Adobe Html5 Extension开发初体验
一、背景介绍


二、开发环境
Adobe官方基于eclipse推出了一个用于开发Adobe Html5 Extension的IDE。因此,我们按如下流程先来配置下开发环境:
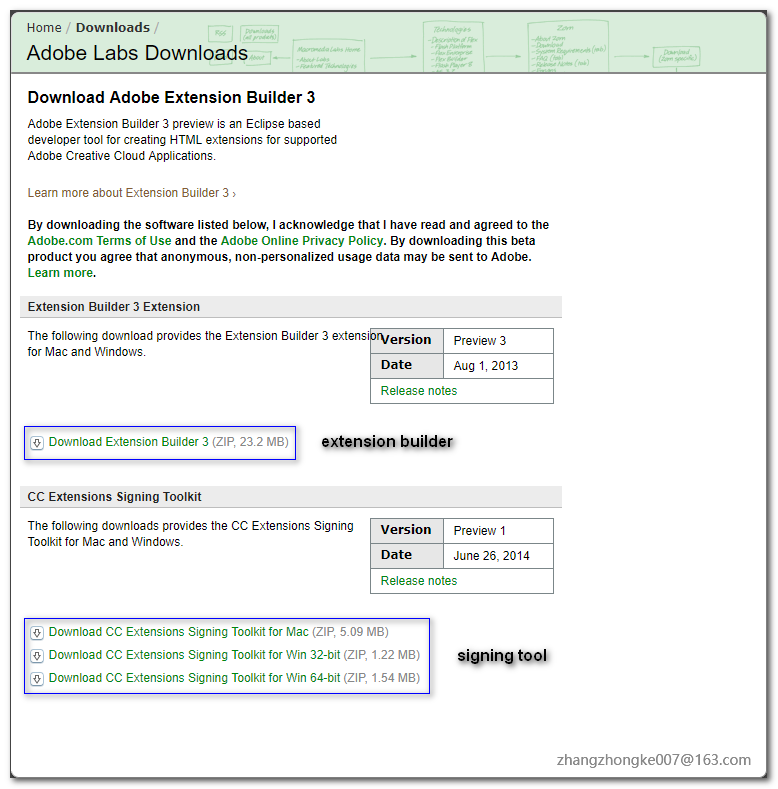
- 下载 Eclipse,最好是3.6或更高版本,以及Extension Builder

- 安装Adobe Premiere Pro CC 2014/2015.
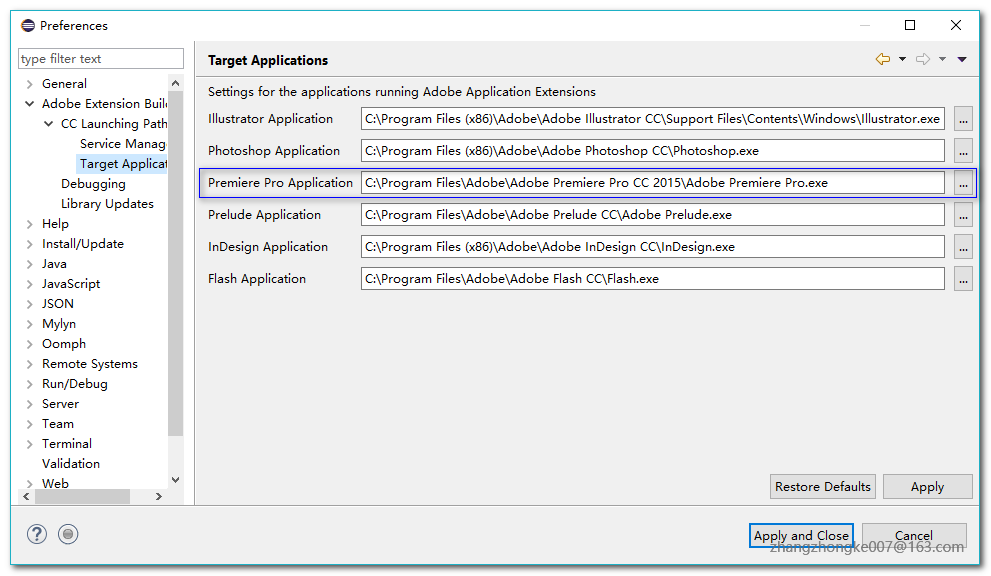
- 配置elicpse的“target application”和"Service Manager"


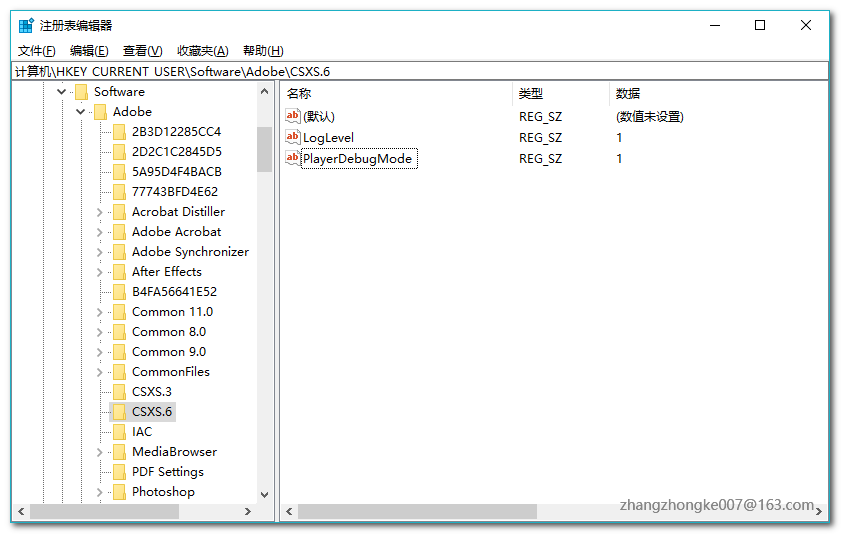
- 打开调试模式:在注册表中添加 'PlayerDebugMode'字段

配置结束,到这里可以利用eclipse生成extension的模板工程了。生成的模板工程非常简单,面板里面只有一个默认的按钮:

三、工程配置
manifest.xml文件
Adobe Html5 Extension的开发,最重要的一个文件就是manifest.xml。这个文件描述了这个extension的基本信息,以便Adobe宿主程序能够正常识别加载。其大体内容如下:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<ExtensionManifest ExtensionBundleId="com.example.helloworld" ExtensionBundleName="Hello world" ExtensionBundleVersion="1.0" Version="4.0">
<ExtensionList>
<Extension Id="com.example.helloworld.extension" Version="1.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PHXS" Version="[14.0,14.9]"/>
</HostList>
<LocaleList>
<Locale Code="All"/>
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="4.0"/>
