们会从页面加载相关、交互相关方面入手。
FCP:首次内容绘制
LCP:最大内容绘制
TTFB:首字节时间
TBT:总阻塞时间
FMP:首次有效渲染
FP:首次绘制
SI:速度指数
CLS:累积布局偏移
INP:交互到下一次绘制
FID:首次输入延迟
TTI:可交互时间
Core Web Vitals
页面加载相关的指标:
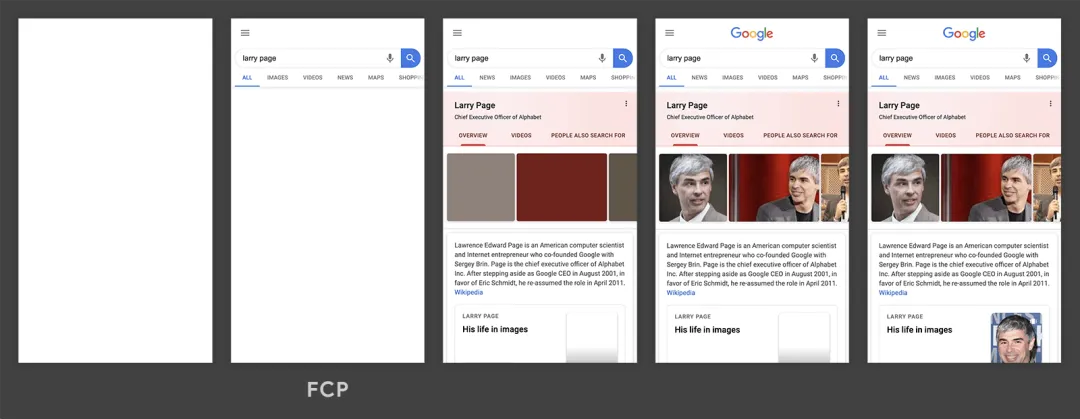
FCP:首次内容绘制 FCP 全称为 First Contentful Paint,即首次内容绘制,表示页面绘制其第一个非白色元素(如文本、图像、非空白 canvas 或 SVG)所需的时间。

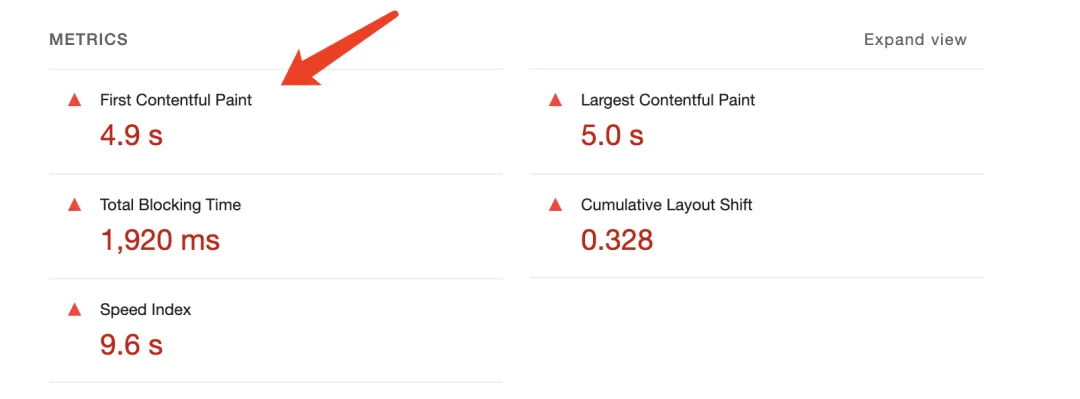
在 Chrome DevTools 的 Lighthouse 面板中可以测量 FCP 得分:

理想的 FCP 时间应控制在 1.8 秒之内:

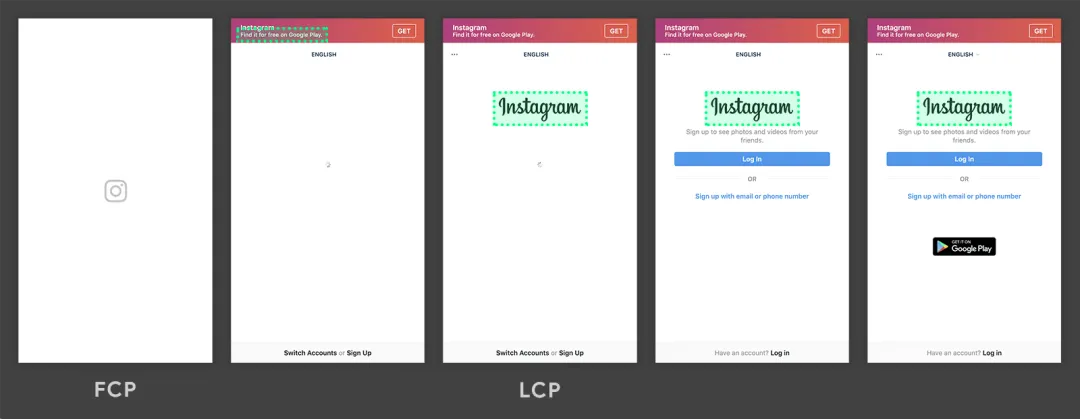
LCP:最大内容绘制 LCP 全称为 Largest Contentful Paint,即最大内容绘制,用于记录视窗内最大的元素绘制的时间,这个时间会随着页面渲染变化而变化,因为页面中的最大元素在渲染过程中可能会发生改变,该指标会在用户第一次交互后停止记录

根据规范,LCP 考虑的元素类型包括:
根据规范,LCP 考虑的元素类型包括:
<img> 元素。
<svg> 元素内嵌的 <image> 元素。
<video> 元素。
使用 url() 函数加载背景图片的元素。
包含文本节点或其他内嵌文本元素子元素的块级元素。
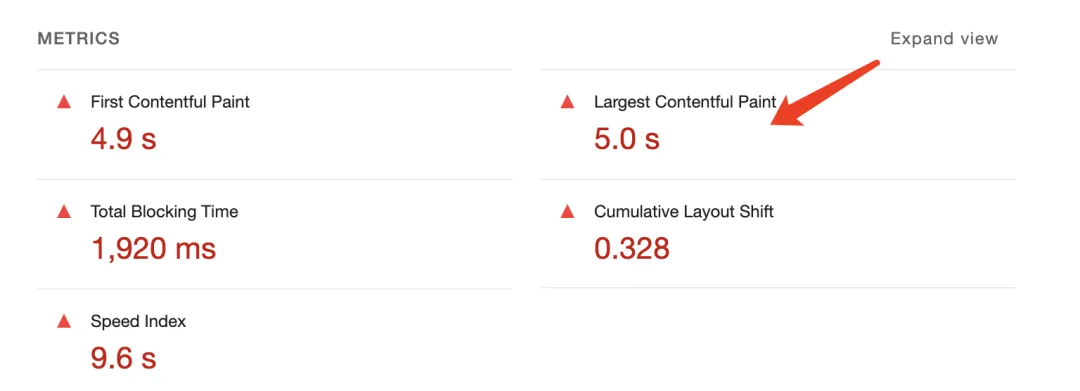
在 Chrome DevTools 的 Lighthouse 面板中可以测量 LCP 得分:

理想的 LCP 时间应控制在 2.5 秒之内:

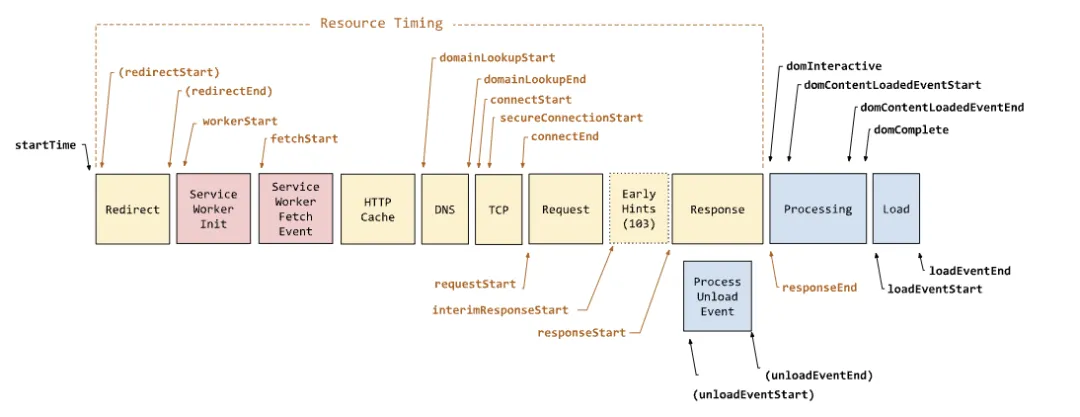
TTFB:首字节时间 TTFB,全称为 Time to First Byte,即首字节时间,表示从点击网页到接收到第一个字节的时间。TFB 测量的是 startTime 和 responseStart 之间的时间总和:

总时间包括:
- 重定向时间
- Service Worker 启动时间
- DNS 查找
- 连接和 TLS 协商
- 请求,直到响应的第一个字节到达
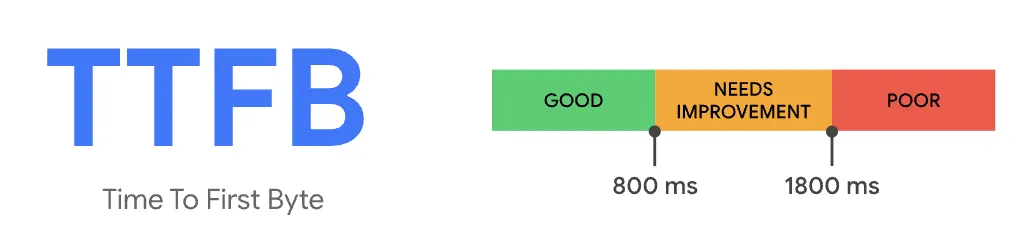
理想的 TTFB 时间应控制在 800 毫秒之内:

这个指标其实很多情况下可能会存在不客观的情况,比如使用了gzip时候,TTFB时间边长了,但是其实整个文件下载的换时间是缩短的。
TBT:总阻塞时间 TBT 全称为 Total Blocking Time,即总阻塞时间,用于衡量的是长任务对主线程的阻塞时间总和。即从首次内容绘制(FCP)到页面达到可交互时间(TTI)期间,主线程因运行长任务而被阻塞的总时间,因此,TBT 会对首次输入延迟有很大影响。长任务是指那些执行时间超过 50 毫秒的 JavaScript 任务,因为它们可能会阻塞页面的渲染和响应,从而影响用户体验。
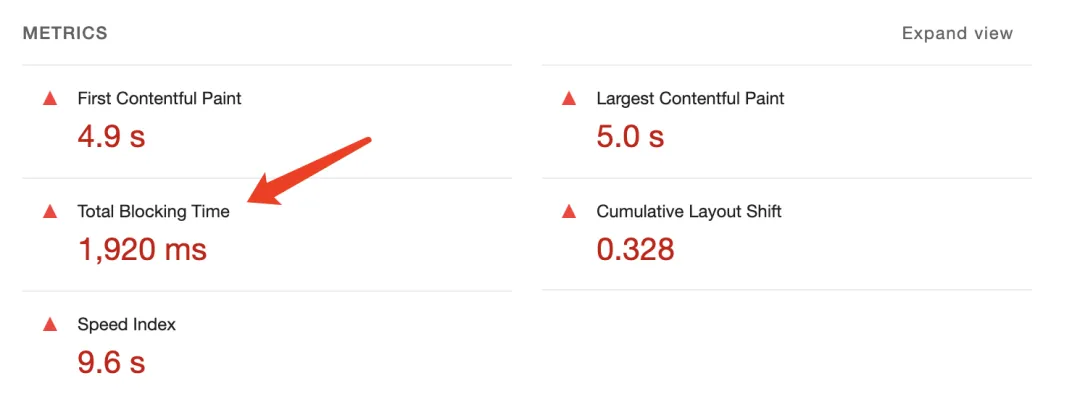
在 Chrome DevTools 的 Lighthouse 面板中可以测量 TBT 得分:

FMP:首次有效渲染 FMP 全称为 First Meaningful Paint,即首次有效渲染。它衡量的是从用户开始加载页面到浏览器首次渲染出对用户来说有意义的内容(如文本、图片、按钮等可交互元素)所花费的时间。
FMP 的计算比较复杂,因为它涉及到“有意义”内容的定义。在实际应用中,通常需要根据具体的应用场景和用户需求来确定哪些内容被认为是“有意义”的。
FP:首次绘制 FP 全称为 First Paint,即首次绘制,表示浏览器首次将像素渲染到屏幕上的时间点。在性能统计指标中,从用户开始访问 Web 页面的时间点到FP的时间点这段时间可以被视为白屏时间,即用户看到的都是没有任何内容的白色屏幕。FP 指标反映了页面的白屏时间,白屏时间的长短直接影响了用户的体验和满意度。
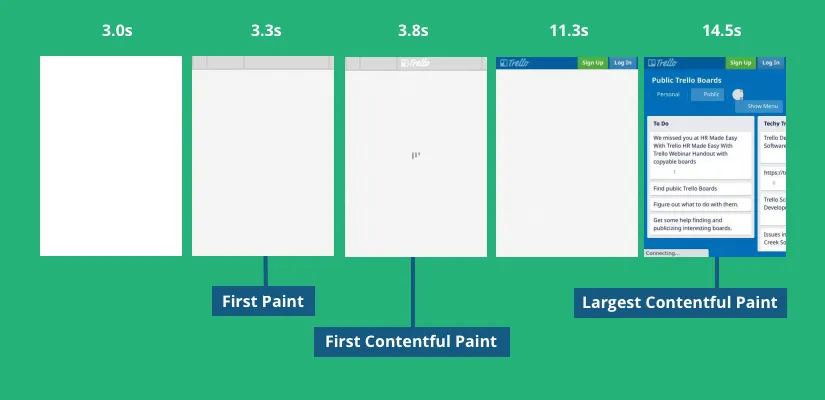
首次绘制与其他性能指标如 First Contentful Paint (FCP) 和 Largest Contentful Paint (LCP) 相关但有所不同:
-
FCP(首次内容绘制):指的是页面首次绘制文本或图像的时间点,通常在 FP 之后发生,因为它涉及到更具体的页面内容。
-
LCP(最大内容绘制):指的是页面上最大的文本块或图像元素完成绘制的时间点,它关注的是页面主要内容的可见性。

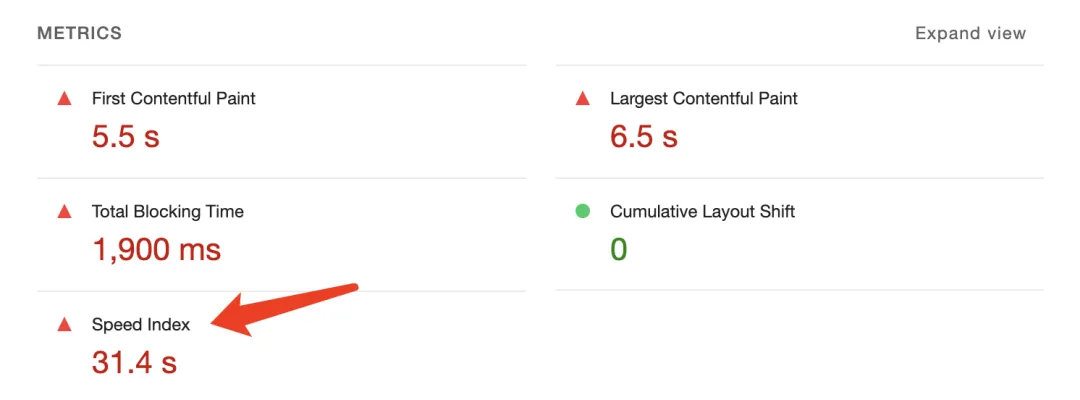
SI:速度指数 SI 全称为 Speed Index,即速度指数,用于衡量页面渲染用户可见内容迅速程度。Speed Index 并不是一个具体的时间点,而是一个综合性指标。它表示页面从加载开始到页面内容基本可见的过程中,用户感受到的加载速度。该指标是基于视频捕获的可视进度或从绘制事件的可视进展来计算。
一般来说,在移动设备上,Speed Index 低于 3.4s,在桌面上低于 1.3s 时,Lighthouse 才能获得 90 以上的评分。

