vue3 customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
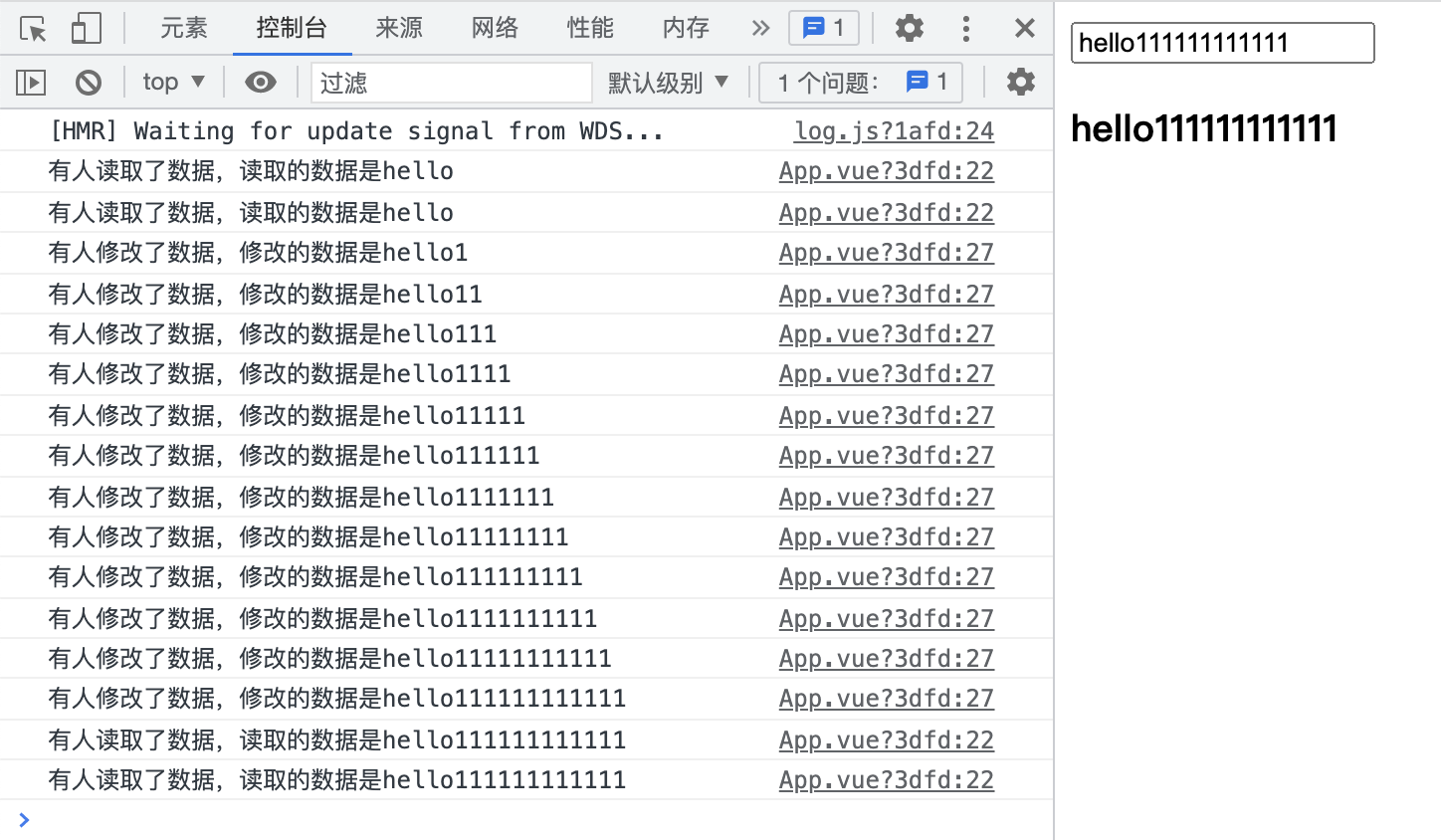
//自定义ref--myRef function myRef(value){ let timer return customRef((track,trigger)=>{ return { //return必写,官方要求必须返回一个对象 get(){ console.log(`有人读取了数据,读取的数据是${value}`) track() //通知vue追踪value的变化 return value }, set(newValue){ console.log(`有人修改了数据,修改的数据是${newValue}`) clearTimeout(timer) //防抖 timer = setTimeout(() => { value = newValue trigger() //通知vue去解析模版 }, 500); } } }) } let keyword = myRef('hello')