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension Id="com.example.helloworld.extension">
<DispatchInfo>
<Resources>
<MainPath>./index.html</MainPath>
</Resources>
<UI>
<Type>Panel</Type>
<Menu>Hello world</Menu>
<Geometry>
<Size>
<Height>400</Height>
<Width>400</Width>
</Size>
</Geometry>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
其中,BundleName, BundleId, BundleVersion由开发者来定,一般就是按照正常的版本迭代来确定。最重要的是HostList和RequiredRuntimeList这两个标签的内容。HostList里面确定了这个extension支持哪些宿主程序(如PremierePro, After Effects等等)。下面的代码指明了多个宿主程序都可以加载:
<HostList> <Host Name="PPRO" Version="[7.0, 10.0]" /> <Host Name="PHSP" Version="[14.0, 16.0]" /> <Host Name="PHXS" Version="[14.0, 14.9]" /> </HostList>
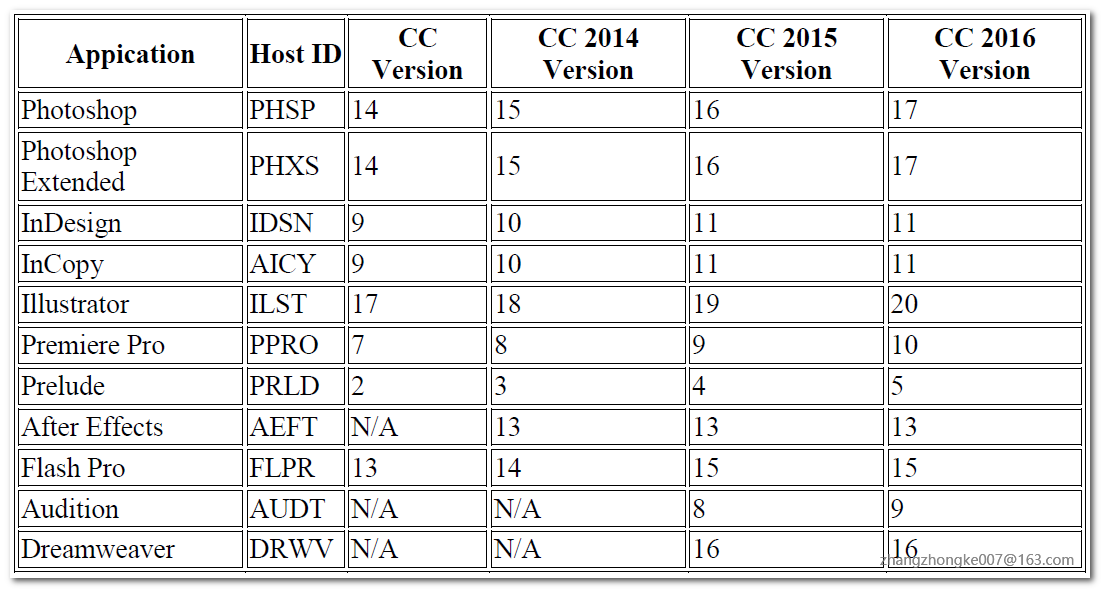
这里只支持Photoshop Extended,其Host ID对应为PHXS,其他宿主程序的Host ID及版本如下:

注意到Version使用了一个方括号的形式[14.0, 14.9],这表明这个extension支持版本14.0-14.9的Photoshop Extended ,高于这个版本或者低于这个版本的Photoshop Extended是不会加载这个extension的。但是,如果要指定某版本以上的所有版本都支持该如何指定?比如要支持2014以上的PremierePro CC,如何指定这个Version呢?只写上最低版本号即可:
<HostList> <Host Name="PPRO" Version="7.0" /> <Host Name="PHSP" Version="14.0" /> <Host Name="PHXS" Version="14.0" /> <Host Name="IDSN" Version="9.0"/> <Host Name="ILST" Version="17.0" /> </HostList>
另外,就是RequiredRuntimeList这个标签了。这个标签指定了运行时的CEP版本。所谓的CEP是Common Extensibility Platform的简称,它提供了一个核心服务集,便于开发者执行Extendscript代码、探查宿主程序的环境变量、处理extension与host之间发送的事件。在之前这个服务集叫做 Creative Suite Extensible Services,简称CSXS。因此,在一些配置文件中仍然可以看到CSXS这个缩写。CEP最初版本为4.x,发展至今已经有5个大版本了,最新的版本为8.x,支持最新的Adobe CC 2018宿主程序。

如上图,如果我们要支持初代CC版本的宿主程序的话,RequiredRuntime的Version就要设置为4.0。否则是无法正常加载extension的。此外,如果想在扩展中访问文件系统的话,还得指定额外一些参数:
<CEFCommandLine> <Parameter>--allow-file-access</Parameter> <Parameter>--allow-file-access-from-files</Parameter> <Parameter>--enable-nodejs</Parameter> </CEFCommandLine>
禁用签名验证
我们在开发的时候,需要随时调整extension的代码。而Adobe宿主程序对于那些没有签名的extension,是置之不理不会加载的。因此,我们需要把调试模式打开,这样开发的时候就不必对扩展进行签名了:
- 在mac上,打开~/Library/Preferences/com.adobe.CSXS.6.plist这个文件并增加一行,键名为PlayerDebugMode,类型为 "String",值设置为"1".
- 在Windows上, 打开注册表项:HKEY_CURRENT_USER/Software/Adobe/CSXS.6,增加一项名为PlayerDebugMode, 类型为 "String", 值为 "1"的键值对.
