vue3中teleport使用
<template>
<!-- vue3中模版结构可以没有根标签 -->
<div class="father">
<div class="child">
<teleport to='body'>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</teleport>
</div>
</div>
</template>
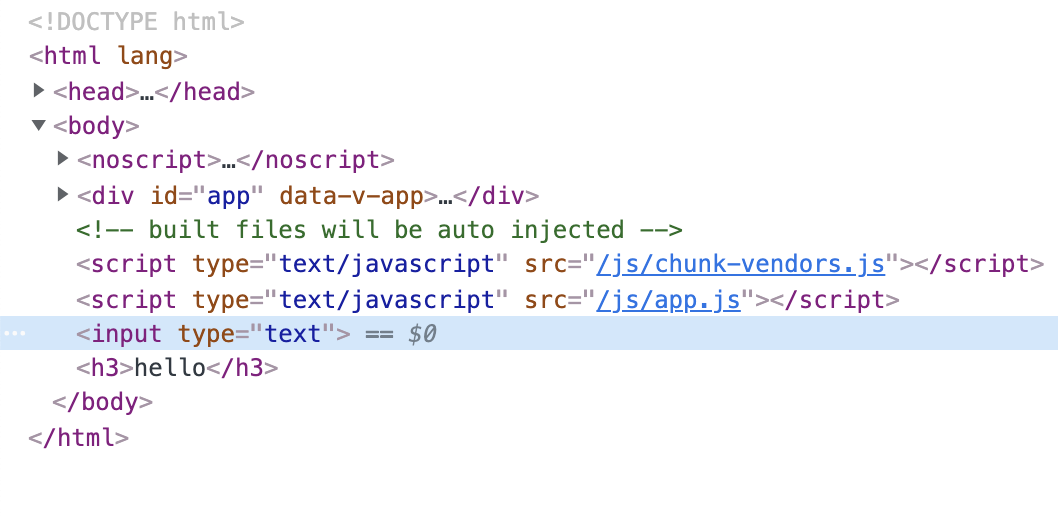
看看效果:

teleport有传送的意思,可以简单理解为把teleport中的html标签传送至body下渲染,to里面写的就是你要传送去的地方,也可以是class名字。
如果上class名,to里面就写to='#father'

