用Qt写软件系列三:一个简单的系统工具之界面美化
前言
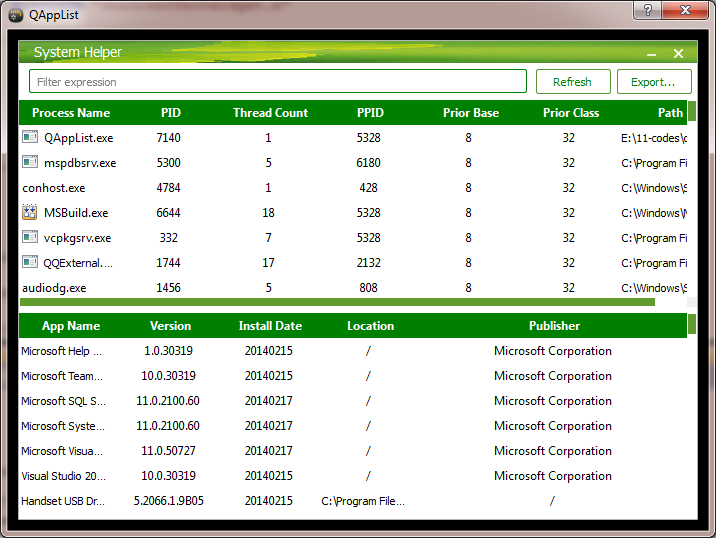
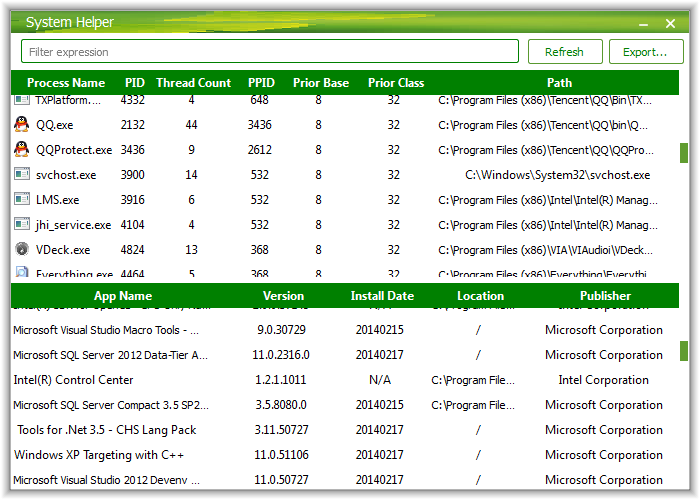
在上一篇中,我们基本上完成了主要功能的实现,剩下的一些导出、进程子模块信息等功能,留到后面再来慢慢实现。这一篇来讲述如何对主界面进行个性化的定制。Qt库提供的只是最基本的组件功能,使用这些组件开发出来的软件基本上个性可言。如果开发的产品只讲究实用性,那么UI体验尚可搁置一边。如果要面向客户推广部署,那么改善一下UI视觉效果对于产品的推广也会有莫大的帮助。闲话不多说。先来对比一下界面个性化定制前后的效果:


先不说界面美化之后,界面有多绚丽、震撼人心。但是,突出产品主题、彰显个性这块倒是不折不扣。UI设计毕竟是一门学问,不然也不会有视觉交互师这种职业了。那么,如何用Qt来对软件界面进行美化呢?
界面个性化定制
Qt开发中有两种方法来进行UI定制:Qt二维绘图(Qt 2D drawing and painting)以及Qt样式表(Qt Style Sheet)。通常这两种方法需要结合一起使用,以发挥其强大的作用。下面,我们就一起来看看,如何开始变身。
标题组件
首先对比一下标题栏前后的不同:


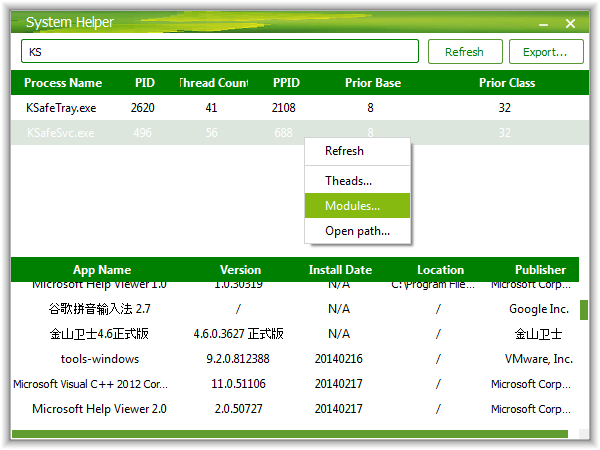
那么如何做到这样呢?Qt提供的窗口都自带了三个默认的按钮:放大、缩小、关闭。而我们只有两个按钮:缩小、关闭。显然,按钮的绘制需要我们手动干涉。那么,手动绘制的话绘制到哪里去呢?通过什么方法呢?怎么实现默认按钮的功能呢?看下一张图我们似乎神马都明白了:

整个一“窗中窗”啊!也就是说,我把默认的窗口边框给去掉了,什么标题啊,按钮啊都是自己手动绘制的。怎么绘制的呢?这其实也简单,通过窗口布局管理器啊。这么一规划,整个窗口就可以这样去实现了:

不过,我们得找到几张按钮状态背景图,分别对应不同的按钮状态(按下、悬停、正常)。然后重写鼠标事件(mouseMoveEvent, mousePressedEvent, enterEvent, leaveEvent等)来切换按钮的背景图,这样就实现了按钮的不同状态。当然,这些都需要Qt绘图类的参与。几个比较重要的绘图类:QPainter, QPixmap, QColor,……,尤其是QPainter类及QPainterPath等,恰当的使用能带来绘图质量的大幅提高。
窗口内容布局
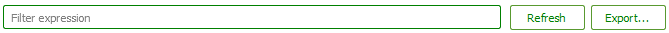
由上面的规划图可以看出,内容布局由三个部分组成上方(top layout)的行编辑框、两个按钮,中间及下面的两个QTableView。那么就先看看上方的top layout怎么个实现。这倒简单,一个行编辑框(QLineEdit)、两个下推按钮(QPushButton),用水平布局管理器一拉就完成了。那么如何进行美化了? 我是这么做的,C++代码部分:
1 m_filterexp = new QLineEdit(this); 2 m_filterexp->setPlaceholderText(QStringLiteral("Filter expression")); 3 m_filterexp->setContentsMargins(5, 0, 3, 1); 4 m_refreshBtn = new QPushButton(QStringLiteral("Refresh"), this); 5 m_exportBtn = new QPushButton(QStringLiteral("Export..."), this); 6 m_refreshBtn->setObjectName("refreshBtn"); 7 m_exportBtn->setObjectName("exportBtn"); 8 m_refreshBtn->setFixedSize(75, 25); 9 m_exportBtn->setFixedSize(75, 25); 10 m_filterexp->setFixedHeight(25);
余下的工作交给Qt Style Sheet来做吧。我们在上面设置了按钮的Object name,这里的QSS选择器就用#来选择,相当于CSS里面的ID选择器。
1 QPushButton#refreshBtn, QPushButton#exportBtn { 2 border-radius: 2px; 3 border: 1px solid rgb(89, 153, 48); 4 background:transparent; 5 color: green; 6 } 7 8 QPushButton#refreshBtn:hover { 9 background: #86BA10; 10 } 11 12 QPushButton#exportBtn:hover { 13 background: #86BA10; 14 }
正常状态我们仅仅用淡绿色给他们描个边,背景色设置为透明,圆角2个像素,当鼠标悬停在按钮上面的时候,我们就用淡绿色绘制按钮背景。效果如下,就这样吧,简单大方。而中间部分的两个QTableView是重点。