注意:如果宿主程序的版本不同,对应的文件可能也不同。比如CC2017,就要把上面对应部分改成 "CSXS.7"
chrome调试
chrome调试工具有助于观察extension的输出、探查extension的DOM结构,对于调试起着非常大的帮助。启用chrome调试工具也很简单,在extension文件夹的根目录创建一个名为.debug的文件,写入下述内容:
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.pond5.marketplace">
<HostList>
<Host Name="PHXS" Port="8000"/>
<Host Name="IDSN" Port="8001"/>
<Host Name="AICY" Port="8002"/>
<Host Name="ILST" Port="8003"/>
<Host Name="PPRO" Port="8004"/>
<Host Name="PRLD" Port="8005"/>
<Host Name="FLPR" Port="8006"/>
<Host Name="AUDT" Port="8007"/>
</HostList>
</Extension>
</ExtensionList>
这个列表说明了调试不同的宿主程序时用的端口不一样。以Pond5为例,其.debug文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension Id="com.pond5.ppro">
<HostList>
<!-- Premiere -->
<Host Name="PPRO" Port="8089" />
</HostList>
</Extension>
</ExtensionList>
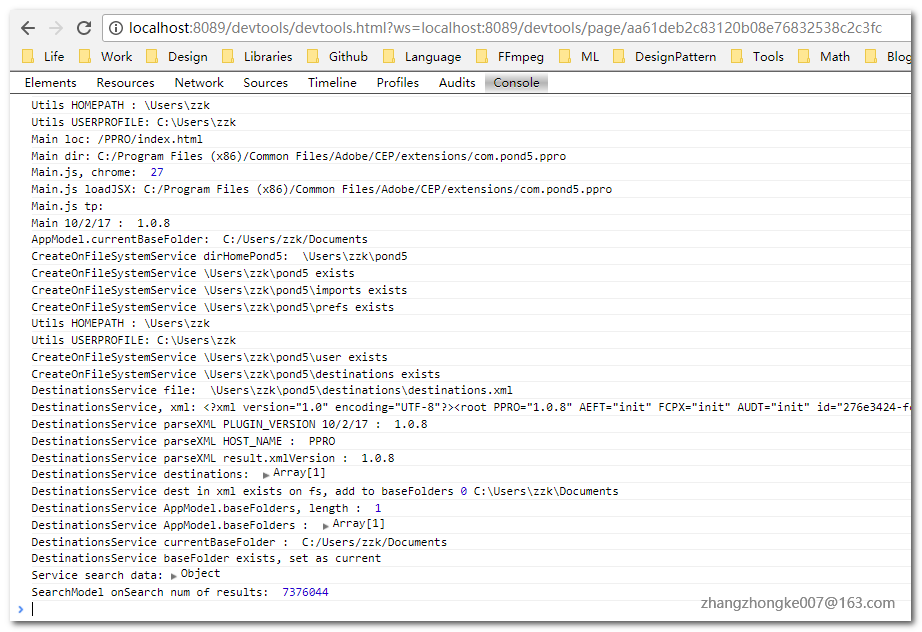
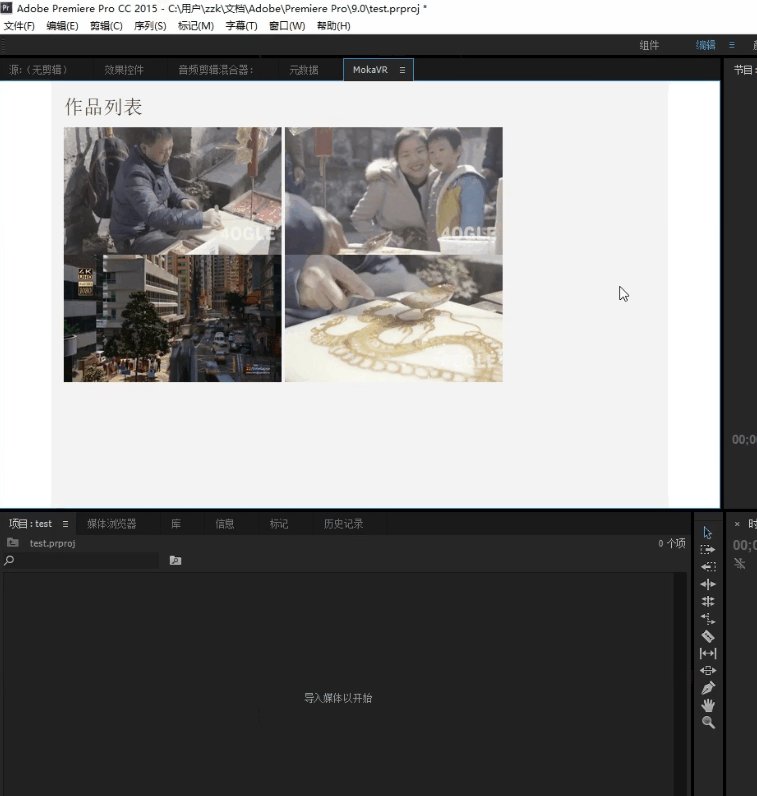
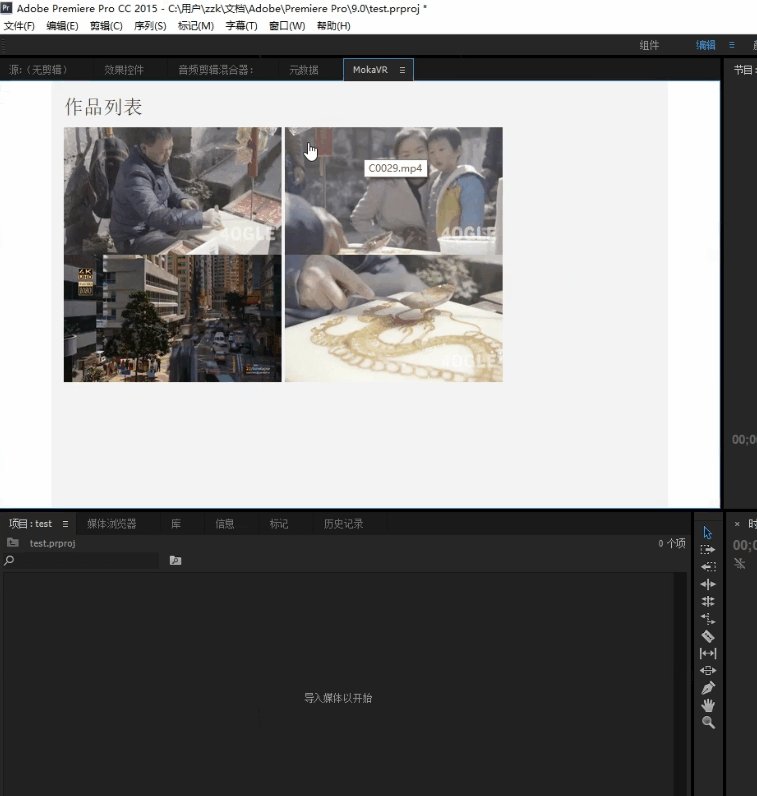
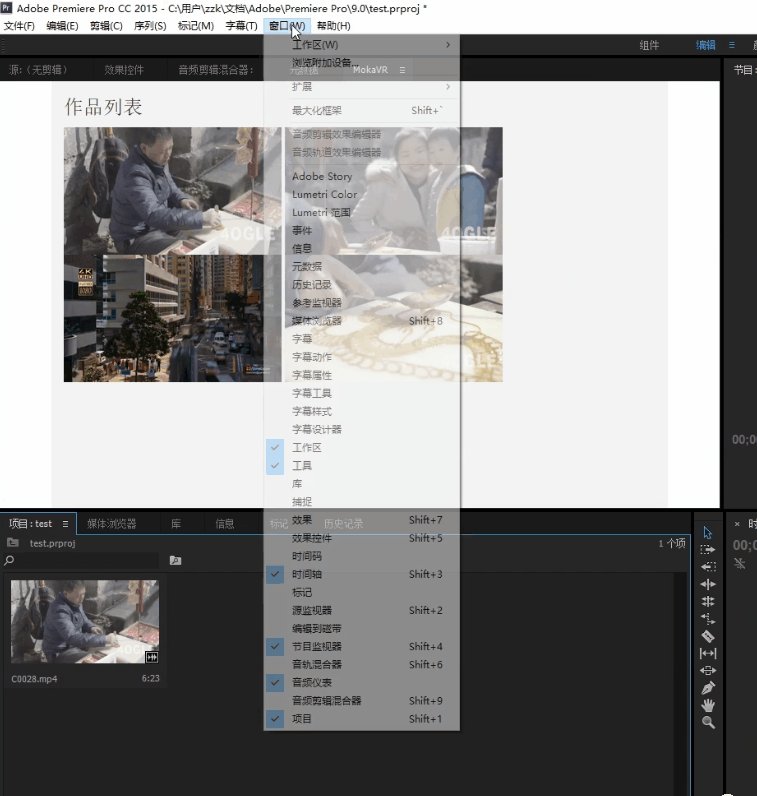
指定调试Premiere的extension时,端口为8089。如下图所示:

CEP缓存清理
