Jquery 实时监听输入框,判断输入框是否为空更改按钮状态
在一个项目中遇到的要求,实时监听多个输入框里面的内容,当所有输入框不为空时,立刻更改按钮状态,按钮可点击,反之不可。如果是在vue中,这确实很简单。
在jquery里,对刚入前端的人(就是博主自己)来说还是有一定难度。在此记录,以备后用。
这是没有输入值及没有选择地区状态,点击按钮不可用。

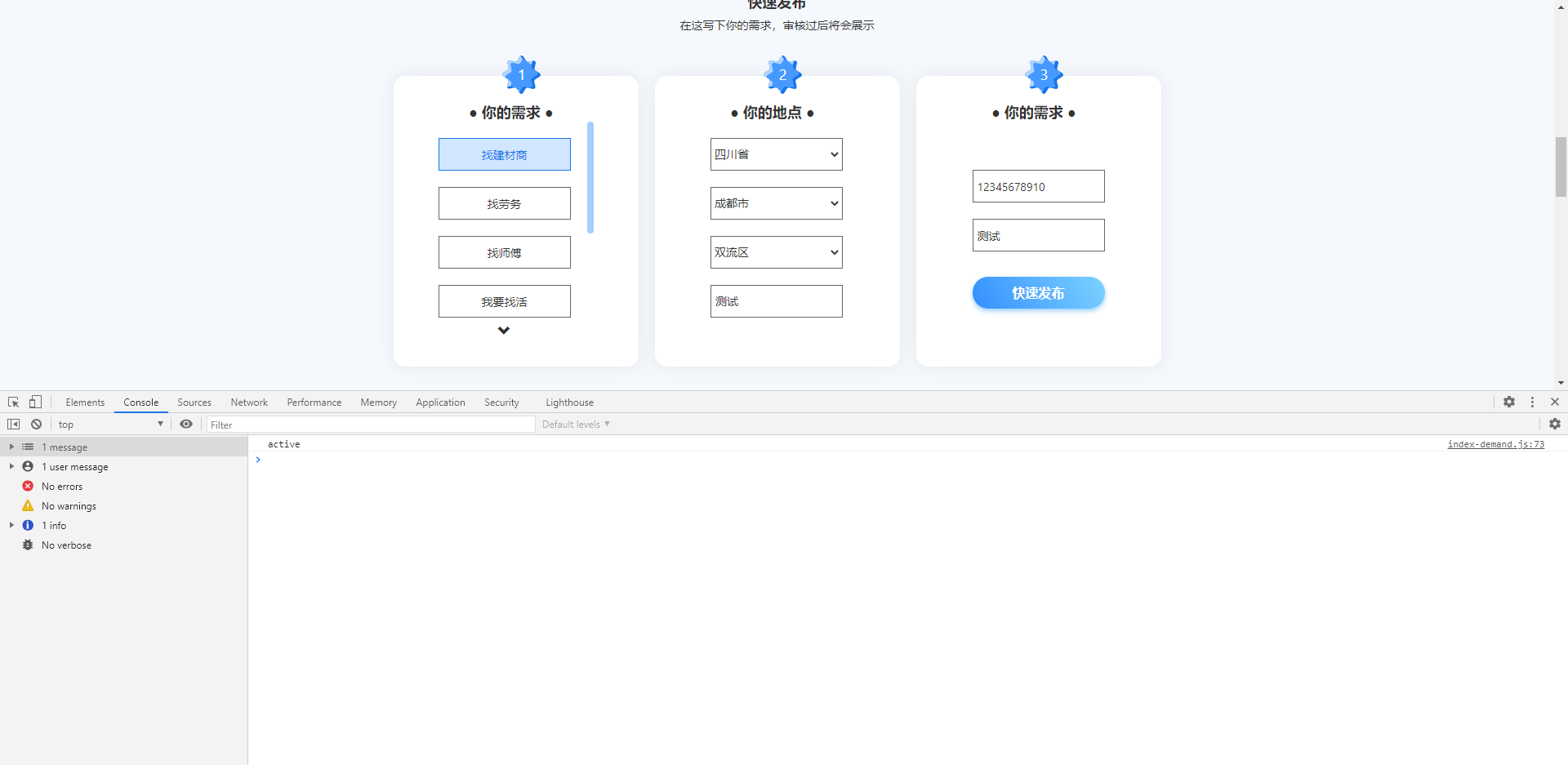
这是输入内容和选择地区的状态

实现方法如下:
HTML部分:
<div class="release_contain_item item2"> <div class="item_title"><span>●</span> 你的地点 <span>●</span></div> <div data-toggle="distpicker" class="area"> <select data-province="省" id="selected1"></select> <select data-city="市" id="selected2"></select> <select data-district="区/县" id="selected3"></select> <div class="address"> <input type="text" placeholder="详细地址" id="input1"> </div> </div> </div> <div class="release_contain_item item3"> <div class="item_title"><span>●</span> 你的需求 <span>●</span></div> <div class="info"> <input type="number" placeholder="联系电话" id="input2"> input type="text" placeholder="详细信息" id="input3"> <button class="btnRelease" disabled='true'>快速发布</button> </div> </div>
Js部分
//声明三个变量,用于储存输入框里的内容
var a, b, c //propertychange实现实时监听输入框内容变化 很多人说IE浏览器专用,谷歌也行 $("#input1").bind('input propertychange', function () { a = $("#input1").val(); isbtnActive() }) $("#input2").bind('input propertychange', function () { b = $("#input2").val(); isbtnActive() }) $("#input3").bind('input propertychange', function () { c = $("#input3").val(); isbtnActive() }) //isbtnActive()函数用于判断是否满足条件,任一条件不满足按钮状态都为不可点击,在每次输入框内容发生变化时都去执行,以此实现实时改变状态按钮功能
这里只判断select3是否为空,是因为地区选择器在前两个为选择的情况下,select是没有选择内容的,因此只需判断select3。
function isbtnActive() { if ($("#selected3").val() != '' &&$("#selected3").val() != undefined) { if (a != undefined && a != '' && b != undefined && b != '' && c != undefined && c != '') { $('.btnRelease').addClass('btnActive') $('.btnRelease').attr('disabled',false) } else { $('.btnRelease').removeClass('btnActive') $('.btnRelease').attr('disabled',true) } } }
在写完之后博主还找到一个方法,就是oninput
oninput在值改变时立即触发,并且可以用在非输入框中,如:select等。
大家也可以试试这个