QTableView的美化
QTableView分成表头(Header)和表体(body)两部分。对于表头,我们需要做的不多,仅仅是换下背景色,去掉分节虚线,隐藏掉垂直表头。于是:
1 m_procssTableView->verticalHeader()->hide(); 2 m_procssTableView->horizontalHeader()->setSectionsClickable(false); 3 m_procssTableView->horizontalHeader()->setStretchLastSection(true); 4 m_procssTableView->setSelectionBehavior(QAbstractItemView::SelectRows); 5 m_procssTableView->setSelectionMode(QAbstractItemView::SingleSelection); 6 m_procssTableView->setEditTriggers(QAbstractItemView::NoEditTriggers); 7 m_procssTableView->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel); 8 m_procssTableView->setHorizontalScrollMode(QAbstractItemView::ScrollPerPixel); 9 m_procssTableView->setShowGrid(false); // disable the table grid. 10 m_procssTableView->verticalHeader()->setDefaultSectionSize(25); // set row height. 11 m_procssTableView->horizontalHeader()->setHighlightSections(false); 12 m_procssTableView->setFrameShape(QFrame::NoFrame); 13 m_procssTableView->setItemDelegate(new NoFocusFrameDelegate());
表体部分,我们需要去掉网格线,这样看起来更加简洁。一格格的被网格线分开反而觉得被束缚了。其他的就是一些常见的设置选项,不必多说。另外要注意的是,我们总可以看到即便去掉了网格线,当我们鼠标点击某一行时,Qt仍然会在鼠标下的单元格周围画上一个选线框。这看起来就像白玉中的一点瑕疵,忍不住就要把它抠出去。网上对此的做法是,自定义一个条目委托(Item Delegate),并重写paint()方法:
1 void NoFocusFrameDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const 2 { 3 QStyleOptionViewItem itemOption(option); 4 // remove the focus state 5 if (itemOption.state & QStyle::State_HasFocus) 6 { 7 itemOption.state ^= QStyle::State_HasFocus; 8 } 9 QStyledItemDelegate::paint(painter, itemOption, index); 10 }
上面的代码很简单,仅仅是去掉了State_HasFocus这个状态,绘制工作仍然交由委托实现。
QTableView的上下文菜单,则需要重写contextMenuEvent()实现。上下文的菜单项背景色仍然可以用QSS进行控制。另外,QTableView还有一个单元格对齐的问题。QTableView的默认显示都是左对齐。这时,如果要想某一列都是居中对齐该怎么办那?答案是从QStandardItemModel类派生一个子类,重写虚函数data()。为什么不是从QTableView继承呢?因为我们使用了Qt中的MVC框架。View只管绘制Model中的数据,至于数据内容、格式设置什么的,都在Model里面设置。因此,使用MVC的时候我们大部分工作需要和Model打交道。
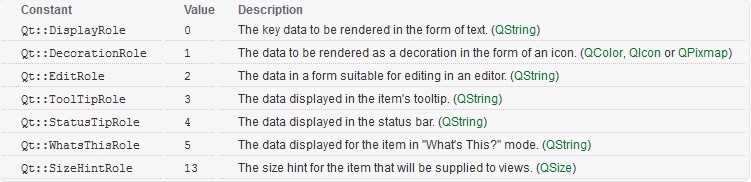
话又说回来。这个data()函数带两个参数,第一个参数可以控制那几列(行)怎么对齐。第二个参数是一个Role类型,用于区分不同的数据类型。因为Qt里面的数据分很多种:

我们得指明,当数据是用来显示在单元格中的时候,我们才设置对齐方式啊。不然的话就会乱套了。总之,QSS和2D绘图用好了,界面的效果也会慢慢炫起来。如果自己能够做出精美的界面素材,那么更加是锦上添花了。
遇到的问题
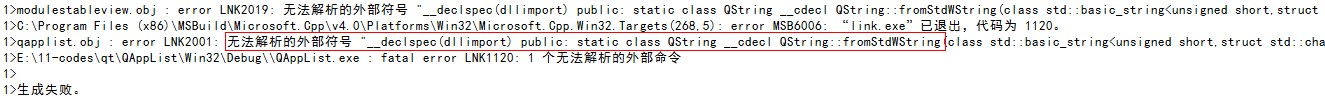
wchar_t的问题。由于底层使用了Windows API实现,免不了要和宽字符打交道。于是用上了QString类的两个静态方法:fromStdString(), fromStdWString()。用来将标准的string和wstring类型转换为QString类型。但是在链接的时候出错了:

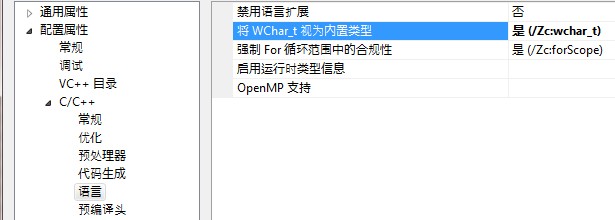
fromStdWString无法解析的外部符号!解决方案如下:后面也有一些链接,至于为什么,我也一直没看懂。

截图及代码

view it on Github:click me!
参考
作者:24K纯开源
Email: zhangzhongke007@163.com
出处:http://www.cnblogs.com/csuftzzk/
本文版权归24K纯开源和博客园共同拥有,欢迎转载,但未经作者同意必须保留此声明,且在文章明显位置给出原文链接,否则保留追究法律责任的权利。