开发的时候,有可能需要禁止CEF对web内容缓存,可以直接手动删除掉如下位置中extension对应的文件夹:
- Windows: C:\Users\USERNAME\AppData\Local\Temp\cep_cache\
- Mac: /Users/USERNAME/Library/Logs/CSXS/cep_cache
Extension文件夹
- On Mac,: /Library/Application Support/Adobe/CEP/extensions
- On Windows: C:\Program Files (x86)\Common Files\Adobe\CEP\extensions
这样,当前系统的所有用户都可以加载这个Extension了。也可以仅仅安装给当前用户使用,其位置如下:
- On Mac: ~/Library/Application Support/Adobe/CEP/extensions
- On Windows: C:\\AppData\Roaming\Adobe\CEP\extensions
签名打包
发布Extension的时候,需要对整个包进行签名。这里需要用到ZXPSignCmd这个工具,在官方网站上可以下载。首先,要进行签名我们需要一个数字证书。这个证书我们可以从第三方证书签发机构购买,这需要一定的经费。也可以做一个自签名的证书,对extension进行签名。我们就按照后面一种方式来走个流程:
./ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12> ./ZXPSignCmd -selfSignedCert US Washington myOrganization "John Smith" myPassword myCertificate.p12
这样会在当前目录下生成一个自签名证书,然后我们可以用这个证书签名打包了:
./ZXPSignCmd -sign <inputDirectory> <outputZxp> <p12> <p12Password> ./ZXPSignCmd -sign HelloWorld/ HelloWorld.zxp myCertificate.p12 myPassword
