webpack5 中使用iframe 复用导航栏时js代码多次编译问题
作为webpack萌新,在使用webpack时,偶然发现热更新了多次,最开始以为是配置问题,网上找了很久都没有答案,无意看见一个一个帖子说多引用了一遍js文件,于是我我回去找代码看是不是也存在js多次引入问题,但是并没有

于是我在js文件中console了一个代码,打印了三次,看来确实js多次编译了

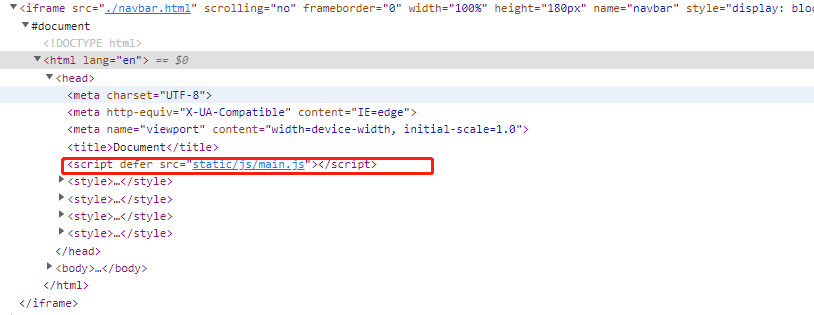
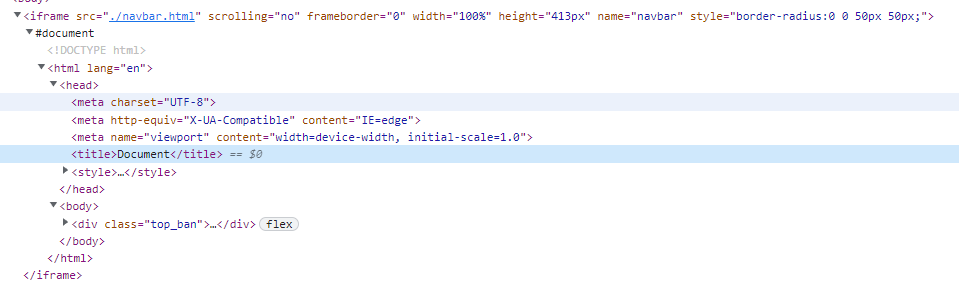
但是找了很久确实不知道问题出在哪,就快摆烂的时候,无意间点开了iframe

知道问题在哪了,但是我还是不知道怎么解决...,HTML文件中禁用js,那不引入不就行了,但是这是webpack打包HTML文件时自动注入的,怎么办
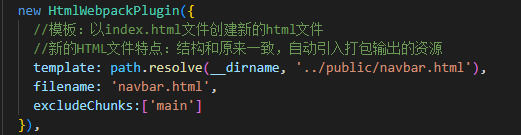
这就要说到 html-webpack-plugin中的一个属性
excludeChunks:用来配置不允许注入的chunk,也就是js文件,我这边用到的时单入口,只需要在代码中加,多入口文件个人觉得大同小异。

现在再回来看看iframe

完美解决