交互相关指标
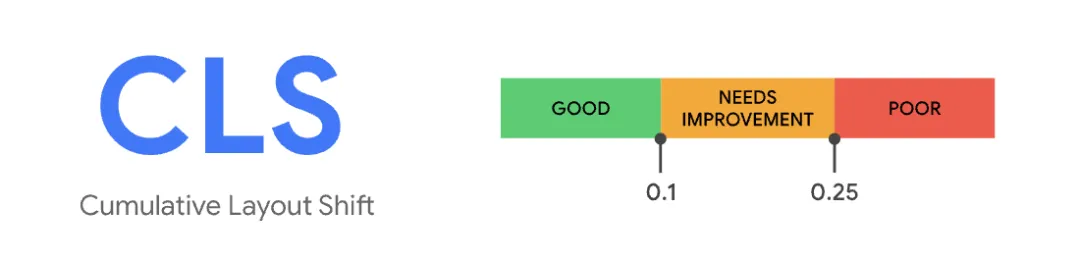
CLS:累积布局偏移 CLS 全称为 Cumulative Layout Shift,即累积布局偏移,用于衡量一个页面在加载过程中,由于内容的加载和渲染,导致页面布局发生多次变化的情况。具体来说,CLS 指标衡量的是页面中可见元素在加载过程中由于内容加载而发生的位置偏移。
注意:只有意外的布局变化才会计入 CLS 分数。如果内容在用户交互(例如点击)后移动,则不会增加 CLS。
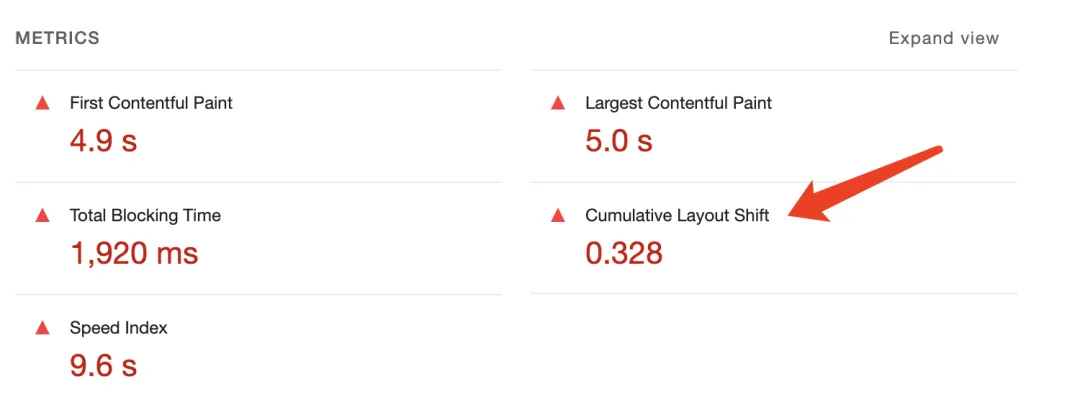
在 Chrome DevTools 的 Lighthouse 面板中可以测量 CLS 得分:

CLS 的值范围通常是从 0 到 1,其中 0 表示没有布局偏移,1 表示布局偏移非常严重。一个较低的 CLS 值意味着页面在加载过程中布局稳定,用户可以更流畅地浏览页面。
理想的 CLS 时间应控制在 0.1 之内:

CLS 分数是通过将影响分数与距离分数相乘来计算的,其中:
影响分数:视口中会移动的不稳定元素的总面积占比。如果页面加载过程中有覆盖视口 60% 面积的元素移动了,那么影响分数就是 0.6。
距离分数:视口中任何单一元素移动的最大距离与视口高度的比值。假设一个元素从位置(0, 100)移动到(0, 500),这导致了 400px 的垂直偏移。如果视口的高度是 1000px,那么距离分数就是 400px / 1000px = 0.4。
则累积布局偏移分数是 0.6 x 0.4 = 0.375
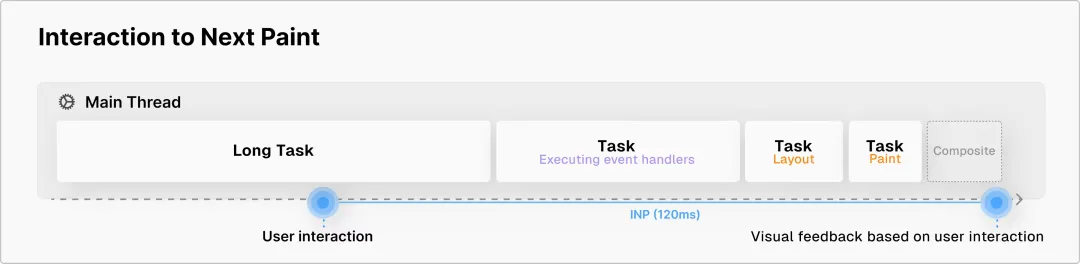
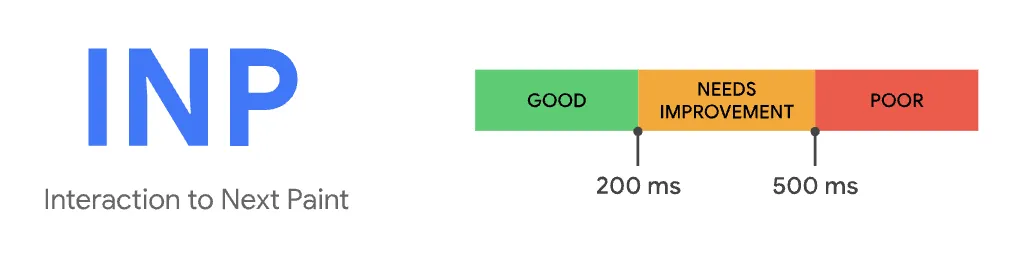
INP:交互到下一次绘制 INP 全称为 Interaction to Next Paint,即交互到下一次绘制,用来衡量用户与网页交互后,浏览器完成下一次屏幕绘制所需的时间。这个指标主要关注的是用户交互(如点击、触摸、键盘输入等)之后,页面响应并渲染新内容的速度。
INP 会测量以下延迟:
输入延迟:用户交互和浏览器能够处理事件之间的时间,类似于 FID。
处理延迟:浏览器处理事件处理程序所需的时间
显示延迟:浏览器重新计算布局并将像素绘制到屏幕上所需的时间。

理想的 INP 时间应控制在 200 毫秒之内:

对于 INP,只观测以下互动类型:
使用鼠标点击。
点按带有触摸屏的设备。
实体键盘或屏幕键盘键。
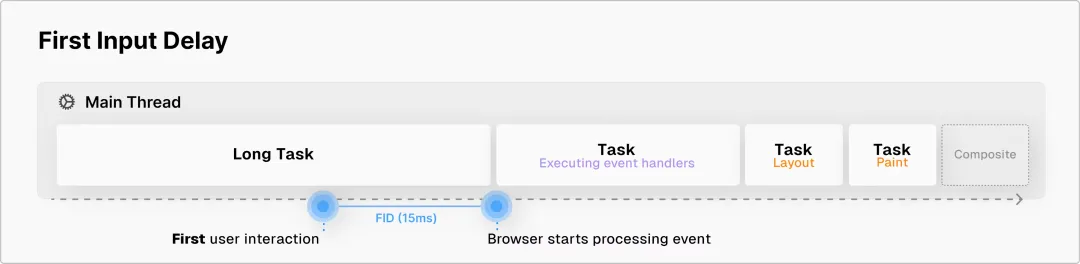
FID:首次输入延迟 FID 全称为 First Input Delay,即首次输入延迟,是衡量网页性能的一个重要指标,它反映了用户在页面加载过程中首次与页面交互时的体验。FID 特别关注用户首次点击按钮、链接、输入字段等可交互元素时,页面响应这些交互所需的时间。
FID 仅测量输入延迟,即用户输入和浏览器开始执行事件处理程序之间的时间。