ZXPSignCmd工具签名时会在extension目录下生成一个META-INF文件,里面存放这次签名的信息。然后,工具会将整个目录打包压缩成一个*.zxp文件。这就是我们最终需要发布的扩展文件了。^_^

Pond5和Shutterstock的套路分析

四、参考链接
- http://labs.adobe.com/technologies/extensionbuilder3/
- http://davidderaedt.github.io/CC-Extension-Builder-for-Brackets/
- https://www.adobe.com/exchange/em_download/
- https://github.com/Adobe-CEP/Samples
- https://forums.adobe.com/thread/2010424
- https://forums.adobe.com/message/8133214#8133214
- https://blogs.adobe.com/cssdk/2014/06/adobe-extension-builder-and-creative-cloud-2014.html
- http://www.adobe.com/devnet/creativesuite/samples.html
- http://wwwimages.adobe.com/content/dam/Adobe/en/devnet/cs-extension-builder/pdfs/CC_Extension_SDK.pdf
- http://www.adobe.com/devnet/creativesuite/articles/a-short-guide-to-HTML5-extensions.html
- http://www.adobe.com/devnet/creativesuite/articles/hybrid-extensions.html
- http://labs.adobe.com/downloads/extensionbuilder3.html
作者:24K纯开源
Email: zhangzhongke007@163.com
出处:http://www.cnblogs.com/csuftzzk/
本文版权归24K纯开源和博客园共同拥有,欢迎转载,但未经作者同意必须保留此声明,且在文章明显位置给出原文链接,否则保留追究法律责任的权利。