INP 是 FID 的继任指标。虽然两者都是响应能力指标,但 FID 仅测量了页面上首次互动的输入延迟,而 INP 则通过考虑所有页面互动(从输入延迟到运行事件处理程序所需的时间,再到浏览器绘制下一帧)来改进FID。这使得 INP 成为更可靠的整体响应能力指标。
TTI:可交互时间 TTI 全称为 Time To Interactive,即可交互时间,用于评估页面从开始加载到用户可以顺畅地与之交互的时间点。TTI 特别关注页面的响应性和交互性,它试图捕捉用户能够开始与页面进行流畅交互的瞬间。
TTI 时间主要取决于以下因素:
页面布局稳定,所有可见的内容都已经被加载。
主线程空闲。如果还在加载脚本或处理其他任务,那么应用将不会处于交互状态。用户的点击和其他操作将被忽略(或排队)直到线程空闲。
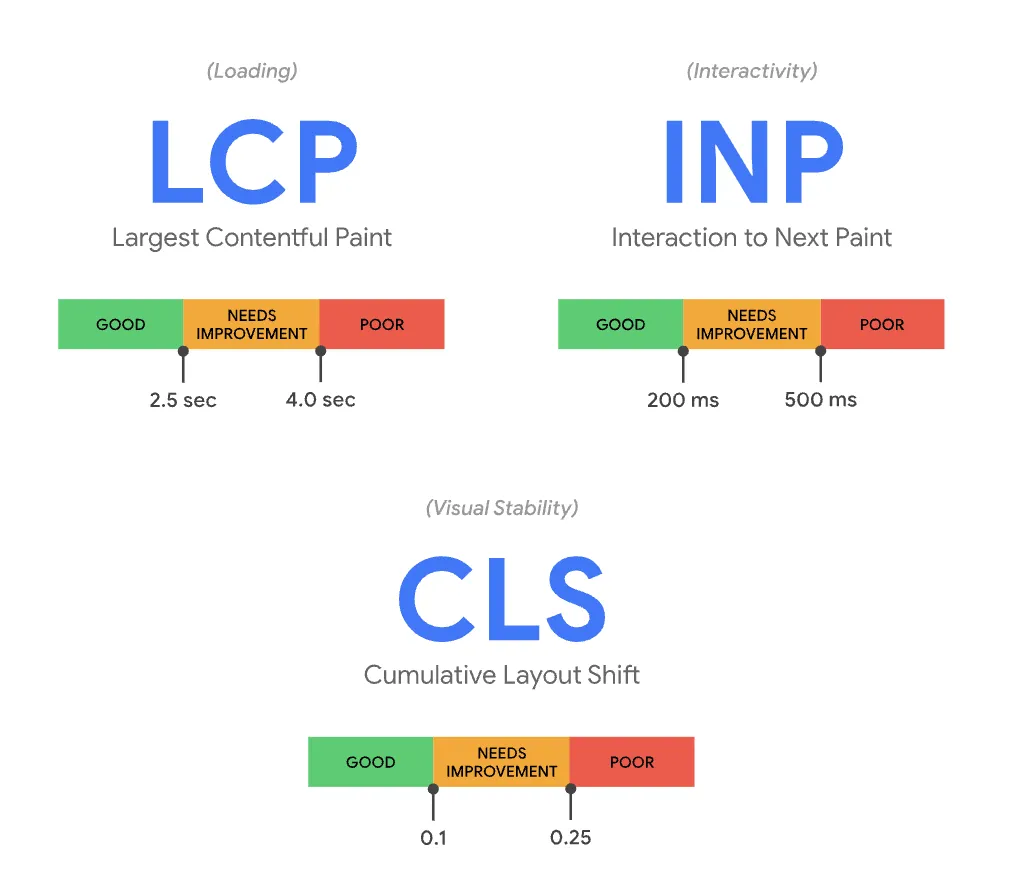
Core Web Vitals
Core Web Vitals 是一组由Google推出的关键用户体验指标,旨在帮助开发人员评估和优化网站的性能。这些指标主要关注三个方面:加载性能、交互性能和视觉稳定性。分别对应三个指标:LCP(Largest Contentful Paint)、 INP(Interaction to Next Paint) 、CLS(Cumulative Layout Shift)

原文链接:前端性能指标,一网打尽



